Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS den Effekt eines Einzelelement-Gitterladers
So erzielen Sie mit CSS den Effekt eines Einzelelement-Gitterladers
- 不言Original
- 2018-07-10 17:20:252433Durchsuche
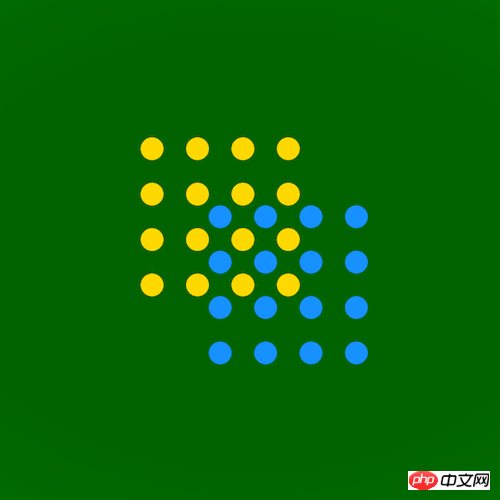
Dieser Artikel stellt hauptsächlich vor, wie man mit CSS den Effekt eines Einzelelement-Gitterladers erzielt. Jetzt kann ich ihn mit Ihnen teilen.

Quellcode-Download
Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisreihe von Github herunter:
https://github. com/comehope/ front-end-daily-challenges
Codeinterpretation
Dom definieren, nur 1 Element:
<p></p>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(darkgreen 30%, forestgreen);
}
Definieren Containergröße:
.loader {
width: 10em;
height: 10em;
font-size: 20px;
}
Verwenden Sie Box-Shadow, um 2 Sätze Punktmatrix zu zeichnen:
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
box-shadow:
0 0, 2em 0, 4em 0, 6em 0,
0 2em, 2em 2em, 4em 2em, 6em 2em,
0 4em, 2em 4em, 4em 4em, 6em 4em,
0 6em, 2em 6em, 4em 6em, 6em 6em;
border-radius: 50%;
}
.loader::before {
color: gold;
}
.loader::after {
color: dodgerblue;
}
Animation definieren:
@keyframes round {
0% {
transform: translateX(0) translateY(0);
}
25% {
transform: translateX(3em) translateY(0);
}
50% {
transform: translateX(3em) translateY(3em);
}
75% {
transform: translateX(0) translateY(3em);
}
}
Zum Schluss wenden Sie den Animationseffekt auf die Punktmatrix an:
.loader::before,
.loader::after {
animation: round 2s ease infinite;
}
.loader::after {
animation-delay: -1s;
} Du bist fertig!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Front-End-Animation durch CSS-Animation
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS den Effekt eines Einzelelement-Gitterladers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

