Heim >Web-Frontend >js-Tutorial >Der Kerninhalt des JQuery-Quellcodes
Der Kerninhalt des JQuery-Quellcodes
- 不言Original
- 2018-07-09 15:16:561560Durchsuche
Dieser Artikel stellt hauptsächlich den Kerninhalt von jQuery zum Erlernen des Jquery-Quellcodes vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
Kernmodul
1. Konstruktion von Objekten
// 方法一
function ajquery (name) {
this.name = name;
this.sayName = function() {
return this.name;
}
return this;
}
// 方法二
function ajquery(name) {
this.name = name;
}
ajquery.prototype = {
sayName : function () {
return this.name;
}
}
Die oben genannten Möglichkeiten sind zwei Möglichkeiten, Klassen zu erstellen. Obwohl der Endeffekt konsistent ist, ist die Leistung tatsächlich inkonsistent Eine sayName-Methode, die Speicher verschwendet und den Overhead erhöht. Methode zwei besteht darin, sayName in die Prototypenkette einzufügen, sodass jedes Instanzobjekt diese Methode gemeinsam nutzen kann (was eine gute Idee ist). Stellen Sie einfach über den Bereich eine Verbindung zur Prototypenkette her Suche, so dass es eine zusätzliche Ebene der Bereichskettensuche gibt;
jquery-Objekte werden hinsichtlich der Leistung berücksichtigt, daher müssen sie verwendet werden
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
}
jQuery.fn = jQuery.prototype = {
init:function(){
return this
},
jquery: version,
constructor: jQuery,
// ………………
}
var a = $() ;
2. Trennung von Objektkonstruktoren in jquery
Der Prozess des Neuens einer Instanz
1. 创建一个空对象 2. 将构造函数的作用域赋给这个对象,这个this就指向了这个对象了 3. 执行构造函数中的代码 4. 返回这个对象
new dreht sich hauptsächlich um die Prototypenkette und die Verbindung der Instanz
Unser Das häufig verwendete Klassenschreiben lautet wie folgt:
var $$ = ajquery = function (selector) {
this.selector = selector;
return this;
}
ajquery.fn = ajquery.prototype = {
getSelector: function () {
return this.selector;
},
constructor: ajquery
}
var a = new $$('aaa');
a.getSelector();
Wenn neu nicht anwendbar ist, kann es auch implementiert werden
var $$ = ajquery = function (selector) {
if(!(this instanceof ajquery)) {
return new ajquery(selector);
}
this.selector = selector;
return this;
}
Schreiben in jquery
var $$ = ajquery = function(selector) {
return new ajquery.fn.init(selector);
}
ajquery.fn = ajquery.prototype = {
name: 'meils',
init: function (selector){
console.log(this);
},
constructor: ajquery
}
init ist eine Methode als Konstruktor für den ajQuery-Prototyp, dann ist dies nicht mehr ajQuery, daher kann dies nicht auf den Prototyp verweisen von ajQuery überhaupt, daher werden hier die init-Methode und ajQuery durch new in zwei unabhängige Konstruktoren getrennt.
3. Kettenaufrufe von Methoden
$('input[type="button"]')
.eq(0).click(function() {
alert('点击我!');
}).end().eq(1)
.click(function() {
$('input[type="button"]:eq(0)').trigger('click');
}).end().eq(2)
.toggle(function() {
$('.aa').hide('slow');
}, function() {
$('.aa').show('slow');
});
// end()方法是将最近的筛选操作还原为前一步操作的状态
Wenn wir uns die Struktur dieses Codes ansehen, können wir seine Bedeutung mehr oder weniger erraten:
☑ Finden Sie den Typtyp als Die Eingabe Element der Schaltfläche
☑ Finden Sie die erste Schaltfläche und binden Sie den Click-Event-Handler
☑ Kehren Sie zu allen Schaltflächen zurück und suchen Sie die zweite
☑ als zweites. Binden Sie das Click-Event Handler-Funktion an eine Schaltfläche
☑ Binden Sie die Toggle-Event-Handler-Funktion an die dritte Schaltfläche
Die Kernidee von jquery besteht darin, weniger zu schreiben und mehr zu tun.
jquery.fn.init = function() {
return this;
}
jquery.fn.get = function() {
return this;
}
// Implementieren Sie Kettenoperationen, indem Sie dies der aktuellen Instanz zurückgeben, Sie können auf Ihren eigenen Prototyp zugreifen. Dies spart die Codemenge, verbessert die Effizienz des Codes und das Aussehen des Codes besser. Bei dieser Methode gibt es jedoch ein Problem: Alle Objektmethoden geben das Objekt selbst zurück, was bedeutet, dass es keinen Rückgabewert gibt, sodass diese Methode möglicherweise in keiner Umgebung geeignet ist.
Obwohl Javascript eine nicht blockierende Sprache ist, kann es nicht blockieren. Daher muss es durch Ereignisse gesteuert werden und einige Vorgänge asynchron ausführen, um den Prozess zu blockieren Neben der synchronen Verkettung gibt es auch die asynchrone Verkettung, die jQuery seit 1.5 eingeführt hat. Auf jQuery.Deferred wird später noch eingegangen.
4. Design der Plug-In-Schnittstelle
jQUEry bietet zwei Schnittstellen zum Schreiben von Plug-Ins, eine dient dazu, $.extend() als statische Methode zu behandeln, und die andere dient zum Aufhängen Methode in Go to $.fn als Methode des Prototypobjekts von jquery.
fn und jQuery sind eigentlich zwei verschiedene Objekte. Wie bereits erklärt: Wenn jQuery.extend aufgerufen wird, zeigt dies auf das jQuery-Objekt (jQuery ist eine Funktion und ein Objekt!), also befindet sich hier die Erweiterung in jQuery Vorgesetzter. Wenn jQuery.fn.extend aufgerufen wird, zeigt dies auf das fn-Objekt, jQuery.fn und jQuery.prototype zeigen auf dasselbe Objekt, und durch Erweitern von fn wird das jQuery.prototype-Prototypobjekt erweitert. Was hier hinzugefügt wird, ist die Prototypmethode, bei der es sich um die Objektmethode handelt. Daher stellt die jQuery-API die beiden oben genannten Erweiterungsfunktionen bereit.
5. Plug-in-Entwicklung
Es gibt drei Entwicklungsmodi für JQuery-Plug-ins.
$.extend() zum Erweitern statischer JQuery-Methoden
$.fn zum Hinzufügen neuer Instanzmethoden zu JQuery
$.widget() verwendet die Widget-Factory-Methode von jquery ui
Die erste Methode erstellt lediglich eine statische Methode unter dem Namespace $, die direkt sein kann Verwenden Sie $, um die Ausführung aufzurufen. Es ist nicht erforderlich, $('selector') zu verwenden, um das DOM-Objekt auszuwählen und dann die Methode aufzurufen.
Die dritte Methode wird zum Schreiben fortgeschrittenerer Plug-Ins verwendet und wird im Allgemeinen nicht verwendet.
Die zweite Methode ist die am häufigsten verwendete Form in unserer täglichen Entwicklung. Wir werden diese Methode später sorgfältig studieren
$.extend()
$.extend({
sayName: function(name) {
console.log(name);
}
})
$.sayName('meils');
// 直接使用 $.sayName 来调用
// 通过$.extend()向jQuery添加了一个sayHello函数,然后通过$直接调用。到此你可以认为我们已经完成了一个简单的jQuery插件了。
Diese Methode ist immer noch nützlich für die Definition einiger Hilfsmethoden.
$.extend({
log: function(message) {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1, //!JavaScript中月分是从0开始的
d = now.getDate(),
h = now.getHours(),
min = now.getMinutes(),
s = now.getSeconds(),
time = y + '/' + m + '/' + d + ' ' + h + ':' + min + ':' + s;
console.log(time + ' My App: ' + message);
}
})
$.log('initializing...'); //调用
$.fn Entwicklungs-Plug-in
1. Grundlegende Verwendung
$.fn.setColor = function() {
this.css('color', 'red');
}
//这里的this指向调用我们这个方法的那个对象
2. Each()-Durchquerung
Wir können unsere Methode auch für jedes Element der Sammlung von Elementen verwenden, die wir erhalten.
$.fn.addUrl = function() {
this.css('css', 'red');
this.each(function() {
$(this).append('i');
})
}
jquery选择器 wählt eine Sammlung aus, sodass Sie jedes Element mit $.each() durchlaufen können. each` bezieht sich auf jedes DOM-Element Sie müssen this verwenden, um es zu verpacken. $
$.fn.setSelector = function() {
this.css('color', 'red');
return this.each(function() {
})
}
4 我们会使用$.extend()来处理我们参数,因为这个方法如果传入多个参数后,他会把这些合并到第一个上。如果存在有同名参数,那么遵循后面的覆盖前面的。 上面的参数处理有一点不足,我们把default也改变了,万一我们接下来还要使用该怎么办呢,所以我们还需要在做修改 五、面向对象开发插件 你可能需要一个方法的时候就去定义一个function,当需要另外一个方法的时候,再去随便定义一个function,同样,需要一个变量的时候,毫无规则地定义一些散落在代码各处的变量。 还是老问题,不方便维护,也不够清晰。当然,这些问题在代码规模较小时是体现不出来的。 六、解决命名冲突 因为随着你代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。 一个最好的方法就是始终使用自调用的匿名函数来包裹你的代码,这样,就可以完全放心的使用自己的变量了。 优化一 由于前面的代码没有加 优化二 我们可以将一些系统变量传入我们的插件,这样可以缩短变量的作用域链,将其作为我们插件内部的局部变量来使用,这样可以大大提高我们的速度和性能。 一个安全,结构良好,组织有序的插件编写完成。 jquery能过够方便的获取到DOM元素,并且能够遍历它们。你知道这些背后的原理吗? 通过对sizzle的分析,我们知道jquery获取到的是一个jquery对象,是一个包装容器。 你会看到在上面有一个 在jquery内部维护着一个jquery对象栈,遍历方法每一次遍历都会找到一个新的元素,每一个元素都是一个jquery对象,然后jquery会把这些元素都放到这个栈中。(入栈) 因为栈中的每一个元素都是一个jquery对象,每一个jquery对象都有着三个属性,分别时 这个 举例子了: jquery为我们操纵对象栈提供了两个有用的方法 end() addSelf() 这两个方法都是进行版本的回退。 end() 返回最近的一次筛选的上一个状态。回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。 addBank 来举例子喽 在对对象栈的操作中,用到了一个 end()源码解析 addBank() 源码解析 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Verwandte Empfehlungen: // 利用这一点,我们可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。
$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend(default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}
$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend({}, default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}
// 如果将需要的重要变量定义到对象的属性上,函数变成对象的方法,当我们需要的时候通过对象来获取,一来方便管理,二来不会影响外部命名空间,因为所有这些变量名还有方法名都是在对象内部。
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
/// 使用
$('a').myPlugin({
'color': '#2C9929',
'fontSize': '20px'
});
比如你在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是你想要的。所以不到万不得已,一般我们不会将变量定义成全局的。
绝对不会有命名冲突。;(function() {
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
})();
var foo=function(){
//别人的代码
}//注意这里没有用分号结尾
//开始我们的代码。。。
(function(){
//我们的代码。。
alert('Hello!');
})();
;号 , 然后我们的插件加载出错了,所以我们在我们插件的最开始加一个;号来强制前面的结束。;(function($, window, document, undefined) {
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
})(jQuery, window,document,);
六、版本回溯

prevObject对象。$('ul').find('li');
// 这句话可以拆分,第一个jquery对象是$('ul'); 第二个jquery对象是$('ul').find('li');
// 首先将$('ul')入栈
// 然后将li集合(类数组对象)入栈
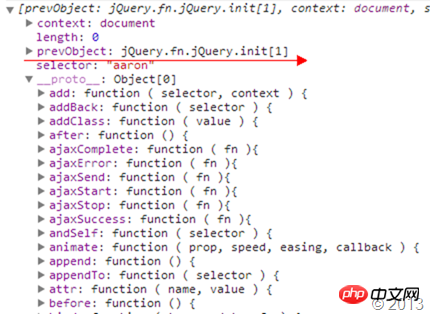
context、selector、prevObject, prevObject 属性就是指向对象栈中的前一个元素的。prevObject 就比较有意思了。它指向前一个元素。
parent
var aaron = $("#aaron");
aaron.find('li').click(function(){
alert(1); //1
})
// 如果我们想在返回父级
aaron.find('li').click(function(){
alert(1); //1
}).end().click(function() {
alert(2);
})
// end()方法就是进行了回溯,
<p><span>Hello</span>,how are you?</p>
$('p').find('span').end();
// 选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素
end()方法返回的就是一个prevObject;
$('li.third-item').nextAll().addBank()
.css();
// 初始选择位于第3项,初始化堆栈集合只包含这项。调用.nextAll() 后将第4和第5项推入堆栈。最后,调用.addBack() 合并这两个组元素在一起,创建一个jQuery对象,指向所有三个项元素(按照文档中的顺序):{[.addBack()方法导致前一组遍历堆栈中的DOM元素被添加到当前组。
// First Example
$("p.before-addback").find("p").addClass("background");
// p元素添加背景
// Second Example
$("p.after-addback").find("p").addBack().addClass("background");
// 选中的p元素以及前一个元素合并到栈中,全部添加背景
利用这个DOM元素栈可以减少重复的查询和遍历的操作,而减少重复操作也正是优化jQuery代码性能的关键所在。
pushStack()pushStack 生成了一个新 jQuery 对象 ret,ret 的 prevObject 属性是指向调用 pushStack 函数的那个 jQuery 对象的,这样就形成了一个栈链,其它原型方法如 find、nextAll、filter 等都可以调用 pushStack 函数,返回一个新的 jQuery 对象并维持对象栈。
jQuery.fn.pushStack = function (elems) {
// 将 elems 合并到 jQuery 对象中
var ret = jQuery.merge(this.constructor(), elems);
// 实现对象栈
ret.prevObject = this;
// 返回
return ret;
}
jQuery.fn.end = function() {
return this.prevObject || this.constructor; // 如果存在之前的jquery对象就返回它,如果不存在上一个,就返回当前的jQuery对象。
}
jQuery.fn.addBank = function(selector) {
return this.add(selector == null ? this.prevObject : this.prevObject.filter(selector));
// 如果参数为空,就把当前的jquery对象的上一个jQuery对象一起合并为一个新的对象。如果指定了参数,那么就在上一个对象中查找这个对象。
}
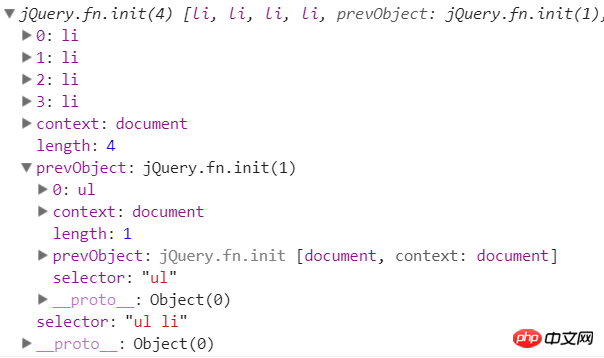
var li = $('ul').find('li');
console.log(li);
//结果如下图
Das obige ist der detaillierte Inhalt vonDer Kerninhalt des JQuery-Quellcodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

