Heim >Web-Frontend >js-Tutorial >Parameterübergabe in Get/Post in Jquery und AngularJS
Parameterübergabe in Get/Post in Jquery und AngularJS
- 不言Original
- 2018-07-09 16:18:421604Durchsuche
Dieser Artikel stellt hauptsächlich die Parameterübergabe in Jquery und Get/Post in AngularJS vor. Jetzt kann ich ihn mit Ihnen teilen.
Die Übergabe von Parametern ist nicht sehr wichtig Es ist eine schwierige Sache, aber manchmal kann es etwas mühsam sein, wenn es beispielsweise um die Übergabe eines Objekts oder Formulars an das Backend geht. Hier sind einige Verwendungsmethoden.
Lassen Sie uns zunächst einige Attribute vorstellen, die wir beim Senden von Anfragen oft verwechseln:
dataType: Das Datenformat, das voraussichtlich vom Server zurückgegeben wird
mimeType: Gibt an, wie das vom Server zurückgegebene Datenformat verarbeitet werden soll, damit der Browser es entsprechend verarbeitet. Wenn der Typ beispielsweise auf „Text/html“ eingestellt ist, wird dies vom Client verarbeitet Ich weiß, dass es sich um ein HTML-Dokument handelt. Wenn dort „Application/pdf“ steht, weiß der Client, dass er das PDF-Reader-Plugin starten muss, um den Inhalt anzuzeigen.
contentType: bezieht sich auf den Datentyp, den Sie senden möchten. Beispielsweise ist „application/json;charset=utf-8“ ein sehr häufiger Typ und „application/x-www-form -urlencoded; charset=UTF-8“ ist der Standardtyp.
Vergleichen Sie außerdem den Unterschied zwischen Request Payload und Form:
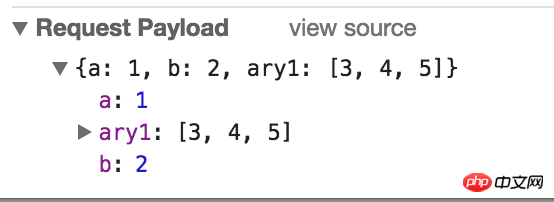
Request Payload muss Content-Type: application/json festlegen
Im Chrome-Entwicklertool werden Sie Folgendes tun Sehen Sie, dass ein Objekt/JSON übergeben wird, und beachten Sie, dass es auch ein Array enthält. Wenn Sie die Anfrage über Ajax senden, zeigt der Browser nur den Inhalt an, den Sie über den Payload-Body übermittelt haben. Der Browser weiß nicht, woher die Daten kommen Woher kommt es? 
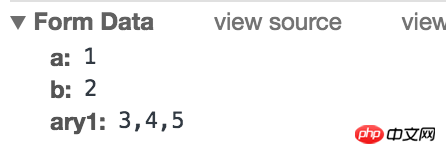
Das Formularformat muss Content-Type: application/x-www-form-urlencoded oder Content-Type: multipart/form-data festlegen kann über das Entwicklertool angezeigt werden. In diesem Fall handelt es sich bei den Formulardaten um die Anforderungsnutzlast. Der Browser weiß, welcher Schlüssel welchem Wert entspricht, und wird daher in der Form xx=xx angezeigt dass das Array in einen String umgewandelt wird. 
Wenn es sich bei den Daten, die Sie übertragen müssen, nur um Schlüssel-Wert-Paare handelt, reicht die Verwendung von Form aus, wenn Sie eine komplexe Struktur (z. B. ein verschachteltes Array oder ein Objekt) übertragen müssen. , ist es sinnvoller, RequestPayload zu verwenden.
Als nächstes vergleichen wir verschiedene Parameterübergabesituationen~
Übergeben Sie im ersten Fall eine gewöhnliche Zeichenfolge
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})
AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});
Zweiter Fall: Formulardaten posten
JQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})
AngularJS:
Beachten Sie, dass Daten in eine URL-codierte Zeichenfolge ContentType muss auf „application/x-www-form-urlencoded“ gesetzt werden, um das übertragene Datenformat als Form anzugeben
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};
Der dritte Fall: RequestPayload für Post-Parameter verwendenJQuery:
ContentType auf „application/json“ setzen und Parameter serialisieren
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})AngularJS:
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};Manchmal, wenn der Server zurückgibt, dass die Antwort null ist, tritt ein XML-Analysefehler auf in Firefox, da Firefox standardmäßig XML verwendet, um den Server-Rückgabewert zu analysieren, und wenn ein Null-Rückgabewert auftritt, tritt ein Analysefehler auf. Es kann durch Festlegen von mimeType in JQuery gelöst werden
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})Es ist schwieriger, mimeType in AngularJS festzulegen, siehe: https://github.com/angular/an...Herzlich willkommen, etwaige Fehler oder weitere Lösungen vorzuschlagen, vielen Dank! Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Verwandte Empfehlungen:
Verwenden Sie angleJs ng-repeat, um den Effekt der Tabellenzusammenführung zu erzielen
ztree ruft die überprüften Knotendaten ab und Mit Formularinformationen zusammenführen
Das obige ist der detaillierte Inhalt vonParameterübergabe in Get/Post in Jquery und AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

