Heim >Backend-Entwicklung >PHP-Tutorial >Laravel Dingo/API fügt JWT-Auth-Authentifizierung hinzu
Laravel Dingo/API fügt JWT-Auth-Authentifizierung hinzu
- 不言Original
- 2018-07-09 09:48:543294Durchsuche
Dieser Artikel befasst sich hauptsächlich mit dem Hinzufügen der JWT-Auth-Authentifizierung zu Laravel Dingo/API. Jetzt kann ich ihn mit Ihnen teilen.
Wir haben etwas über Laravel Dingo gelernt früher. /apiErstellen Sie eine einfache API, damit die API für alle zugänglich ist. Wie können Aufrufe der API angezeigt und eingeschränkt werden? Sie können jwt-auth verwenden, um die JSON-Web-Token-Authentifizierung zu überprüfen
1. Installieren Sie zunächst das jwt-auth-Plug-in und installieren Sie es mit Composer in der Befehlszeile
composer require tymon/jwt-auth '0.5.*'
2. Dann veröffentlichen
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
Eine jwt.php-Datei wird in /config/
generiert 3. Schlüssel generieren
php artisan jwt:generate
Wenn der Befehl nicht ausgeführt werden kann, können Sie den Changeme-Schlüsselsatz für sich selbst in der Datei /config/jwt.php
'secret' => env('JWT_SECRET', 'changeme'),4. Ändern Sie /app/Api/Controllers/HelloController.php in
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//添加jwt-auth认证
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
public function index()
{
return '{content:Helloworld!}';
}
//添加jwt-auth认证
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
}
5. Routing hinzufügen (/routes/web .php)
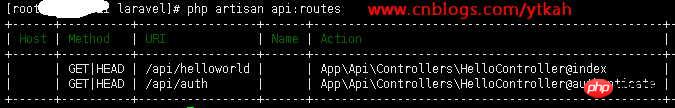
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');6. Routing testen: php artisan api:routes, wenn die folgende Eingabeaufforderung erscheint, bedeutet das es ist korrekt

<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return '{content:Helloworld!}';
}
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
//添加user
public function user()
{
JWTAuth::parseToken();
$user = JWTAuth::parseToken()->authenticate();
return $user;
}
}
name('home');
$api = app('Dingo\Api\Routing\Router');
$api->version('v1', function ($api) {
$api->get('helloworld', 'App\Api\Controllers\HelloController@index');
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
$api->get('auth', 'App\Api\Controllers\HelloController@user');
});
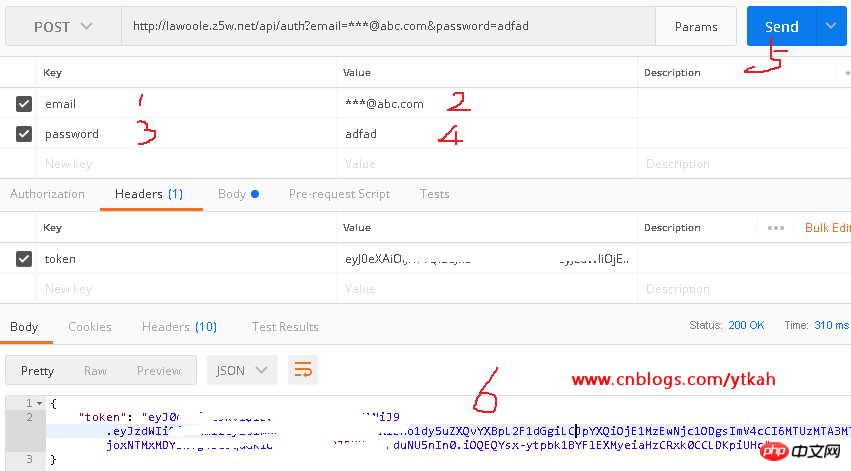
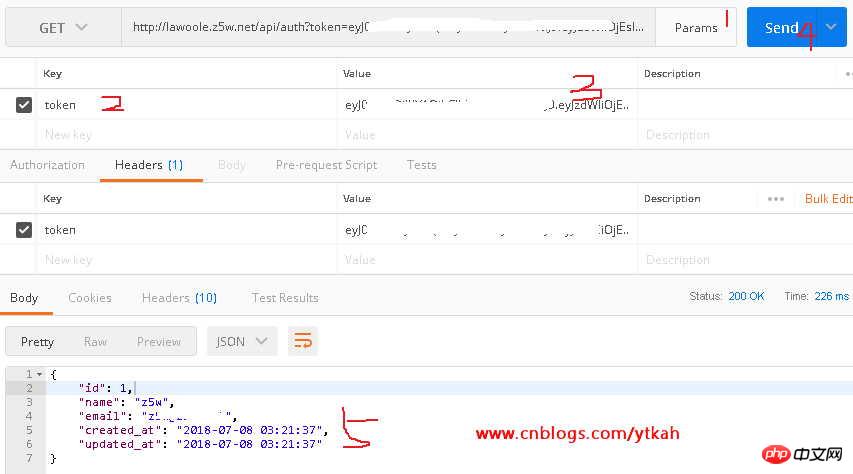
Verwenden Sie das Google Chrome Postman-Plugin, um das Token zu erhalten. Die Schritte sind wie gezeigt in der Abbildung unten.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. 
Erläuterung der Methode zur Verwendung von Passport zur Implementierung der Auth-Authentifizierung in Laravel 5.5
Implementierung des automatischen Ladens von Composer in das Laravel-Framework Detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonLaravel Dingo/API fügt JWT-Auth-Authentifizierung hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

