Heim >Backend-Entwicklung >PHP-Tutorial >Verwenden Sie Nginx, um mehrere Webserver auf einem Server bereitzustellen
Verwenden Sie Nginx, um mehrere Webserver auf einem Server bereitzustellen
- 不言Original
- 2018-07-07 16:26:528536Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Nginx zum Bereitstellen mehrerer Webserver auf einem Server vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen Ich habe zuerst darüber nachgedacht, dies zu tun, da die Art und Weise, wie der Knoten den Server startet, etwas heftig ist, denn wenn der 80-Port belegt ist, ist es wirklich schwierig, einen 80-Port zu verwenden Port, um mehrere Webserver aufzuhängen. Man kann es nur an mehreren Ports mounten und muss später einen weiteren Port hinzufügen, um darauf zuzugreifen, was zu hässlich ist, also habe ich herumgefummelt und mit Nginx eine Multi-Service-Struktur konfiguriert. Auf diese Weise können unterschiedliche Anwendungen über unterschiedliche Subdomainnamen angesprochen werden!
Grobe Struktur
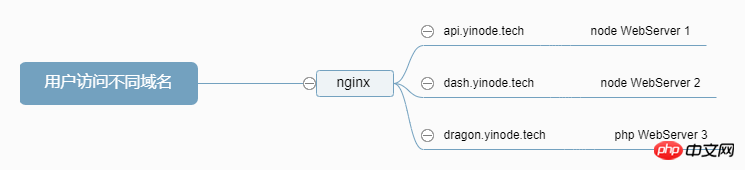
 Im Wesentlichen ist Nginx für die Weiterleitung eingehender Anfragen verantwortlich, und die Grundlage für die Weiterleitung ist die Beurteilung verschiedener Subdomain-Namen
Im Wesentlichen ist Nginx für die Weiterleitung eingehender Anfragen verantwortlich, und die Grundlage für die Weiterleitung ist die Beurteilung verschiedener Subdomain-Namen
SCHRITT 1 Nginx installieren
Der erste Schritt ist natürlich die Installation von Nginx. Jede Plattform ist anders und kann nicht gemeinsam genutzt werden. Meine eigene Ubuntu-Umgebung
apt-get isntall nginx
SCHRITT 2 DNS UND PORT festlegen
Gehen Sie zu Ihrem Domainnamen-Manager, um den gewünschten Subdomainnamen zuzuweisen. Natürlich Sie sind alle A-Einträge und werden in die öffentliche IP Ihres VPS aufgelöst. Eine weitere Vorbereitung besteht darin, die Ports aller Ihrer NodeWebServer zu ändern. Sie können sie nach Ihren Wünschen festlegen, belegen jedoch nicht die Ports 80 und 443.
SCHRITT 3 Nginx-Konfiguration Node.js
Wechseln Sie zu Ihrem
Nginx-KonfigurationsverzeichnisMein Verzeichnisspeicherort/etc/nginx/
Hier ist zu beachten, dass nginx über einen Include-Mechanismus verfügt. Dieser lädt automatisch alle _.conf_ im Verzeichnis conf.d (in der Standardkonfiguration), sodass wir die Datei nginx.conf nicht ändern müssen . Als nächstes müssen wir eine Reihe von Konfigurationsdateien im Verzeichnis conf.d erstellen. Bitte verwenden Sie Ihren entsprechenden Projektnamen als Dateinamen, z. B.
project1.confWenn nicht, fügen Sie bitte hinzu es manuell include /etc/nginx/conf.d/*.conf;
# include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
Beginne mit dem Schreiben der Projektkonfiguration
cd conf.d
touch project1.confvim project1.conf
Let Wir schreiben detaillierte Weiterleitungsregeln
// 这是一个NODE Web Server
// 我已经将这个服务的端口改成了8000端口
// 当nginx捕获到访问域名为api.yinode.tech的时候
// 就会转发到本地的8000端口
server{
server_name api.yinode.tech;
listen 80;
location / {
# proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8000$request_uri;
proxy_redirect off;
}
}Wenn Sie HTTPS weiterleiten müssen, kopieren Sie bitte den obigen Inhalt und fügen Sie ihn ein, ändern Sie den Abhörport auf 443 und der Weiterleitungsport ist der https-Port, den Sie abhören!
SCHRITT 4 Nginx-Konfiguration PHP
Die Weiterleitungseinstellungen von PHP werden etwas anders sein (standardmäßig haben Sie PHP bereits installiert)
server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}
Erklären Sie sie zunächst einzeln Unser Root-Verzeichnis wird wichtig, um dieses Verzeichnis an FPM weiterzuleiten. Schreiben Sie es also nicht falsch. Zweitens muss die Weiterleitung hinzugefügt werden, damit FPM die korrekte Adressspleißung durchführen kann 🎜>
TIPPS: ErinnerungDer Standard-Startbenutzer von Nginx und FPM ist www-data. Ändern Sie daher unbedingt den Besitzer Ihres Website-Stammverzeichnisses in www-data und platzieren Sie dieses Verzeichnis nicht in /root/ kommt es zu Berechtigungsproblemen. Am besten kopieren Sie es in das Verzeichnis /var/www und legen den Besitzer fest!fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;SCHRITT 5 wiederholen
Wiederholen Sie 3 und 4 Schritte, um alle Projektkonfigurationen zu erstellen, die Sie benötigen
SCHRITT 6 Nginx neu starten
Service Nginx neu starten
Wenn ein Fehler auftritt, überprüfen Sie die Informationen sorgfältig und suchen Sie online. Dies liegt normalerweise daran, dass das Konfigurationsdateiformat falsch ist.
SCHRITT 7 Ausführen
Öffnen Sie Ihre Website, sie sollte normal funktionieren! Wenn Sie in Zukunft einen neuen Server hinzufügen, müssen Sie tatsächlich nur eine entsprechende Conf-Datei hinzufügen, die problemlos horizontal erweitert werden kann, und die gesamte Website wird beim Zugriff schöner!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Nginx legt ungebundene Domänennamen fest, um den Zugriff zu verhindern Nginx-Bereitstellung von Front-End- und Back-End-Trenndiensten und KonfigurationsanweisungenDas obige ist der detaillierte Inhalt vonVerwenden Sie Nginx, um mehrere Webserver auf einem Server bereitzustellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

