 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Sprechen Sie über die Erklärung von Prototypen und Prototypattributen sowie über gängige Methoden in js_javascript-Kenntnissen
Sprechen Sie über die Erklärung von Prototypen und Prototypattributen sowie über gängige Methoden in js_javascript-KenntnissenPrototyp ist ein Teil der Notizen in JavaScript, der schwer zu verstehen ist. Hier werden wir den Prototyp in JS anhand mehrerer wichtiger Wissenspunkte erklären. Einzelheiten zu den spezifischen Inhalten finden Sie weiter unten.
1 Prototyp-Designmuster
Sie können clone() verwenden, um die Prototyp-Methode in .Net zu implementieren
Die Hauptidee der Prototypenmethode besteht darin, dass es jetzt eine Klasse A gibt und ich eine Klasse B erstellen möchte. Diese Klasse basiert auf A und kann erweitert werden. Wir nennen den Prototyp von B A.
2 JavaScript-Methoden können in drei Kategorien unterteilt werden:
eine Klassenmethode
b Objektmethode
c-Prototyp-Methode
Beispiel:
function People(name)
{
this.name=name;
//对象方法
this.Introduce=function(){
alert("My name is "+this.name);
}
}
//类方法
People.Run=function(){
alert("I can run");
}
//原型方法
People.prototype.IntroduceChinese=function(){
alert("我的名字是"+this.name);
}
//测试
var p1=new People("Windking");
p1.Introduce();
People.Run();
p1.IntroduceChinese();
3 obj1.func.call(obj) Methode
Es bedeutet, obj als obj1 zu behandeln und die func-Methode aufzurufen
Okay, lasst uns die Probleme einzeln lösen:
Was bedeutet Prototyp?
Jedes Objekt in JavaScript verfügt über ein Prototypattribut. Die Erklärung des Prototypattributs eines Objekts in Javascript lautet: Gibt einen Verweis auf den Prototyp des Objekttyps zurück.
A.prototype = new B();
Das Verständnis von Prototypen sollte nicht mit Vererbung verwechselt werden. Der Prototyp von A ist eine Instanz von B. Es versteht sich, dass A alle Methoden und Eigenschaften in B geklont hat. A kann die Methoden und Eigenschaften von B verwenden. Der Schwerpunkt liegt hier eher auf dem Klonen als auf der Vererbung. Diese Situation kann auftreten: Der Prototyp von A ist eine Instanz von B und der Prototyp von B ist auch eine Instanz von A.
Sehen wir uns ein experimentelles Beispiel an:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); // 显示baseClass::showMsg
Wir definieren zuerst die BaseClass-Klasse und dann ExtentClass. Wir planen jedoch, eine Instanz von BaseClass als Prototyp zu verwenden, und die zu klonende ExtendedClass enthält auch die Objektmethode showMsg.
extendClass.prototype = new baseClass() kann wie folgt gelesen werden: „ExtendClass“ wird erstellt, indem eine Instanz von „baseClass“ als Prototyp geklont wird.
Dann stellt sich die Frage, was passiert, wenn die Erweiterungsklasse selbst eine Methode mit demselben Namen wie die Methode der Basisklasse enthält?
Das Folgende ist erweitertes Experiment 2:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg();//显示extendClass::showMsg
Experimenteller Beweis: Wenn die Funktion ausgeführt wird, wird zunächst in der Ontologie nach der Funktion gesucht. Wenn sie nicht gefunden wird, wird nach der Funktion im Prototyp gesucht. Oder es kann verstanden werden, dass der Prototyp die Funktion mit demselben Namen nicht klont.
Dann wird es eine neue Frage geben:
Was passiert, wenn ich eine Instanz von extensionClass verwenden möchte, um die Objektmethode showMsg von baseClass aufzurufen?
Die Antwort ist die Verwendung von call:
extendClass.prototype = new baseClass(); var instance = new extendClass(); var baseinstance = new baseClass(); baseinstance.showMsg.call(instance);//显示baseClass::showMsg
baseinstance.showMsg.call(instance); lautet hier „Rufen Sie die Instanz als baseinstance auf und rufen Sie ihre Objektmethode showMsg auf“
Okay, jemand hier könnte fragen, warum nicht baseClass.showMsg.call(instance);
verwendenDas ist der Unterschied zwischen Objektmethoden und Klassenmethoden. Was wir nennen wollen, ist die Objektmethode von baseClass
Wenn Sie schließlich den folgenden Code klar verstehen, können Sie verstehen, was in diesem Artikel steht:
<script type="text/javascript">
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
this.baseShowMsg = function()
{
alert("baseClass::baseShowMsg");
}
}
baseClass.showMsg = function()
{
alert("baseClass::showMsg static");
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.showMsg = function()
{
alert("extendClass::showMsg static")
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); //显示extendClass::showMsg
instance.baseShowMsg(); //显示baseClass::baseShowMsg
instance.showMsg(); //显示extendClass::showMsg
baseClass.showMsg.call(instance);//显示baseClass::showMsg static
var baseinstance = new baseClass();
baseinstance.showMsg.call(instance);//显示baseClass::showMsg
</script>
ps: js Prototyp-Attributerklärung und allgemeine Methoden
Funktion: Prototyp
Jeder Konstruktor verfügt über ein Attribut namens Prototyp (Prototyp, der im Folgenden nicht übersetzt wird, verwenden Sie seinen Originaltext). Dieses Attribut ist sehr nützlich, um allgemeine Variablen oder Funktionen für eine bestimmte Klasse zu deklarieren.
Definition des Prototyps
Sie müssen ein Prototypattribut nicht explizit deklarieren, da es in jedem Konstruktor vorhanden ist. Sie können sich das folgende Beispiel ansehen:
Beispiel PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 "Object"
Attribute zum Prototyp hinzufügen
Wie Sie oben sehen können, ist der Prototyp ein Objekt, daher können Sie ihm Eigenschaften hinzufügen. Eigenschaften, die Sie dem Prototyp hinzufügen, werden zu allgemeinen Eigenschaften für Objekte, die mit diesem Konstruktor erstellt wurden.
Ich habe zum Beispiel unten einen Datentyp „Fish“ und möchte, dass alle „Fish“ diese Attribute haben: „livesIn="water"“ und „price=20“. Um dies zu erreichen, kann ich diese Attribute zum Prototyp des Konstruktors „Fish“ hinzufügen.
Beispiel PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
Als nächstes machen wir etwas Fisch:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
Werfen wir einen Blick auf die Eigenschaften von Fisch:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
Die Ausgabe sollte sein:
CODE:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20"
你看到所有的鱼都有属性livesIn和price,我们甚至都没有为每一条不同的鱼特别声明这些属性。这时因为当一个对象被创建时,这个构造函数 将会把它的属性prototype赋给新对象的内部属性__proto__。这个__proto__被这个对象用来查找它的属性。
你也可以通过prototype来给所有对象添加共用的函数。这有一个好处:你不需要每次在构造一个对象的时候创建并初始化这个函数。为了解释这一点,让我们重新来看Example DT9并使用prototype来重写它:
用prototype给对象添加函数
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我们可以象通常那样创建对象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
并验证它:
CODE:
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
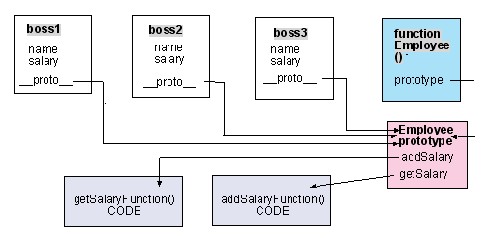
这里有一个图示来说明prototype是如何工作的。这个对象的每一个实例(boss1, boss2, boss3)都有一个内部属性叫做__proto__,这个属性指向了它的构造器(Employee)的属性prototype。当你执行 getSalary或者addSalary的时候,这个对象会在它的__proto__找到并执行这个代码。注意这点:这里并没有代码的复制(和 Example DT8的图表作一下对比)。

 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




