Heim >Web-Frontend >js-Tutorial >Mobiles Datums- und Auswahl-Plug-in mobiscroll
Mobiles Datums- und Auswahl-Plug-in mobiscroll
- 不言Original
- 2018-07-09 17:30:273848Durchsuche
Dieser Artikel stellt hauptsächlich das mobile Datums- und Auswahl-Plug-in mobiscroll vor. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
In vielen Formen können wir es verwenden -Ins werden häufig verwendet. Es gibt viele solcher Plug-Ins. Hier ist ein sehr nützliches Plug-In für mobile Daten: mobiscroll
Führen Sie zunächst Plug-In-bezogene Dateien ein
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
Finden Sie das Datumselement div, das eingefügt werden muss
d3fdb0bf1d3e1de2bc8f24a7a416531d
Initialisieren
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
});
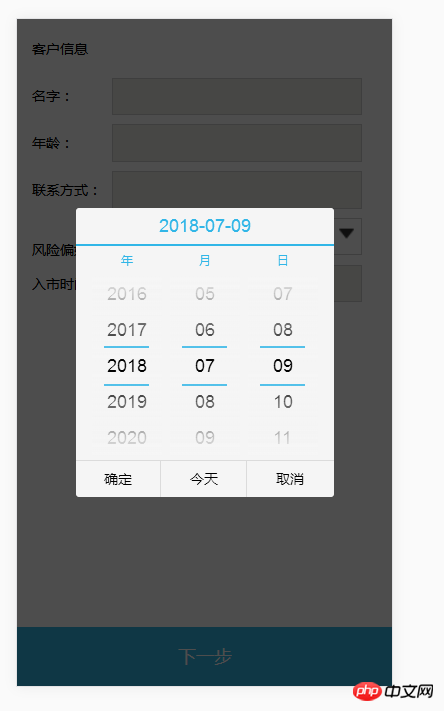
Die Darstellungen sind wie folgt:

Das Plug-In verfügt auch über eine Auswahlfunktion. Sie können die offizielle Website des JQ-Plug-Ins überprüfen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle nützlich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
js verschiebt jedes Element an eine bestimmte Position
Über die Implementierung der JS-Effektfunktion
Das obige ist der detaillierte Inhalt vonMobiles Datums- und Auswahl-Plug-in mobiscroll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

