Heim >Web-Frontend >js-Tutorial >Datei-Uploads mit Node verwalten
Datei-Uploads mit Node verwalten
- 不言Original
- 2018-07-07 17:15:493140Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Node zum Verarbeiten von Datei-Uploads vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Vorwort
In Bei der Webentwicklung ist das Hochladen von Dateien eine sehr häufige und wichtige Funktion. In diesem Artikel wird erläutert, wie Sie Node zum Verarbeiten hochgeladener Dateien verwenden.
Anforderungsanalyse
Da die Front-End- und Backend-Trennung mittlerweile sehr beliebt ist, übernimmt dieser Artikel auch direkt den 前后端分离-Ansatz. Die Front-End-Schnittstelle sieht wie folgt aus: 
Der Benutzer wählt eine Datei im Browser aus und klickt auf „Hochladen“, wodurch eine HTTP-Anfrage an den Server initiiert wird und der Server die empfangenen Daten speichert Datei auf der Serverfestplatte.
Front-End-Teil
Die Ajax-Anforderungsbibliothek verwendet Axios. Um die Erklärung zu vereinfachen, beschränkt das Front-End den hochgeladenen Dateityp auf nur Bilder, und es kann nur eines hochgeladen werden Interessierte Freunde können ihren eigenen hinzufügen, der Code lautet wie folgt:
nbsp;html>
<meta>
<title>Title</title>
<script></script>
<input>
<button>上传</button>
<script>
let file = ''
let fileName = ''
function submit() {
let data = new FormData()
data.append('imgName', fileName)
data.append('img', file)
axios({
method: 'post',
timeout: 2000,
url: 'http://localhost:3000/postApi',
data: data
})
.then(response => {
console.log(response.data)
})
.catch(error => {
console.log(error)
})
}
function changeImg(e) {
file = e.target.files.item(0)
// 如果不选择图片
if (file === null) {
return
}
fileName = file.name
}
</script>
Backend-Teil
Dies ist der Schwerpunkt dieses Artikels, um Datei-Upload-Anfragen effizient zu analysieren Auf einfache Weise stellen wir zunächst die formidable-Bibliothek vor:
npm install formidable --save
Formidable流式解析器 macht sie zu einer hervorragenden Wahl für die Verarbeitung von Datei-Uploads, was bedeutet, dass sie Datenblöcke beim Hochladen empfangen, analysieren und ausspucken kann Ich glaube, dass diejenigen, die mit Streams vertraut sind, bestimmte Teile leicht verstehen werden. Diese Methode ist nicht nur schnell, sondern verursacht auch keine Speichererweiterung, da viel Pufferung erforderlich ist. Selbst große Dateien wie Videos überfordern den Prozess nicht.
Zuerst erstellen wir die myImage-Datei im Stammverzeichnis, um das hochgeladene Bild zu speichern (Hinweis: Wenn sie nicht erstellt wird, führt dies zu einem Upload-Fehler. Anschließend erstellen wir ein IncomingForm-Instanzformular und legen den Speicherpfad fest). der myImage-Ordner. Der Code lautet wie folgt:
var http = require('http')
var formidable = require('formidable')
var server = http.createServer(function(req, res){
// 1 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
// 2
switch (req.method) {
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'POST':
upload(req, res)
break
}
})
function upload(req, res) {
// 1 判断
if (!isFormData(req)) {
res.statusCode = 400
res.end('错误的请求, 请用multipart/form-data格式')
return
}
// 2 处理
var form = new formidable.IncomingForm()
form.uploadDir = './myImage'
form.keepExtensions = true
form.on('field', (field, value) => {
console.log(field)
console.log(value)
})
form.on('end', () => {
res.end('上传完成!')
})
form.parse(req)
}
function isFormData(req) {
let type = req.headers['content-type'] || ''
return type.includes('multipart/form-data')
}
server.listen(3000)
console.log('port is on 3000.')
Laden Sie nach dem Öffnen des http-Servers mit node app ein kitty.jpg auf die Front-End-Seite hoch. Wir sehen, dass die Konsole das vom Front-End hochgeladene imgName-Attribut ausgibt. Ende: kitty.jpg

Außerdem gibt es ein zusätzliches Bild im myImage-Ordner: 
Wenn ich es öffne, sehe ich es ist die kitty.jpg, die vom Frontend hochgeladen wurde
Datei umbenennen
Wir haben festgestellt, dass der Standarddateiname nicht unseren Wünschen entspricht. Wir möchten ihn in eine Datei ändern, die nach dem aktuellen Zeitstempel benannt ist . Der hinzugefügte Funktionscode lautet wie folgt:
var fs = require('fs')
form.on('file', (name, file) => {
// 重命名文件
let types = file.name.split('.')
let suffix = types[types.length - 1]
fs.renameSync(file.path, './myImage/' + new Date().getTime() + '.' + suffix)
}) Laden Sie es erneut hoch und stellen Sie fest, dass sich der Name des gespeicherten Fotos in das gewünschte Format geändert hat. 
Upload-Fortschritt hinzufügen
Das Fortschrittsereignis von Formidable kann die Anzahl der empfangenen Bytes und die Anzahl der erwarteten Bytes angeben. Damit können wir einen Fortschrittsbalken erstellen.
Wir fügen dem obigen Programm den folgenden Code hinzu. Jedes Mal, wenn ein Fortschrittsereignis ausgelöst wird, wird der Prozentsatz mit console.log() berechnet und ausgegeben:
form.on('progress', (bytesReceived, bytesExpected) => {
var percent = Math.floor(bytesReceived / bytesExpected * 100)
console.log(percent)
})
Laden Sie erneut ein Bild hoch, und jetzt das Konsole druckt den Fortschritt aus: 
Unter normalen Umständen möchten wir diesen Fortschritt natürlich an den Browser des Benutzers zurücksenden, was für jedes Programm nützlich ist, das große Dateien hochladen möchte Dateien Es ist eine großartige Funktion und eine Aufgabe, die gut für Node geeignet ist. Zum Beispiel die Verwendung des WebSocket-Protokolls oder eines Echtzeitmoduls wie Socket.IO. Die Verwendung von Websockets in Node werde ich später in einem separaten Artikel vorstellen.
Fehlerbehandlung
Vergessen Sie nicht, dem Programm jederzeit eine Fehlerbehandlung hinzuzufügen. Wenn Ihr Programm zu einem wichtigen Zeitpunkt abstürzt, kann es sein, dass Sie von Ihrem Chef verprügelt oder gezogen werden im schlimmsten Fall Opfer für den Himmel. Stellen Sie sich vor, dass, wenn das vom Benutzer hochgeladene Bild groß ist und das Netzwerk des Benutzers immer noch sehr langsam ist, die Upload-Zeit das im Front-End-Code festgelegte Anforderungszeitlimit um 2 Sekunden überschreitet und der Server abstürzt Es? Lass es uns versuchen.
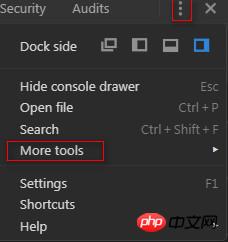
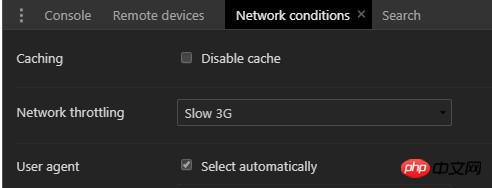
Zuerst habe ich ein großes Bild, 5M, ausgewählt und den Chrome-Browser verwendet, um die Browser-Netzwerkumgebung auf langsames 3G einzustellen. Die Einstellungsmethode ist wie folgt:
F12 öffnet die Entwicklertools und in weiteren Tools--. Netzwerkbedingungen

Zum Hochladen klicken, wir sehen die folgenden Informationen auf der Serverkonsole, der Server ist abgestürzt: 
所以,最后我们加上了错误处理,代码如下:
// 加上错误处理,防止用户网络慢,或者取消上传,导致服务器崩掉
form.on('error', err => {
console.log(err)
res.statusCode = 500
res.end('服务器内部错误!')
})
小结
现在,相信你已经学会了如何用Node处理文件上传了,结合前面的那篇用Node提供静态文件服务的文章,你是不是能够自己摸索着去尝试做一些有趣的事情了呢?
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonDatei-Uploads mit Node verwalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

