Heim >Web-Frontend >js-Tutorial >jQuery+AJAX+PHP+MySQL entwickelt Suchfunktionen ohne Sprung oder Aktualisierung
jQuery+AJAX+PHP+MySQL entwickelt Suchfunktionen ohne Sprung oder Aktualisierung
- 不言Original
- 2018-07-13 15:39:092343Durchsuche
Dieser Artikel stellt hauptsächlich die Funktion der jQuery+AJAX+PHP+MySQL-Entwicklungssuche ohne Sprung oder Aktualisierung vor. Jetzt kann ich ihn mit Ihnen teilen.
Wissenspunkte: Ajax sendet das Formular, PHP fragt die Datenbank ab, PHP gibt das JSON-Array zurück und Javascript durchläuft das JSON-Array und gibt es aus
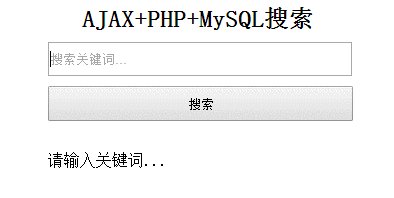
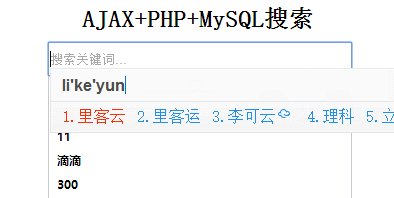
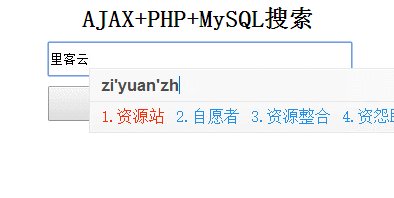
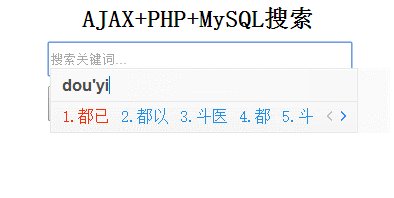
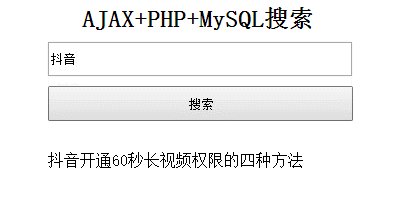
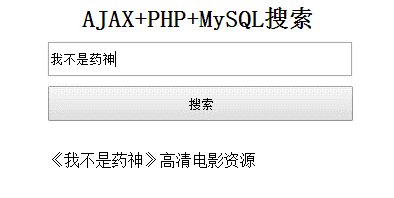
Demo:
1 Wenn keine Schlüsselwörter in das eingegeben werden Formular, Rückgabe „Bitte geben Sie Schlüsselwörter ein …“

2. Wenn die im Formular eingegebene Schlüsselwortabfrage fehlschlägt, „Keine Ergebnisse.“ werden zurückgegeben "

3. Wenn die im Formular eingegebene Schlüsselwortabfrage Ergebnisse liefert, werden die Ergebnisse zurückgegeben.

Formularseite
index.html
nbsp;html>
<meta>
<meta>
<title>AJAX搜索</title>
<style>
*{margin:0px;padding:0px;}
h2{
text-align: center;
}
#search_con{
width: 300px;
margin:10px auto;
}
#keywords{
width: 300px;
margin-top: 10px;
height: 30px;
}
#btn{
width: 305px;
height: 35px;
margin-top: 10px;
}
#search_result{
width: 300px;
margin:30px auto;
}
</style>
<script></script>
<script>
$(function(){
$("button").click(function(){
var inputVal = $("#keywords").val();
$.ajax({
type:"GET",
url:"search.php?keywords=" + inputVal,
dataType:"json",
success:function(data){
$(function(){
var con="";
$.each(data,function(i,data){
if (data.result == "0") {
con+="<p>请输入关键词..."
}else if(data.result == "1"){
con+="<p>无结果"
}else{
con+="<p>"+data.title+""
}
});
console.log(con);
$("#search_result").html(con);
})
return false;
}
})
})
})
</script>
<!-- 表单 -->
<p>
</p>
Server
search.php
<?php header("Content-type:application/json");
//定义参数
$keywords = $_GET["keywords"];
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//过滤关键词左右空格
$keyword = trim($keywords);
if (empty($keyword)) {
//如果关键词为空,则返回result=0
echo "[{\"result\":\"0\"}]";
}else{
$result = mysql_query("SELECT * FROM $tb WHERE title like '%$keyword%' ORDER BY ID DESC");
$num = mysql_num_rows($result);
if ($num) {
$search_result = array();
while($row = mysql_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
echo json_encode($search_result);
}else{
//如果查询无果,则返回result=1
echo "[{\"result\":\"1\"}]";
}
}
?>
Datenbankkonfiguration
config.php
<?php //配置文件 - BY TANKING $host="localhost"; $username="root"; $password="root"; $db="test"; $tb="datalist"; ?>
Datenbankstruktur

Datenbankname: test
Tabellenname: datalist
Felder : ID, Titel, URL
Feldanalyse:
ID – Selbstinkrement-ID
Titel – Titel
URL – Seitenlink
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, es wird für alle hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjQuery+AJAX+PHP+MySQL entwickelt Suchfunktionen ohne Sprung oder Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

