Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein Schachspiel mit reinem CSS
So implementieren Sie ein Schachspiel mit reinem CSS
- 不言Original
- 2018-07-11 16:50:492638Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man ein Schachspiel mit reinem CSS implementiert. Jetzt kann ich ihn mit Ihnen teilen.

Quellcode-Download
Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisreihe von Github herunter:
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, insgesamt 8 Listen, jede Liste enthält 8 Elemente:
<p class="chess">
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
</p>Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}Definieren Sie die Hintergrund des Containers Farbe und Größe (Größe wird durch die Schriftgröße bestimmt):
.chess {
background-color: burlywood;
font-size: 32px;
}Zeichne ein gitterartiges Schachbrett:
ul {
display: table;
margin: 0;
padding: 0;
}
li {
display: table-cell;
width: 1.5em;
height: 1.5em;
}Lege die Farbe der Gitterverflechtung fest:
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}Platzieren Sie die Figuren auf dem Schachbrett:
<p class="chess">
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
</p>Stellen Sie die Farbe der Schachfiguren ein:
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}Fügen Sie zum Schluss noch einen kleinen dreidimensionalen Effekt zum Schachbrett hinzu:
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}
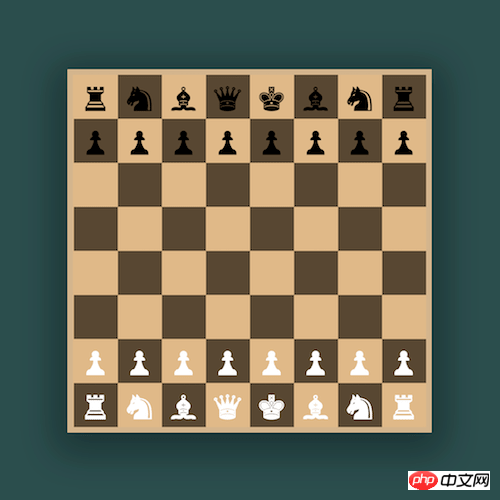
Du bist fertig!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Effekt einer Farbkarte zu erzielen
So verwenden Sie reines CSS, um dies zu erreichen die Wirkung eines Cartoon-Papageien
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Schachspiel mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

