Heim >Web-Frontend >js-Tutorial >So verwenden Sie die JavaScript-Konsole, um Ihren Workflow zu verbessern
So verwenden Sie die JavaScript-Konsole, um Ihren Workflow zu verbessern
- 不言Original
- 2018-07-14 10:52:481420Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man die JavaScript-Konsole verwendet, um den Arbeitsprozess zu verbessern. Jetzt kann ich ihn mit Ihnen teilen.
Als Webentwickler. Es ist sehr wichtig zu wissen, wie man den Code debuggt. In der Back-End-Entwicklung verwenden wir häufig externe Bibliotheken, um Protokolle aufzuzeichnen und in einigen Fällen Protokolle zu formatieren und anzuzeigen. Im Front-End verwenden wir Haltepunkte und Konsolen, aber die Konsole unseres Browsers ist viel leistungsfähiger als wir denken.
Wenn wir an die Konsole denken, fällt uns als Erstes console.log ein, oder? Aber es gibt viel mehr Methoden als wir denken. Schauen wir uns nun an, wie Sie die Konsole optimal nutzen können, und ich gebe Ihnen einige Tipps, um diese Methoden lesbarer zu machen
Was ist die Konsole?
Die JavaScript-Konsole ist eine in moderne Browser integrierte Funktion, die mit sofort einsatzbereiten Entwicklungstools in einer Shell-ähnlichen Oberfläche ausgestattet ist. Es ermöglicht Entwicklern:
Protokolle von Fehlern und Warnungen anzuzeigen, die auf einer Webseite auftreten.
Verwenden Sie JavaScript-Befehle, um mit Webseiten zu interagieren.
Debuggen Sie Ihre Anwendung und durchqueren Sie das DOM direkt im Browser.
Netzwerkaktivität überprüfen und analysieren
Im Grunde ermöglicht es Ihnen, JavaScript in Ihrem Browser zu schreiben, zu verwalten und zu überwachen.
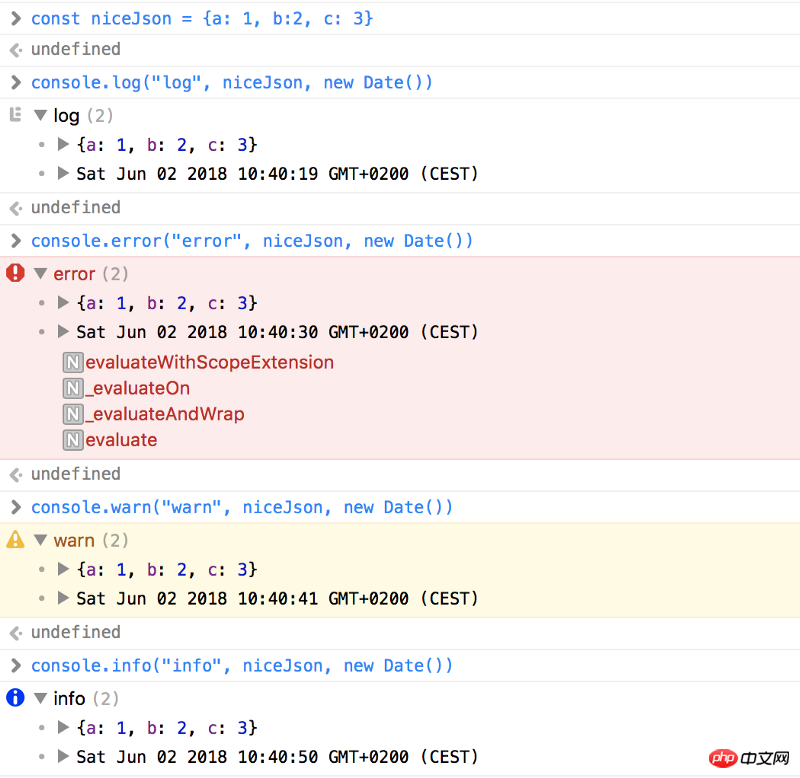
Console.log, Console.error, Console.warn und Console.info
Dies sind wahrscheinlich die am häufigsten verwendeten Methoden. Sie können diesen Methoden mehrere Parameter übergeben. Jedes Argument wird ausgewertet und in einer durch Leerzeichen getrennten Zeichenfolge verkettet. Bei Objekten oder Arrays können Sie jedoch zwischen ihren Eigenschaften navigieren.

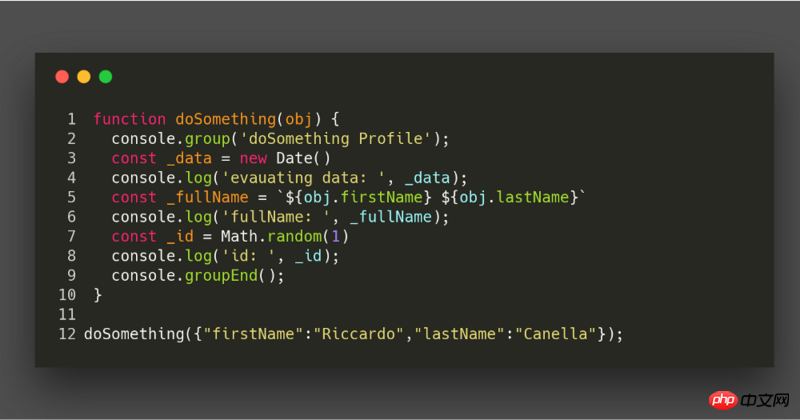
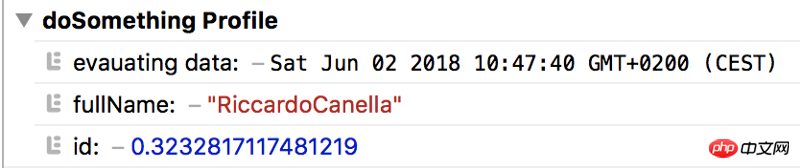
Console.group
Bei der Überprüfung der Codelogik und des Codeflusses verwenden wir möglicherweise viel console.log() zur Erkennung, aber Sie werden feststellen dass die Steuerung Es gibt viele Ausdrucke von der Station. Mit dieser Methode können Sie eine Reihe von console.logs (und Fehlermeldungen usw.) in zusammenklappbaren Gruppen gruppieren. Die Syntax ist sehr einfach: einfach console.log alles, was wir gruppieren möchten, vor console.group() (oder console.groupCollapsed(), wenn wir möchten, dass es standardmäßig geschlossen wird). Dann fügt console.groupEnd() am Ende eine abschließende Gruppe hinzu. 

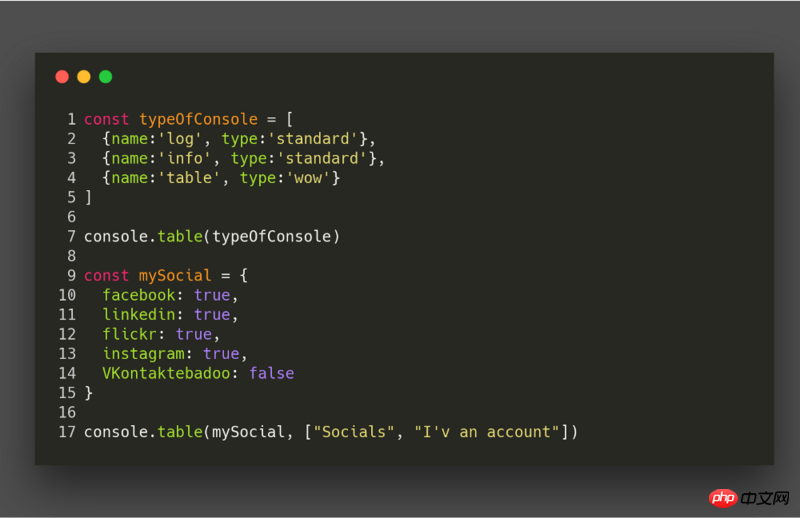
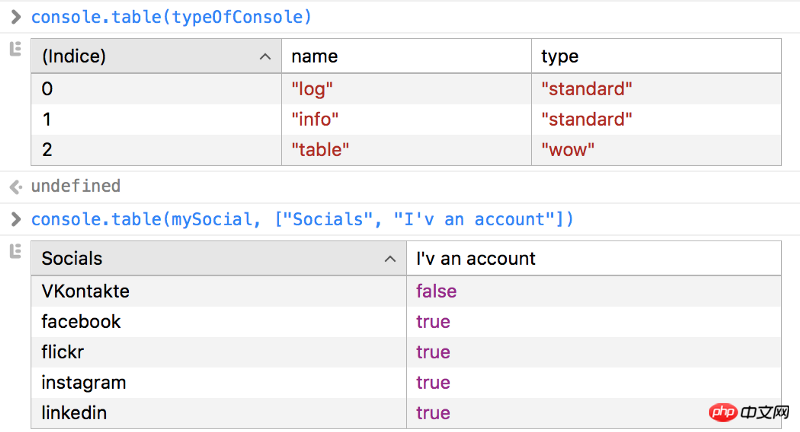
Console.table
Mein Leben hat sich verändert, seit ich console.table entdeckt habe. Die Anzeige von JSON oder sehr großen JSON-Arrays in einem console.log ist eine schlechte Erfahrung. Mit dieser console.table können wir diese Strukturen in einer schönen Tabelle visualisieren, in der wir die Spalten benennen und als Parameter übergeben können.

Sehr gut und sehr nützlich beim Debuggen:

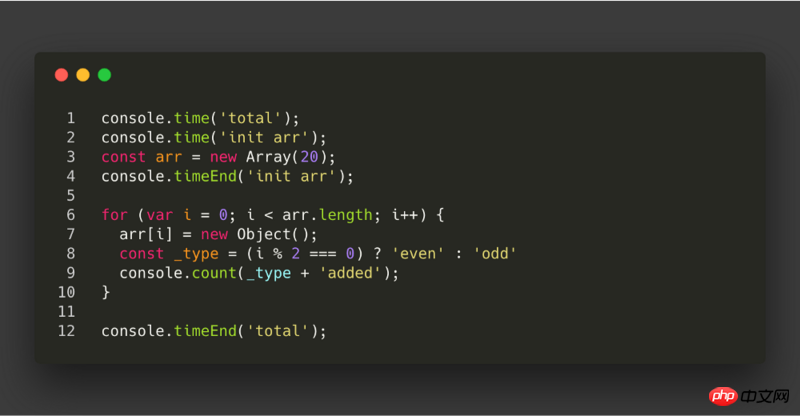
Console.count, Console.time und Console.timeEnd
Diese drei Methoden sind ein Schweizer Taschenmesser für jeden Entwickler, der debuggen muss. Der console.count zählt und die Ausgabe gibt an, wie oft count() in derselben Zeile und mit derselben Bezeichnung aufgerufen wurde. Die console.time startet den Timer mit dem als Eingabeparameter angegebenen Namen und kann bis zu 10.000 Timer gleichzeitig auf einer bestimmten Webseite ausführen. Nach dem Start verwenden wir einen Aufruf von console.timeEnd, um den Timer zu stoppen und die verstrichene Zeit auf der Konsole auszugeben.

Die Ausgabe sieht folgendermaßen aus:

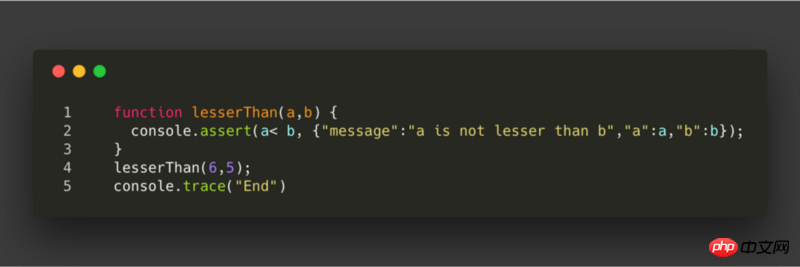
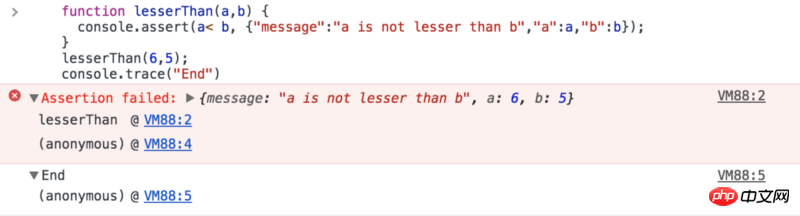
Console.trace und Console.assert
Diese Methode druckt einfach den Stack-Trace von der Codestelle aus, an der sie aufgerufen wurde. Stellen Sie sich vor, Sie erstellen eine JS-Bibliothek und möchten den Benutzer benachrichtigen, wo Fehler generiert werden. In diesem Fall sind diese Methoden sehr nützlich. Das console.assert ist wie console.trace, gibt aber nur die Bedingungen aus, die nicht erfüllt sind.

Wie wir sehen können, ist die Ausgabe genau das, was React (oder jede andere Bibliothek) uns anzeigt, wenn es eine Ausnahme generiert.

Alle Konsolen löschen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die JavaScript-Konsole, um Ihren Workflow zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

