Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text)
Detaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text)
- 不言Original
- 2018-07-14 09:16:214961Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung (Bilder und Text) zum integrierten Komponentenübergang vor. Jetzt kann ich ihn mit Ihnen teilen.
Grundlegende Konzepte
Vue bietet viele verschiedene Möglichkeiten, Übergangseffekte beim Einfügen, Aktualisieren oder Entfernen des DOM anzuwenden
In CSS-Übergängen und Animationen Automatische Anwendungsklasse
kann mit CSS-Animationsbibliotheken von Drittanbietern wie Animate.css verwendet werden
Verwenden Sie JavaScript in der Übergangs-Hook-Funktion um das DOM direkt zu manipulieren
Kann mit JavaScript-Animationsbibliotheken von Drittanbietern wie Velocity.js verwendet werden
Einfache Verwendung
Verwenden Sie
v-if/v-show, um das Ein- und Ausblenden zu steuern, und verwenden Sie die Übergangskomponente, um den Änderungsprozess zu steuernEine SeitenunterkomponenteRouter-AnsichtVerschwinden und ausblenden, verwenden Sie die Übergangskomponente, um ihren Änderungsprozess zu steuern
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
Einführung des Klassennamens
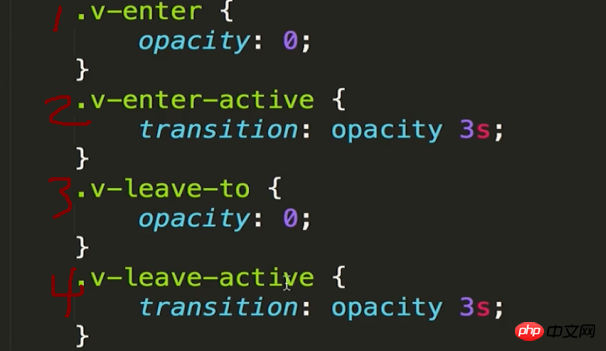
v-enter: Definieren Sie den Startzustand für den Eintritt in den Übergang. Es wird wirksam, bevor das Element eingefügt wird, und wird beim nächsten Frame nach dem Einfügen des Elements entfernt.
v-enter-active: Definiert den Zustand, in dem der Übergang wirksam wird. Gilt während des gesamten Übergangs, wird wirksam, bevor das Element eingefügt wird, und wird nach Abschluss des Übergangs/der Animation entfernt. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für die Eingabe von Transitionen definiert werden.
v-enter-to: Version 2.1.8 und höher Definieren Sie den Endzustand des Eintritts in den Übergang. Wird im nächsten Frame wirksam, nachdem das Element eingefügt wurde (gleichzeitig wird dasv-enterentfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
v-leave: Definiert den Startzustand des Verlassensübergangs. Es wird sofort wirksam, wenn der Verlassensübergang ausgelöst wird, und wird im nächsten Frame entfernt.
v-leave-active: Definiert den Zustand, in dem der Verlassensübergang wirksam wird. Gilt während des gesamten Exit-Übergangs, wird sofort wirksam, wenn der Exit-Übergang ausgelöst wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für Ausgangsübergänge definiert werden.
v-leave-to: Version 2.1.8 und höher Definiert den Endzustand des Verlassensübergangs. Wirkt im nächsten Frame nach dem Auslösen des Exit-Übergangs (und gleichzeitig wirdv-leaveentfernt) und wird nach Abschluss des Übergangs/der Animation entfernt.
Das Obige ist die offizielle Website von vuejs, auf der die Notizen vorgestellt werden, die ich normalerweise unten aufzeichne. In Kombination mit Bildern und Texten ist es einfacher zu verstehen
Prinzipien der Veränderung


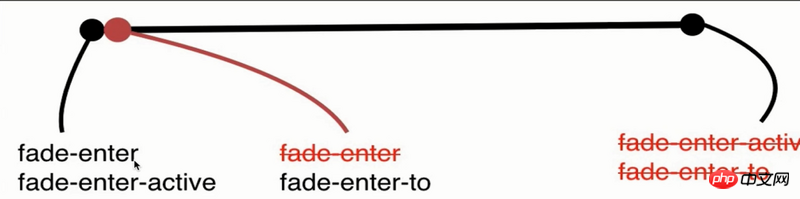
Der Animationsprozess erscheint:
Der Frame vor dem Start: Klicken Sie, um die Animation anzuzeigen. Das Element ändert sich von „Keine“ in „Block“. Der Frame vor dem Start der Animation. Fügen Sie das Attribut
opacity:0ein „1“ und die Zeit für die Änderung des Deckkraftattributs beträgt 3 Sekunden. „2“Zweiter Frame der Animation:
opacity:0, Attribut „1“ Entfernen, wodurch „2“ verursacht wirdÄnderungen der Ausführungszeit abhörenDer letzte Frame von die Animation: Die Animation endet, alles entfernen

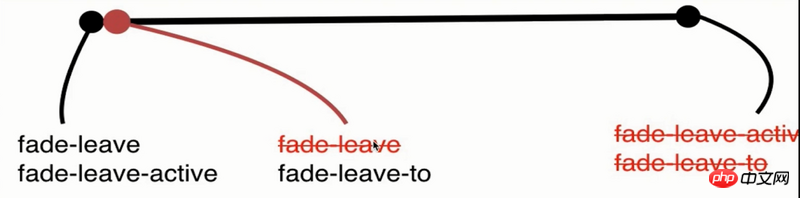
Der Animationsprozess verschwindet:
Vorherigen Frame starten: Klicken Sie auf „Animation verschwinden“. Das Element wechselt von „Block“ zu „Kein“. Einen Frame vor Beginn der Animation wird nur die Überwachungs-Deckkraftattribut-Änderungszeit von 3 Sekunden eingefügt. “ 4“
Animation Zweiter Frame: Einfügung, „3“ Attribut Deckkraft:0 verursacht „2“ um Änderungen an Ausführungsereignissen zu überwachen
Der letzte Frame der Animation: Die Animation endet und alle
sind Netz entfernt!
Verwandte Empfehlungen:
Analyse von Vue mithilfe von Elementen zur Implementierung der Navigation
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

