Heim >Web-Frontend >js-Tutorial >Der AngularJS-Tabellenexport fügt zusätzliche Informationen hinzu
Der AngularJS-Tabellenexport fügt zusätzliche Informationen hinzu
- 不言Original
- 2018-07-09 15:56:041374Durchsuche
Dieser Artikel stellt hauptsächlich die zusätzlichen Informationen zum AngularJS-Tabellenexport vor, die einen gewissen Referenzwert haben. Jetzt kann ich sie mit allen Freunden teilen, die sie brauchen.
Originalbefehl
Original Excel-Anweisung exportieren, AngularJS exportiert Excel-Anweisung.

Dies ist der Bedarf des Benutzers. Wenn eine Einheit eine Kalibrierung von Instrumenten beantragt, kann sie die Kalibrierung mehrerer Instrumente gleichzeitig beantragen Holen Sie sich das ausgedruckte Formular und wenden Sie sich zur Kalibrierung an die Abteilung. Das Formular sollte daher die Formularinformationen des Geräts sowie das antragstellende Gerät, die Kontaktnummer und andere Informationen enthalten.
Ich habe gerade das offizielle Dokument gelesen. Ohne die Verwendung des ursprünglichen Befehls zu beeinträchtigen, können wir einen optionalen extraData-Parameter festlegen. Wenn dieser Parameter übergeben wird, wird er am Kopf der Tabelle platziert Wenn es nicht übergeben wird, ist es mit der ursprünglichen Anweisung kompatibel und die Tabelle wird gemäß der ursprünglichen Methode ausgegeben.
Der Befehl wurde verbessert
Fügen Sie einen Parameter hinzuextraData zum Befehl und fügen Sie ? zum Bindungsmodus hinzu, um anzuzeigen, dass das Attribut optional ist
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}
Daten Strukturdesign
Da alle zusätzlichen Informationen in einem Element übergeben werden müssen, wäre die beste Datenstruktur hier Map.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}
durchläuft Map, verbindet Schlüssel-Wert-Paare und fügt bei jeder Schleife eine neue Zeile hinzu.
BuildMap
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
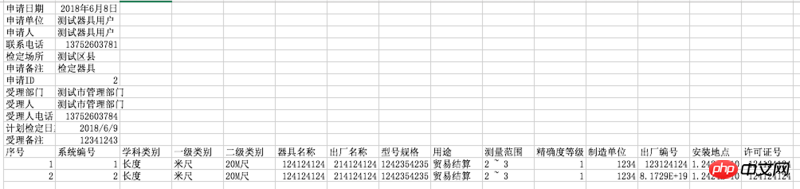
};Erfolgseffekt:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass es so sein wird Hilfreich für das Studium aller. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDer AngularJS-Tabellenexport fügt zusätzliche Informationen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

