Heim >Web-Frontend >js-Tutorial >Rufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren
Rufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren
- 不言Original
- 2018-07-14 14:02:284623Durchsuche
In diesem Artikel wird hauptsächlich die Funktion des Aufrufs von baidu-aip-SDK zur Realisierung der ID-Kartenerkennung vorgestellt. Jetzt kann ich es mit Ihnen teilen.
In einem aktuellen Projekt musste der Kunde die ID-Kartenerkennungsfunktion implementieren. Nach vernünftiger Planung entschied er sich für die ID-Kartenerkennung von Baidu AI.
Die ID-Kartenerkennung ist eine Art Texterkennung. Es gibt viele ähnliche Funktionen, wie z. B. die Erkennung von Führerscheinen usw. Die Prinzipien sind die gleichen.
Für Front-End-Anfänger: Wenn Sie diese Funktion mithilfe der Seite erreichen möchten, kann js sie nicht erreichen. Man kann mit Sicherheit sagen, dass der Hintergrund zusammenarbeiten muss, um sie zu erreichen. Der Implementierungsprozess besteht darin, ein Bild in das Backend hochzuladen, das serverseitige Sprachen wie Java und PHP verwendet, um das SDK von Baidu AI aufzurufen, und die erhaltenen Parameter dann zur Anzeige an die Frontend-Seite zurückzugeben. Der Aufruf dieser Schnittstelle muss serverseitig erfolgen. Wenn das Frontend sie implementieren möchte, kann sie nur über node.js implementiert werden.
Dann erklären wir den gesamten Prozess im Detail:
1.node
Zuerst müssen Sie Node herunterladen und installieren. Das Installations-Tutorial von Node finden Sie auf der offiziellen Website oder die Anfänger-Tutorial-Instanz.
Geben Sie nach der Installation node -v in die cmd-Befehlszeile ein. Wenn die Versionsnummer zurückgegeben wird, ist die Installation erfolgreich.

Geben Sie außerdem npm -v in die Befehlszeile ein, um die cmd-Version zu überprüfen. Wenn Sie dem Tutorial zum Installieren von node folgen, Knoten wird erfolgreich sein.

2. Projekterstellung
Suchen Sie zunächst das Projektstammverzeichnis oder erstellen Sie einen neuen Ordner als Stammverzeichnis

Es gibt zwei Möglichkeiten, Baidu-Komponenten zu installieren. Eine besteht darin, baidu-aip-SDK von Baidu ai herunterzuladen, und die andere darin, das baidu-aip-SDK-Paket direkt über die Befehlszeile zu installieren , über die Befehlszeile Installation:
Führen Sie die cmd-Befehlszeile in diesem Verzeichnis aus. Wenn Sie nicht sehr gut mit der Befehlszeilenbedienung vertraut sind, können Sie sie hier im aktuellen Ordner hinzufügen Umschalt+Rechtsklick Rechtsklick-Menü. Öffnen Sie die Option des Befehlsfensters

Geben Sie npm install baidu-aip-sdk
 ein
ein
Nach Abschluss der Installation werden ein solcher Ordner und eine Datei im .json-Format zum Verzeichnis hinzugefügt

Sie können die node_modules öffnen Ordner, um zu bestätigen, ob ein Ordner „baidu-aip-sdk“ vorhanden ist

In diesem Fall wird die Funktion eingerichtet.
3. Funktionscode
Erstellen Sie eine neue js-Datei im Stammverzeichnis, wie in der Abbildung gezeigt

Diese js ist die Knoten-Client für Bilderkennungsterminal, ein Ort, der zur Bereitstellung einer Reihe von Interaktionsmethoden verwendet wird.
Fügen Sie den folgenden Code zu js hinzu:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);Die APP-ID / der API-Schlüssel / der geheime Schlüssel hier muss im Baidu Cloud Management Center https:// beantragt werden. cloud. baidu.com/
Fügen Sie dann weiterhin Funktionscode zu diesem js hinzu. Was wir jetzt tun, ist die ID-Kartenerkennung, also kopieren Sie den relevanten Code für die ID-Kartenerkennung in js.
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});
Legen Sie das Ausweisbild, das Sie identifizieren müssen, in das Stammverzeichnis, wie im Bild gezeigt

Ändern Sie den ID-Kartenpfad in js in den Bildpfad, z. B.
var image = fs.readFileSync("./png1.png").toString("base64");
4. Rufen Sie
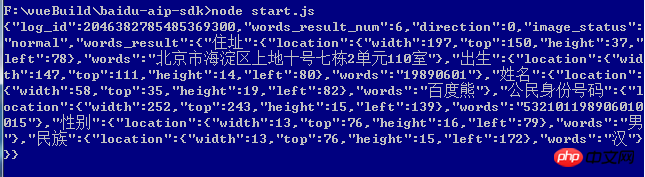
auf, um die Befehlszeile zu öffnen im Stammverzeichnis und geben Sie node start.js

Warten Sie ein paar Sekunden, dann werden die Parameter im Ausweisbild im Befehl zurückgegeben Linie.
Okay, hier bieten wir nur eine Idee für den Aufruf von Baidu AI und die ID-Kartenerkennung. Wenn während des Projektimplementierungsprozesses nicht das gesamte Projekt Node verwendet, wird dies dem Back-End-Personal überlassen Um diese Funktion zu implementieren, wird empfohlen, sie vom Backend-Personal implementieren zu lassen ... Schließlich ist die Zeit der Front-End-Chefs sehr kostbar.
Baidu AI ist sehr leistungsfähig und deckt im Grunde alle derzeit auf dem Markt befindlichen Technologien ab. Die Erkennung von IDs und sogar von Texten ist nur ein kleiner Teil davon. Die Prinzipien der Erkennungsfunktionen sind dieselben Schauen Sie sich als nächstes die API-SDK-Dokumentation an und Sie können sie aufschreiben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Eine einfache Analyse der Debugging-Methoden von node.js
Einführung in die Responsive React Native Echarts-Komponente
Das obige ist der detaillierte Inhalt vonRufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

