Heim >Web-Frontend >CSS-Tutorial >Zwei Möglichkeiten, den CSS-Stil mit gepunkteten Linien zu implementieren: gepunktet und gestrichelt (Beispiel)
Zwei Möglichkeiten, den CSS-Stil mit gepunkteten Linien zu implementieren: gepunktet und gestrichelt (Beispiel)
- 不言Original
- 2018-07-16 10:23:4811623Durchsuche
Wie erstelle ich einen gepunkteten CSS-Rahmen? Wenn Sie den gepunkteten HTML-Rahmen festlegen, denken Sie normalerweise an „Vollton“ im HTML-Webseitenlayout. Wenn Sie den Effekt einer gepunkteten CSS-Linie erzielen möchten, können Sie auch ein Bild als Rahmen verwenden Es wird jedoch nicht empfohlen, den gepunkteten CSS-Linienstil zu verwenden. Dann sind beides gepunktete CSS-Linien Sie sind unterschiedlich. Bitte sehen Sie sich das folgende Beispiel für die Verwendung von CSS-Code mit gepunktetem Rand an.
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dotted虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dotted #000;
}
</style>
</head>
<body>
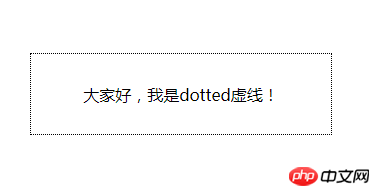
<div class="box">大家好,我是dotted虚线!</div>
</body>
</html>

<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dashed虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dashed #000;
}
</style>
</head>
<body>
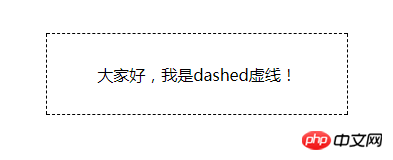
<div class="box">大家好,我是dashed虚线!</div>
</body>
</html>

gestrichelt: kommt von Strich (dash), einer gepunkteten Linie, die aus Strich
gepunktet: kommt von Punkt (Punkt), einer gepunkteten Linie aus Punkten, auch gepunktete Linie genannt Die obige Demonstration kann auch intuitiv ihre Unterschiede erkennen Verwandte Empfehlungen:Allgemeines CSS-Beispiel-Tutorial für gepunktete Linien
So schreiben Sie gepunktete Ränder mit CSS
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten, den CSS-Stil mit gepunkteten Linien zu implementieren: gepunktet und gestrichelt (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

