Heim >Web-Frontend >js-Tutorial >Code-Analyse auf Hintergrunddaten der Vue-Simulation
Code-Analyse auf Hintergrunddaten der Vue-Simulation
- 不言Original
- 2018-07-17 10:42:131263Durchsuche
Dieser Artikel stellt hauptsächlich die Code-Analyse von Vue-Simulationshintergrunddaten vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen.
Projekt Das Stammverzeichnis speichert JSON-Dateien
Erstellen Sie eine server.js-Datei im Projektstammverzeichnis
var express = require("express");
var app = express();
var appData = require('./data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
apiRoutes.get('/goods', function (req, res) {
res.json({
errno: 0,
data: goods
});
});
apiRoutes.get('/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
});
});
app.use('/api', apiRoutes);
app.listen(8081);
console.log("server run at port :8081");
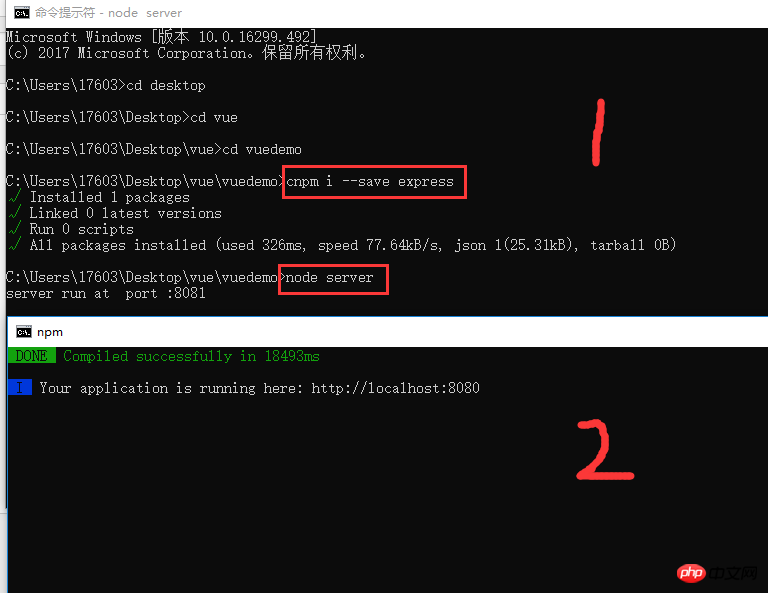
Achten Sie darauf, dass kein Konflikt mit dem entsteht Portnummer und die JSON-Datei. Nachdem die Pfaddatei
erstellt wurde, folgen Sie dem Befehl im Befehlsfeld wie unten gezeigt. Geben Sie den Link in den Browser ein, um auf die JSON-Daten zuzugreifen

Zugriffslink:
http://localhost:8080/
http://localhost:8081/api/*
Empfohlenes Chrome-Plug-in:
jsonview
vue-devtools
Verwandte Empfehlung:
So verwenden Sie das Sweetalert2-Popup-Plug-in im Vue-Projekt
Implementierung eines mobilen Web-Musikplayers auf Basis von Vue
Das obige ist der detaillierte Inhalt vonCode-Analyse auf Hintergrunddaten der Vue-Simulation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

