Heim >Web-Frontend >HTML-Tutorial >Verwandte Tags im HTML-Body-Tag 2
Verwandte Tags im HTML-Body-Tag 2
- 无忌哥哥Original
- 2018-07-12 09:52:001700Durchsuche
Listen-Tag ul ol dl
Es gibt drei Arten von Listen-Tags:
Ungeordnete Liste ul
Ja Sequenzliste ol
Definitionsliste dl
Ungeordnete Liste62fe032a4ceae62b77f37261a445a88b, jedes Element in der ungeordneten Liste ist8b5f8b1972378d9df41b5958cd285f77
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>Wirkung: 
Hinweis:
li kann nicht alleine existieren und muss in ul eingehüllt sein; umgekehrt kann der „Sohn“ von ul nichts anderes als li sein.
Die Funktion von ul besteht nicht darin, dem Text kleine Punkte hinzuzufügen, sondern die „Semantik“ der ungeordneten Liste hinzuzufügen.
Attribut
type="Attributwert". Attributwerte können ausgewählt werden: Scheibe (ausgefüllter Punkt, Standard), Quadrat (ausgefüllter quadratischer Punkt), Kreis (hohler Kreis)
Der Effekt ist wie folgt: 
Geordnete Listea47d35ac1fb4e6531b2013a42ff79a6e, jedes Element darin ist 1debe758fff0113848618f089a58226b- dl hat keine Attribute. Die Unterelemente von dl können nur dt und dd sein
dt: der Titel der Liste, dieses Tag ist erforderlich
dd: Die Liste der Listenelemente muss nicht geschrieben werden - Hinweis: dt, dd kann nur in dl sein; dl kann nur dt, dd
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>Eine Tabelle
besteht aus jeder Zeile , und jede Zeile besteht aus
, und jede Zeile besteht aus
Wir müssen also bedenken, dass eine Tabelle aus Zeilen besteht (Zeilen bestehen aus Spalten) und nicht aus Zeilen und Spalten.
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
182fdaed5209ae983e2533d3cbdf1089Attributesf5d188ed2c074f8b944552db028f98a1a34de1251f0d9fe1e645927f19a896e8b6c5a531a458a2e790c1fd6421739d1cborder: border. Die Einheit ist Pixel
- Breite : Breite. Die Einheit ist Pixel
- Höhe: Höhe. Die Einheit ist Pixel
- bordercolor: Die Farbe des Tabellenrandes
- align: Der horizontale Modus der Tabelle. Der Attributwert kann wie folgt ausgefüllt werden: links rechts zentriert
Hinweis: Hiermit wird nicht die Ausrichtung des Inhalts in der Tabelle festgelegt. Wenn Sie die Ausrichtung des Inhalts festlegen möchten, müssen Sie dies tun Legen Sie die Zellbeschriftung 32a306af3129b99e5974cacb436858d2 fest. Legen Sie
-
Zellabstand fest: den Abstand vom Zellinhalt zum Rand. Die Einheit ist Pixel. Standardmäßig befindet sich der Text links neben der Zeile, d. h. der Standardwert ist 0
Zellenabstand: der Abstand zwischen Zellen (Ränder). Die Einheit ist Pixel, der Standardwert ist 0
- bgcolor="": die Hintergrundfarbe der Tabelle
- background="path": Hintergrundbild. Die Priorität des Hintergrundbilds ist höher als die Hintergrundfarbe
- 7000aaa9af6133c37354a0015cd35a33
- Eine Tabelle besteht aus Zeilen und Zeilen Attribute
bgcolor: Legt die Hintergrundfarbe der Zellen in dieser Zeile fest
- height: die Höhe einer Zeile
- align="center": der Inhalt einer Zeile wird horizontal in der Mitte angezeigt, Werte: left, center, right
- valign="center": Der Inhalt einer Zeile ist vertikal zentriert, Werte: oben, Mitte, unten
- 32a306af3129b99e5974cacb436858d2 >
- Attribut
align: Horizontale Ausrichtung des Inhalts. Die Attributwerte sind: links rechts zentriert
valign: die vertikale Ausrichtung des Inhalts. Die Attributwerte sind: oben Mitte unten
Breite: absoluter Wert oder relativer Wert (%)
-
Höhe: Höhe der Zelle
bgcolor: Hintergrundfarbe der Zelle festlegen
Hintergrund: Hintergrundbild der Zelle festlegen
Zelle Zusammenführung von Zellen
Wenn Sie zwei oder mehr Zellen zusammenführen möchten, müssen Sie die verbleibenden Zellen löschen und nur eine Zelle übrig lassen- Zellenattribute:
rowspan: vertikal zusammenführen. Beispielsweise bedeutet rowspan="2", dass die aktuelle Zelle zwei Zellenpositionen in vertikaler Richtung einnimmt
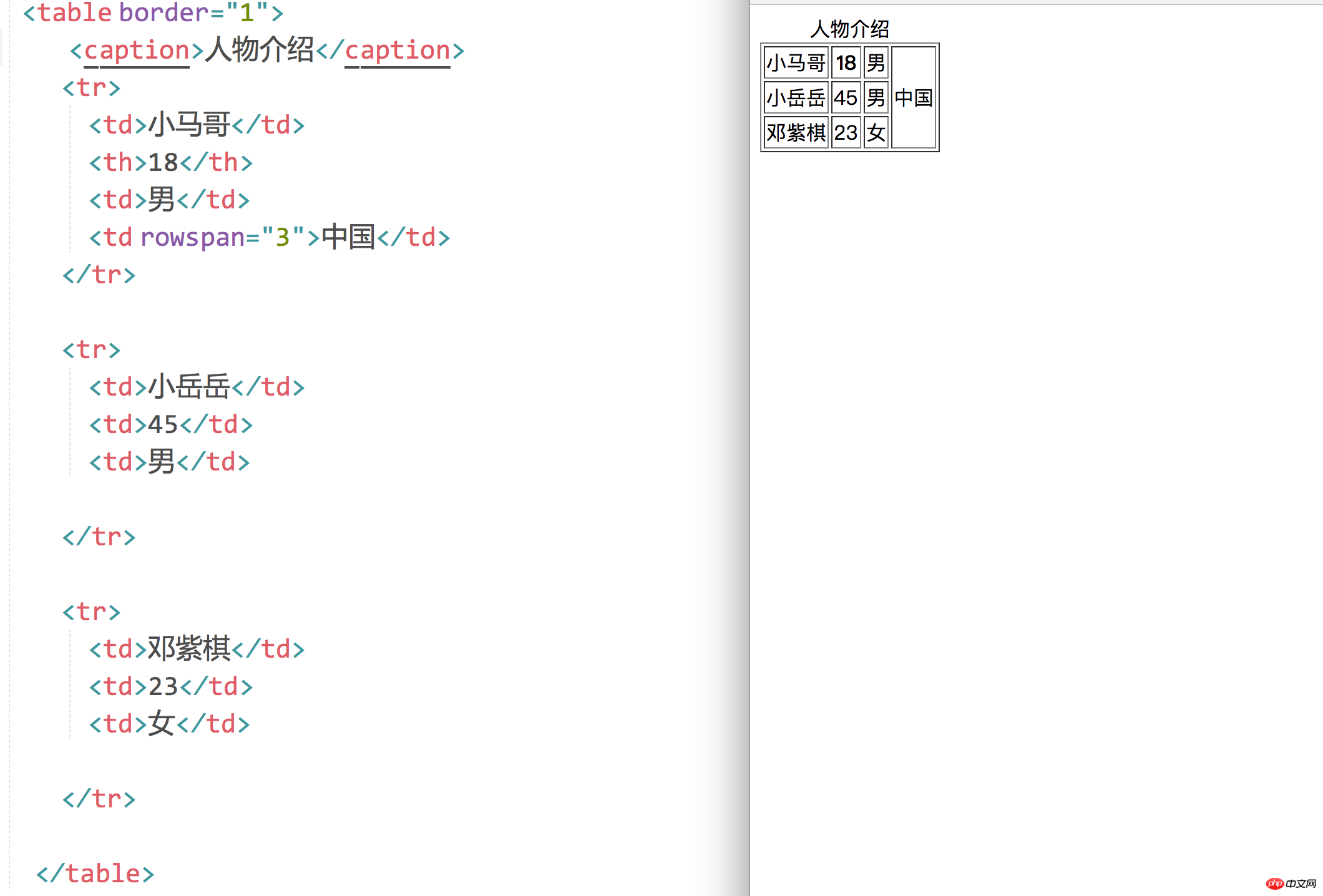
2267aaf2f26610c28faca20abf6dd0fb 表格的标题。使用时和tr标签并列
效果:
表单标签 aacd403e4f983c145a30cbf7b5a11642
表单标签用aacd403e4f983c145a30cbf7b5a11642表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
2fbe6547fcb2fa6a5faf70a81ceaf6e4 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
-
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当2fbe6547fcb2fa6a5faf70a81ceaf6e4标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
-
file:文件选择框
value="内容":文本框里的默认内容
-
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
ca491644bd2349280e1e41419c425cd1 下拉列表选项
ca491644bd2349280e1e41419c425cd1标签里面的每一项都用6145f33966b90784c7b3e5b3c85cfa72表示,select是"选择",option是
"选项"
ca491644bd2349280e1e41419c425cd1属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
6145f33966b90784c7b3e5b3c85cfa72属性:
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
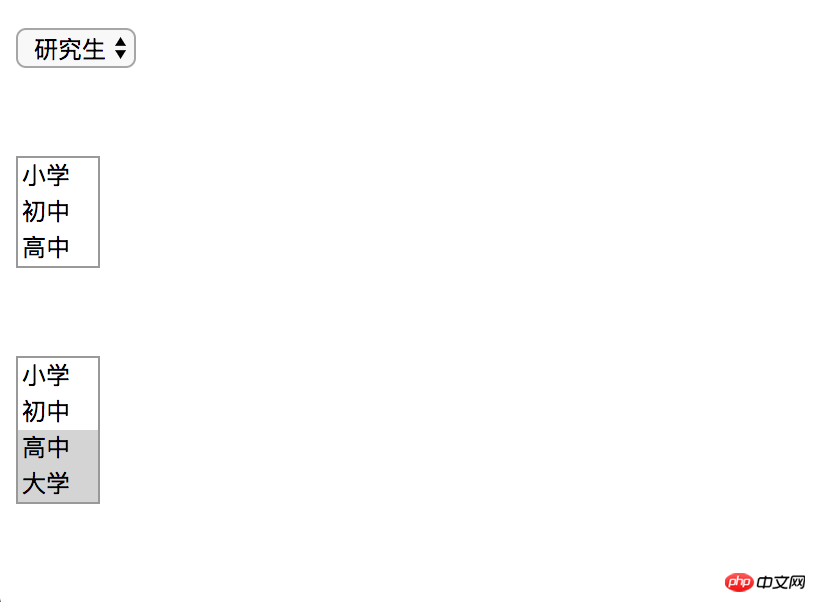
</form>效果:
4a55f460a623d0bd1d07dc5136228f78 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
Das obige ist der detaillierte Inhalt vonVerwandte Tags im HTML-Body-Tag 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

