Heim >Web-Frontend >CSS-Tutorial >Eine kurze Analyse der Berechnungsfunktion in css3_css3
Eine kurze Analyse der Berechnungsfunktion in css3_css3
- 无忌哥哥Original
- 2018-07-12 14:46:151539Durchsuche
Calc() ist möglicherweise nicht jedem bekannt und er glaubt möglicherweise nicht, dass calc() Teil von CSS ist. Der folgende Artikel stellt Ihnen jedoch hauptsächlich die relevanten Informationen zur Berechnungsfunktion in CSS3 vor. Freunde in Not können darauf verweisen
Vorwort
Als ich vorher CSS3 lernte, fiel mir das calc()-Attribut nicht auf. Später sah ich das, als ich den Code eines großartigen Buches las Autor, was dann eine Reihe von Recherchen, Studien und die Geburt dieses Blogs auslöste. Okay, genug Unsinn, kommen wir zur Sache.
Einführung
Tatsächlich sieht die Form von calc() sehr einfach aus, um Menschen an Funktionen in Javascript zu erinnern. Natürlich ist sie das auch Nicht in js. Funktion, aber es hat funktionsähnliche Funktionen und kann für Berechnungen verwendet werden. In den Klammern wird normalerweise die Länge, die Höhe und der Rand angegeben oder Polsterung, es kann verwendet werden, um es anzugeben. Um es ganz klar auszudrücken: calc() ist ein Attribut von CSS3, das die Länge eines Elements angibt. Seine Besonderheit besteht darin, dass es Berechnungen durchführen kann und die gemischte Verwendung verschiedener Einheiten wie %, px, em usw. unterstützt. Daher eignet sich dieses Attribut besonders für adaptive Layouts.
Kompatibilität: Es wird in IE9+, FF4.0+, Chrome19+ und Safari6+ gut unterstützt (es heißt, dass bei der Verwendung das Herstellerpräfix hinzugefügt werden muss, aber ich habe es getestet und es kann ohne verwendet werden hinzufügen. ), aber die Unterstützung auf dem mobilen Endgerät ist nicht sehr gut.
Text:
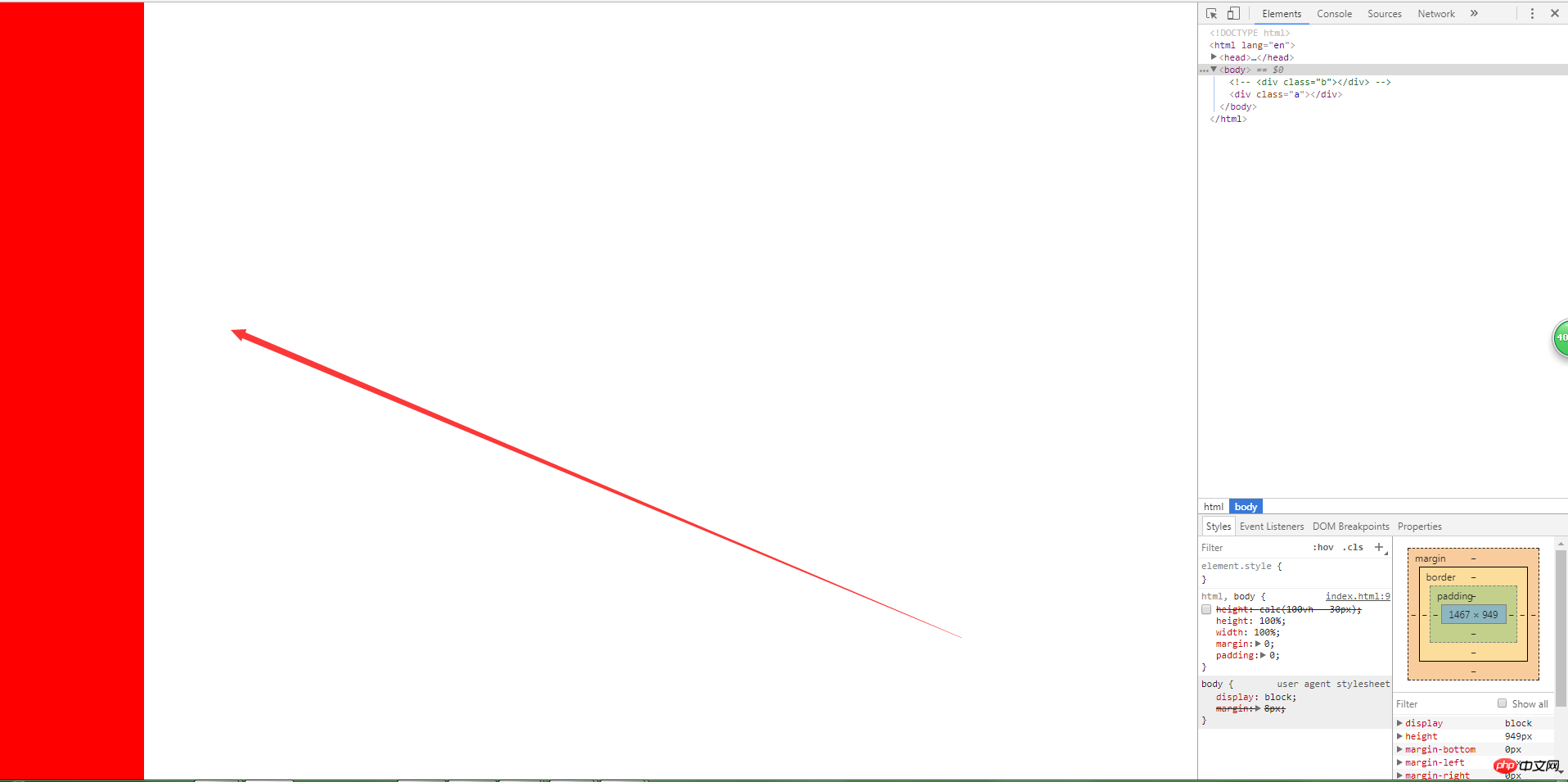
Ich bin in letzter Zeit bei einem Projekt auf ein sehr häufiges Problem gestoßen Die Höhe meiner Seitenleiste beträgt 100 %, genau wie im folgenden Beispiel:

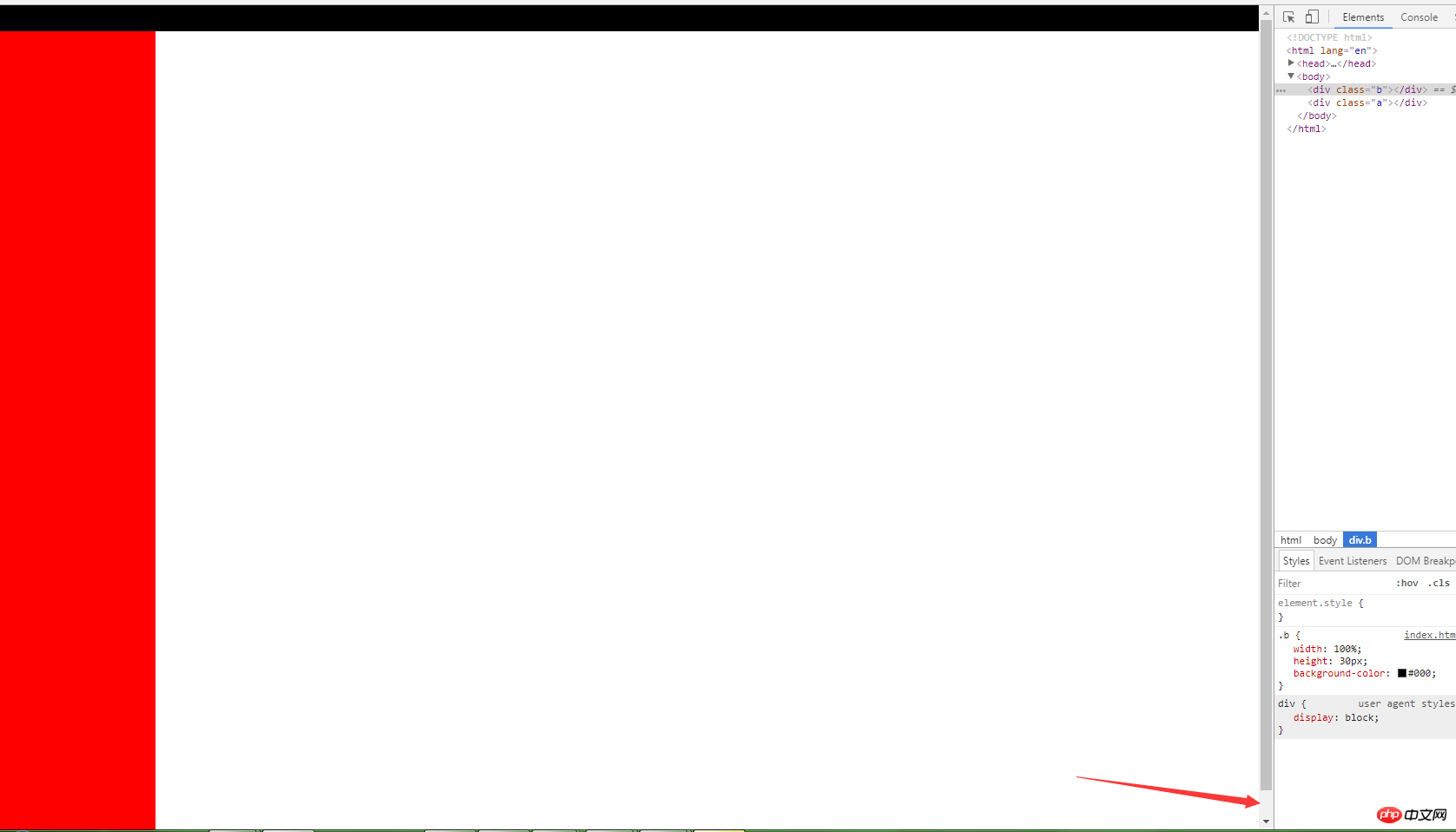
Zu diesem Zeitpunkt möchte ich einige zur oberen Navigationsleiste hinzufügen. Der zu erzielende Effekt ist ähnlich Dies, aber ich bin sehr deprimiert, dass eine Bildlaufleiste angezeigt wird. Der Effekt ist wie folgt:

Zu diesem Zeitpunkt möchte ich keine Bildlaufleiste haben. Viele Studenten würden vielleicht sagen, ich kann absolute Positionierung usw. verwenden, aber meine obere Navigationsleiste ist bereits absolut positioniert, also habe ich CSS3 durchgesehen und eine magische Funktion gefunden, calc!!! (Ah Nilua, ah Niluiah, oh Niluiah , oh Niluiah~~~)
Hier sind einige vulgäre und langweilige kopierte Funktionsbeschreibungen:
Die Funktion calc() wird für die Dynamik verwendet. Berechnen Sie den Längenwert.
Es ist zu beachten, dass vor und nach dem Operator ein Leerzeichen reserviert werden muss, zum Beispiel: width: calc(100vh - 10px);
Jeder Längenwert kann mit calc berechnet werden ()-Funktion;
Die Funktion calc() unterstützt die Operationen „+“, „-“, „*“, „/“
Die Funktion calc() verwendet standardmäßige Prioritätsregeln für mathematische Operationen ;
Unterstützte Version: CSS3
Kompatibilität: (am Anfang erwähnt)
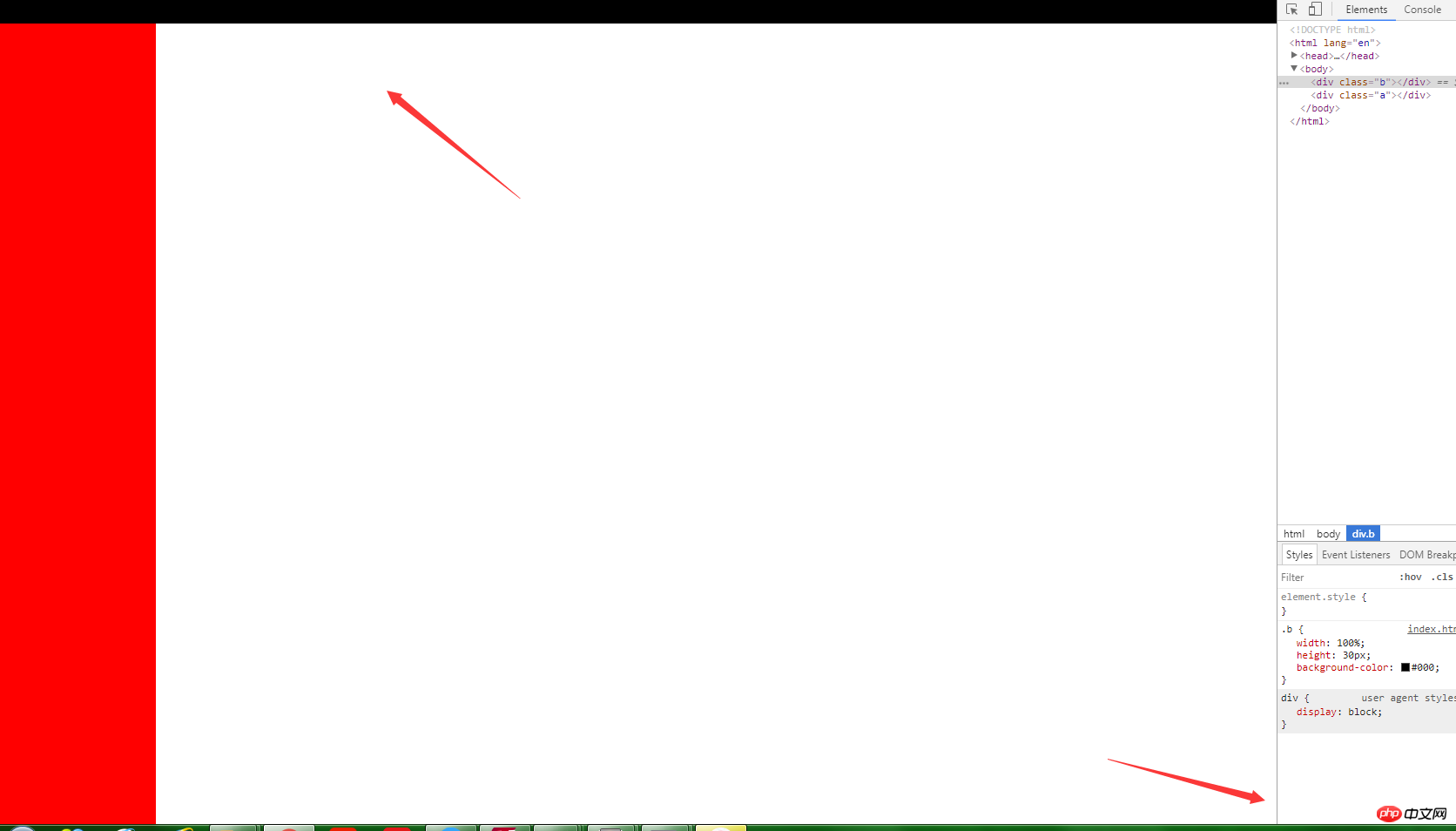
Zurück zum Geschäft, verstehen Sie den Inhalt und sehen Sie dann, welche Vorteile es Ihnen bringen kann, Zum Beispiel: Entfernen der Bildlaufleiste. Wenn ich die Höhe des übergeordneten Elements auf „height: calc(100vh – „Meine erforderliche Inhaltshöhe“)“ einstelle, verschwindet die Bildlaufleiste auf magische Weise und zeigt diesen Effekt:

Ding ding ding ~! ! ! Ist es nicht erstaunlich? Warum passiert das? Denn 100vh entspricht window.innerHeight, der internen Höhe des Browsers, und die Höhe der Bildlaufleiste wird ebenfalls in die Berechnung einbezogen. Wenn die Höhe nur auf 100 % eingestellt ist, ist dies die verfügbare Höhe und die Höhe der Bildlaufleiste ist nicht enthalten (ich habe gesagt, dass so viele Leute vorbeikommen und mir eine geben). Daumen hoch, danke~)
Tatsächlich ist es nicht nur hoch, es gibt viele, viele Anwendungsszenarien, die wir realisieren können Wenn der Wert von li eine bestimmte Anzahl nicht überschreitet, ändert er sich nicht in die zweite Zeile, aber manchmal bricht die Zeile nur aufgrund eines kleinen Abstands oder Rands ab, sodass auf der linken oder rechten Seite ein Leerzeichen zurückbleibt, das hässlich ist Die Berechnungsfunktion soll dieses Problem lösen, daher werde ich nicht einzeln Beispiele nennen. Mein technisches Niveau ist begrenzt. Wenn es Fehler gibt, hoffe ich, dass Sie alle darauf hinweisen können Steigern Sie jedes Jahr Ihr Gehalt und Ihr Gehalt wird immer wieder steigen.
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Berechnungsfunktion in css3_css3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Können Datenattribute in CSS neue Zeilenzeichen enthalten?
- Wie referenziere ich Ressourcen in HTML, wenn sie sich in verschiedenen Verzeichnissen befinden?
- Warum hat mein übergeordneter Container die Höhe 0, wenn ich seine untergeordneten Container schweben lasse?

