Heim >Web-Frontend >js-Tutorial >So verwenden Sie NodeJS + Lighthouse + Gulp, um ein automatisiertes Tool zum Testen der Website-Leistung zu erstellen
So verwenden Sie NodeJS + Lighthouse + Gulp, um ein automatisiertes Tool zum Testen der Website-Leistung zu erstellen
- 不言Original
- 2018-07-13 16:46:112767Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von NodeJS + Lighthouse + Gulp zum Erstellen automatisierter Website-Leistungstests vorgestellt. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit Ihnen teilen
Annahmen Sie wissen immer noch nicht, was Lighthouse ist.
Lighthouse ist ein Open-Source-Tool von Google, das die Qualität von Websites automatisch erkennen kann. Es verfügt über eine benutzerfreundliche Oberfläche, eine einfache Bedienung, vielfältige Nutzungsmethoden und umfassende Perspektiven Verwenden Sie es, um jede Webseite zu testen. Normale Benutzer, Qualitätssicherung und Entwickler können schnell loslegen.
Starthaltung
Schwierigkeitsfaktor +1
Es gibt viele Möglichkeiten, Lighthouse zu verwenden. Die einfachste ist die Verwendung der Entwicklertools von Chrome. Die Schritte sind wie folgt:
Öffnen Sie den Chrome-Browser
Drücken Sie F12
Öffnen Sie die Registerkarte „Audits“ im Popup-Fenster
Klicken Sie auf „Prüfung durchführen...Alle prüfen“
Prüfung durchführen
Schwierigkeitsfaktor + 2
Sie können auch die Befehlszeile verwenden.
Knoten installieren
Lighthouse installieren
npm install -g lighthousein der Befehlszeile ausführen
lighthouse <url></url>
Die beiden oben genannten Verwendungsmethoden stehen nicht im Mittelpunkt dieses Artikels. Wenn Sie mehr erfahren möchten, können Sie sich auf Run Lighthouse in DevTools beziehen.
Schwierigkeitskoeffizient +3
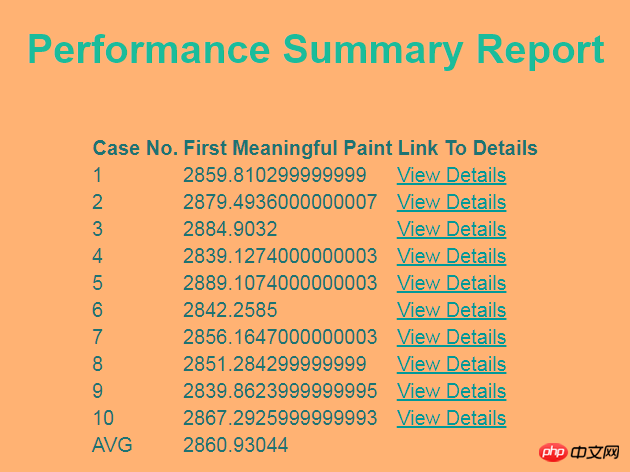
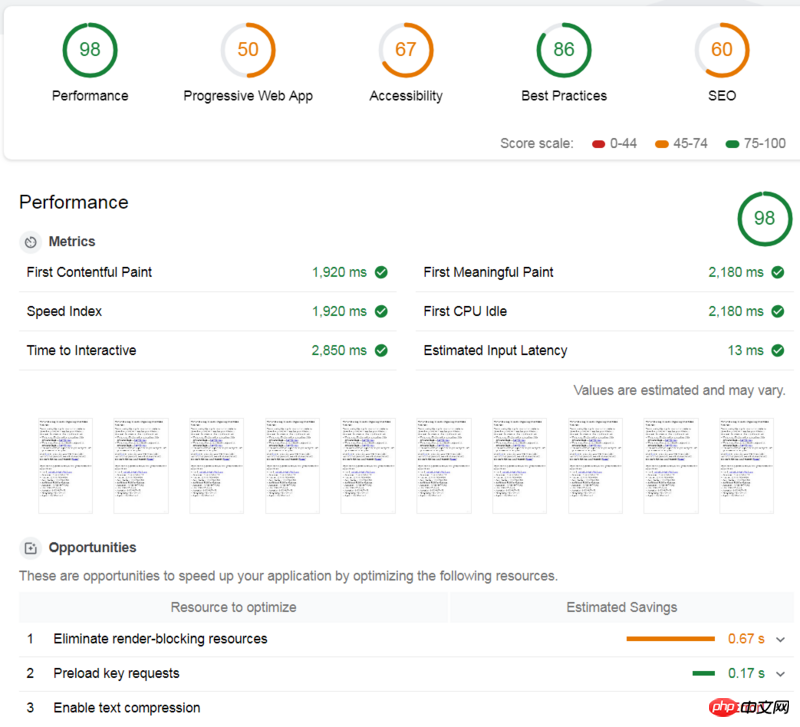
Da ich vor kurzem NodeJS lerne, habe ich mich entschieden, Node 8 + Gulp zum Ausführen von Lighthouse zu verwenden. Um die Genauigkeit der Ergebnisse zu verbessern, habe ich Lighthouse 10 Mal für jede Aufgabe ausgeführt und mich nur um das Millisekunden in der Ergebnisanzeige und schließlich durchschnittlich 10 Mal. Aus Gründen der Visualisierung und Lesbarkeit wird das Endergebnis in Form einer Webseite angezeigt first-meaningful-paint danach Bei jeder Ausführung von Lighthouse kann der Benutzer auch den Durchschnittswert sehen. Wenn Sie an den Details einer bestimmten Ausführung interessiert sind, können Sie auf den Link klicken, um ihn anzuzeigen. Das Endergebnis sieht so aus: first-meaningful-paint


npm i lighthouse --save-dev npm i chrome-launcher --save-dev npm i fs-extra --save-dev npm i gulp --save-devKonfigurationErstellen Sie die Lighthouse-Konfigurationsdatei
im Projektstammverzeichnis. Hier verwenden wir alle die Standardkonfiguration, die Sie deklarieren müssen in der Konfigurationsdatei. lighthouse-config.js
module.exports = {
extends: 'lighthouse:default'
}
extends: 'lighthouse:default'Wenn Leser detailliertere Konfigurationsoptionen benötigen, lesen Sie bitte:
- Lighthouse Der größte Teil dieses Artikels befasst sich mit der Befehlszeile, und Befehlszeilenparameter können dies auch tun Verwendeter Knoten
- Drosselung In diesem Artikel geht es um Netzwerksimulation
- Standardkonfiguration Spezifische Standardkonfigurationsparameter
- Webseitentest simuliert unterschiedliche Netzwerkgeschwindigkeiten
- Emulation simuliert unterschiedliche Geräte
- Codierung
im Projektstammverzeichnis erstellen
Im Folgenden werden zunächst alle abhängigen Tools vorgestellt:const gulp = require('gulp');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const printer = require('lighthouse/lighthouse-cli/printer');
const Reporter = require('lighthouse/lighthouse-core/report/report-generator');
const fs = require('fs-extra');
const config = require('.lighthouse-config.js');
gulpfile.js Bevor Sie mit der Verwendung von Lighthouse beginnen, erstellen Sie zunächst eine Methode zum Schreiben von Dateien, mit der schließlich eine benutzerdefinierte Berichtsdatei generiert wird: async function write(file, report) {
try {
await fs.outputFile(file, report);
} catch (Error e) {
console.log("error while writing report ", e);
}
}
Bevor wir Lighthouse aufrufen, müssen wir zunächst eine Chrome-Instanz starten und Lighthouse die Portnummer mitteilen.
bedeutet, das Browserfenster nicht zu öffnen.async function launchChrome() {
let chrome;
try {
chrome = await chromeLauncher.launch({
chromeFlags: [
"--disable-gpu",
"--no-sandbox",
"--headless"
],
enableExtensions: true,
logLevel: "error"
});
console.log(chrome.port)
return {
port: chrome.port,
chromeFlags: [
"--headless"
],
logLevel: "error"
}
} catch (e) {
console.log("Error while launching Chrome ", e);
}
}
--headlessNachdem die Chrome-Instanz gestartet wurde, können wir Lighthouse aufrufen. Beim Aufruf müssen wir die zu testende Website, Parameter und die zuvor erstellte Konfiguration angeben. Zu den Parametern gehören der Chrome-Startport und der Start Methode (ob Headless und andere Informationen). async function lighthouseRunner(opt) {
try {
return await lighthouse("https://www.baidu.com", opt, config);
} catch (e) {
console.log("Error while running lighthouse");
}
}
Das Rückgabeergebnis von Lighthouse ist ein JSON-Objekt, das Leistungstestergebnisse, die endgültige Version der Konfigurationsparameter, die Gruppierung von Indikatoren und andere Informationen enthält. Für ein tieferes Verständnis können Leser auf „Ergebnisse verstehen“ zurückgreifen.
Da wir zum Generieren des Berichts die offizielle Lighthouse-Vorlage verwenden müssen, rufen wir die offizielle Methode auf. Beachten Sie, dass der erste Parameter in übergeben wird und der zweite Parameter zum Generieren eines HTML-Berichts (Berichte im CSV-Format) deklariert wird und andere Formate können ebenfalls generiert werden) ).
function genReport(result) {
return Reporter.generateReport(result.lhr, 'html');
}
result.lhr Als nächstes schreiben wir eine Funktion, die die oben genannten Methoden aneinanderreiht. Starten Sie zunächst eine Chrome-Instanz, übergeben Sie dann einige Parameter der Chrome-Instanz an Lighthouse, verwenden Sie die von Lighthouse ausgeführten Ergebnisse, um einen Bericht zu erstellen, und schreiben Sie Geben Sie die HTML-Datei ein. Die HTML-Datei sollte einen Zeitstempel und eine Ausführungssequenz als eindeutige Kennung haben. Die -Methode gibt im Ergebnis zurück (dies ist der Indikator, der uns am meisten Sorgen bereitet. Leser können ihn nach ihren eigenen Bedürfnissen ersetzen. Spezifische Indikatoren finden Sie in Lighthouse). start
async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}
下面, 我们可以正式开始写一个 gulp task 啦,首先获得当前时间戳,用于最终生成的报告命名,然后声明一个数组,用于记录每次跑 Lighthouse 生成的 first-meaningful-paint 毫秒数,然后跑10次 Lighthouse, 使用提前创建的模板文件,根据这10的结果,生成一个汇总报告,这里,笔者使用了Lighthouse对外暴露的工具函数进行字符串的替换。
gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i<p>最后的最后, 执行:</p><pre class="brush:php;toolbar:false">gulp start万事大吉。
附上汇总界面的模板源码:
nbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery+AJAX+PHP+MySQL开发搜索无跳转无刷新的功能
关于vue中extend,mixins,extends,components,install的操作
Das obige ist der detaillierte Inhalt vonSo verwenden Sie NodeJS + Lighthouse + Gulp, um ein automatisiertes Tool zum Testen der Website-Leistung zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

