Heim >Web-Frontend >js-Tutorial >addRoutes implementiert ein dynamisches Berechtigungsrouting-Menü
addRoutes implementiert ein dynamisches Berechtigungsrouting-Menü
- 不言Original
- 2018-07-09 14:36:172855Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung des dynamischen Berechtigungsrouting-Menüs mit addRoutes vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Anforderungen
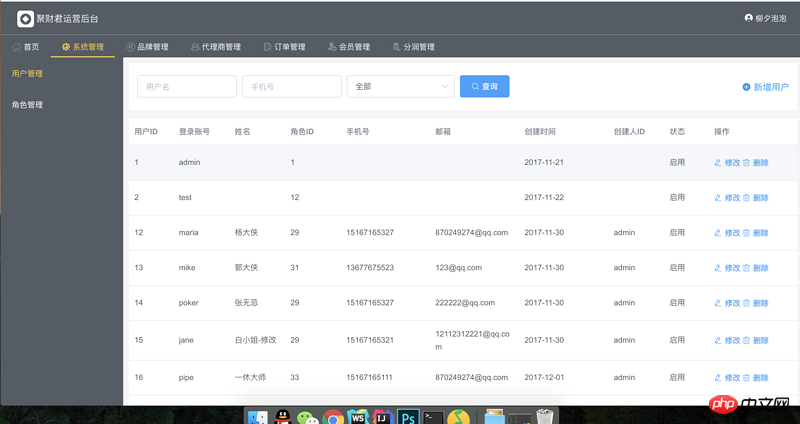
Kürzlich übernommen Ein Hintergrundverwaltungssystem muss den Effekt des Herausziehens des Navigationsmenüs aus dem Hintergrund erkennen. Die herausgezogenen Navigationsmenüs unterscheiden sich je nach den unterschiedlichen Berechtigungen des angemeldeten Benutzers, und auch die bedienbaren Schnittstellen sind unterschiedlich.
Problem
Da das Hintergrundverwaltungssystem auf die Verwendung der Kombination vue+vue-router+element-ui+vuex vorbereitet ist, die Single-Page-Anwendung jedoch vor der Eingabe bereits vue- hinzugefügt hat Die Seite wird instanziiert und in die Vue-Instanz eingefügt, sodass es beim Aufrufen der Anmeldeseite keine Möglichkeit gibt, die Route erneut anzupassen. Nach langem Suchen stellte ich fest, dass vue-router in Version 2.0 die Methode addRoutes zum Hinzufügen von Routen bereitstellte, und es erschien ein Hoffnungsschimmer.
Nach viel harter Arbeit wurde die Funktion endlich implementiert, um sie einfacher überprüfen zu können. Ich hoffe auch, dass sie Kameraden helfen kann, die die gleichen Bedürfnisse haben.
Ideen
1. Konfigurieren Sie zunächst lokal feste Routing-Adressen, wie z. B. Login und 404-Seiten, wie folgt:
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default router
Nachdem wir diese festen Routen konfiguriert haben, können wir erst dann dazu gelangen Bitte melden Sie sich auf der Login-Seite an, sonst können wir nicht weitermachen.
2. Dann ist es wichtig, mit dem Back-End-Veteranen die Informationen zu vereinbaren, die im Berechtigungsmenü zurückgegeben werden müssen. Hier ist mein eigenes Routing Beispiel. . Wenn ich die Route direkt selbst definiere, hat sie die folgende Struktur:
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})
Gemäß der obigen Strukturanalyse ist die Route, die wirklich dynamisch konfiguriert werden muss, tatsächlich der untergeordnete Teil unter /layout. Daher muss das Backend mit einem Array aller Routen an uns zurückgegeben werden.

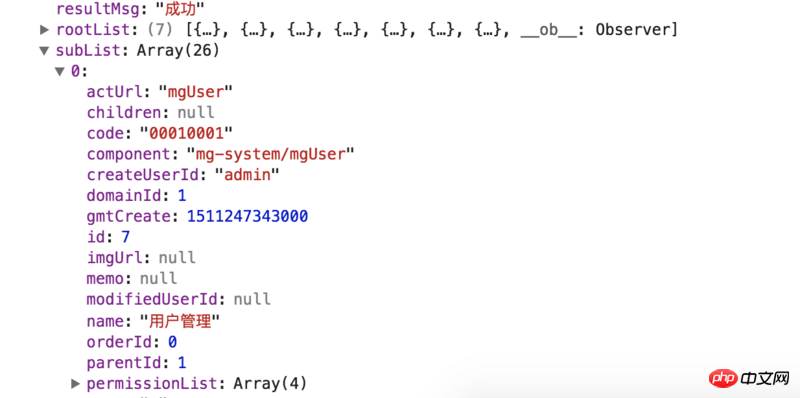
In den zurückgegebenen Daten ist die RootList eine Liste der Navigation der ersten Ebene Die Navigation auf der zweiten Ebene hat eigentlich keine Routing-Funktion und wird nur zum Umschalten der Navigation auf der zweiten Ebene verwendet. Der Menüauslöser und die Unterliste sind die Routing-Informationen, die wir wirklich benötigen.
3. Nachdem wir die Berechtigungsrouting-Informationen erhalten haben, müssen wir die Daten lokal verarbeiten und zu den Daten zusammenfügen, die wir benötigen:
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length {
this.loging = false
console.error('错误:', err)
})
},
Methoden zur Verarbeitung von Menülisten und Unterlisten: mergeSubInRoot und mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
} Bisher haben wir die Berechtigungsweiterleitung in das lokale Routing erfolgreich konfiguriert

Nachträgliche Optimierung
1 Und sekundäre Navigationsumschaltung:
<template>
<p>
<el-menu>
<el-menu-item>
<i></i>
<span>{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script>
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>
2. Verhindern Sie den Verlust von Aktualisierungsrouten, da die Einzelseitenanwendung während der Aktualisierung neu initialisiert wird. Zu diesem Zeitpunkt gehen alle konfigurierten Routen verloren , nur lokal Die konfigurierte Route kann übersprungen werden. Zu diesem Zeitpunkt können wir den folgenden Code in app.vue ausführen (ps: Unabhängig davon, wo die Aktualisierung durchgeführt wird, wird app.vue ausgeführt):
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>
Auf diese Weise wird das Routing auch bei Aktualisierung durchgeführt wird neu konfiguriert.
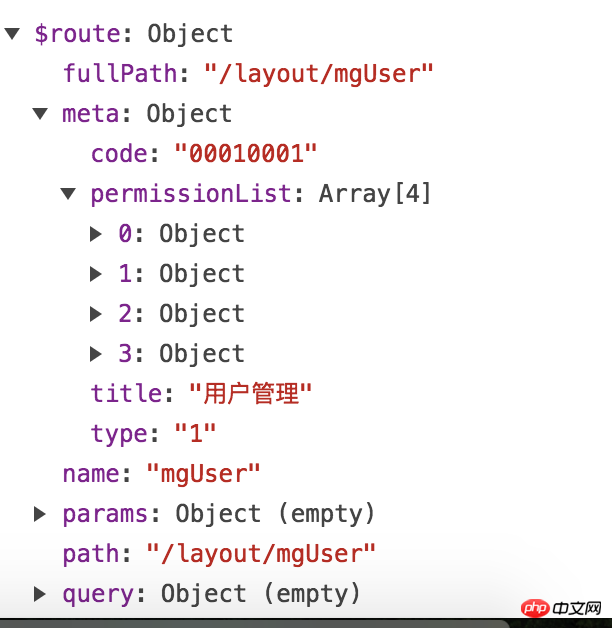
3. Bezüglich der Steuerung der Seitenschaltflächenebene können Sie einen Befehl anpassen, um dies zu tun. Da wir die Berechtigungsliste in das Metaobjekt der entsprechenden Route eingefügt haben, können wir auf jeder Seite problemlos zu den Berechtigungen zurückkehren, die der aktuelle Benutzer auf der aktuellen Seite hat

Fazit
Nachdem ich Schluss gemacht habe, dank der addRoutes-Methode, die zu vue-router2 hinzugefügt wurde
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen Website „Follow PHP“!
Verwandte Empfehlungen:
Übergeben Sie Parameter über die Parameter des Vue-Attributs $route
Das obige ist der detaillierte Inhalt vonaddRoutes implementiert ein dynamisches Berechtigungsrouting-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

