Heim >Web-Frontend >js-Tutorial >So manipulieren Sie DOM mit Angular richtig
So manipulieren Sie DOM mit Angular richtig
- 不言Original
- 2018-07-07 10:30:422205Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man DOM in Angular richtig bedient. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
Ich hatte keine andere Wahl, als ihn zu übernehmen Das vorherige Projekt. Mein Bruder verwendet viel JQuery, um das DOM im Angular-Projekt zu manipulieren, was wirklich unkompliziert ist. Wie kann man also Angular verwenden, um DOM elegant zu manipulieren?
Element abrufen
1. ElementRef --- Ein Wrapper um ein natives Element innerhalb einer Ansicht.
Inject Fügen Sie ElementRef in den Konstruktor der Komponente ein, um das Paket des gesamten Komponentenelements abzurufen.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
console.dir(this.el);
}
}
Das nativeElement in ElementRef ist das äußerste DOM-Element der Komponente. Anschließend kann das angegebene Selektorelement über die native DOM-Positionierungsmethode abgerufen werden.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
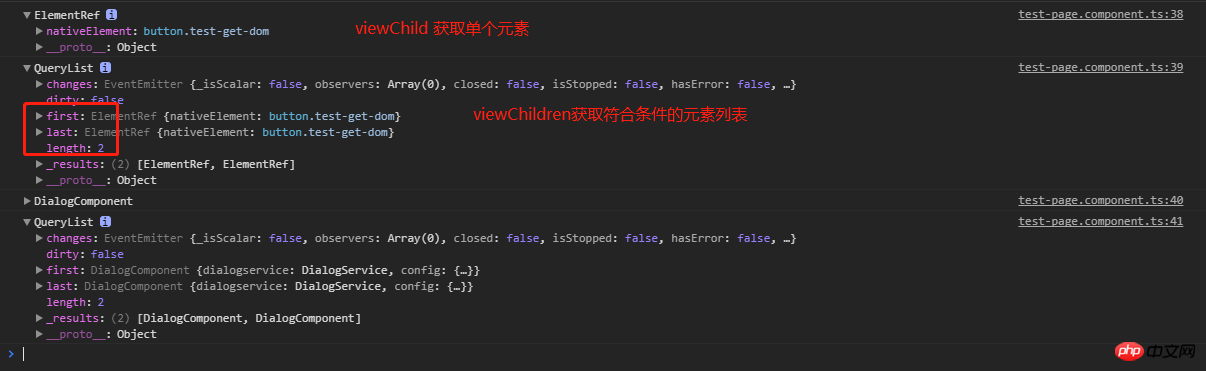
}2. @viewChild() --- Sie können ViewChild verwenden, um das erste Element oder die Direktive abzurufen, die dem Selektor aus dem View-DOM entspricht Das angegebene Element und die angegebene Methode können eine lokale Variable oder ein Komponententyp sein und muss nach dem ngAfterViewInit-Zyklus verwendet werden.
3. @viewChildren – Sie können ViewChildren verwenden, um die {@link QueryList} von Elementen oder Anweisungen aus dem Ansichts-DOM abzurufen. @viewChild gibt das erste Element zurück, das erfüllt die Bedingungen. Was ist, wenn Sie mehrere Elemente benötigen, die die Bedingungen erfüllen? @viewChildren gibt eine Liste aller Elemente zurück, die die Bedingungen erfüllen.
Die Methode zur Angabe des Selektors ist dieselbe wie bei @viewChild.// HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}rrree
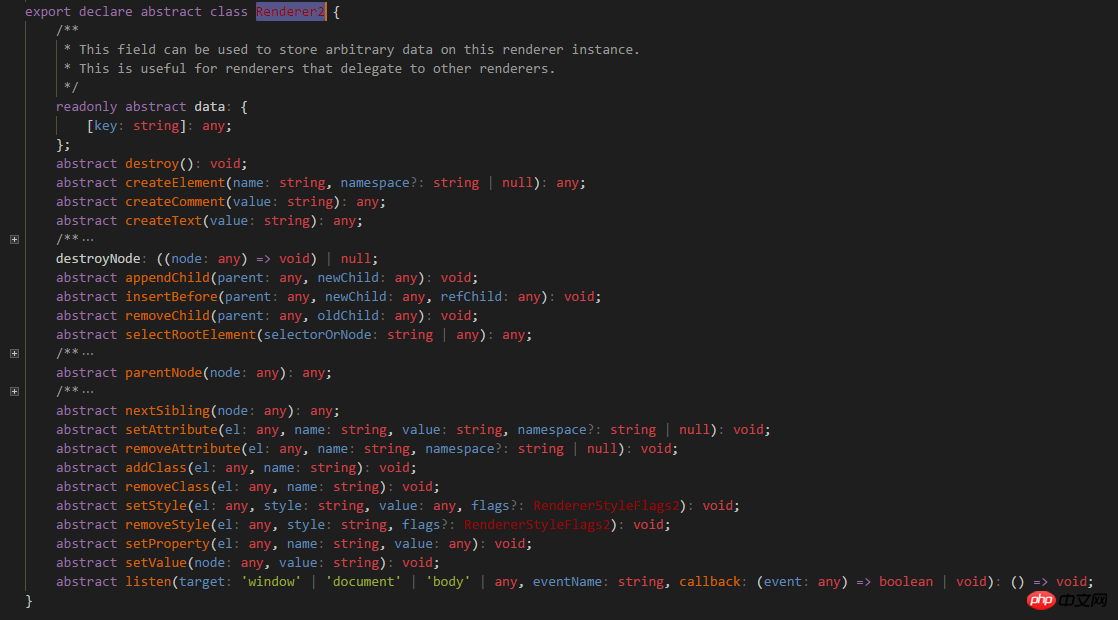
Operation DOM --- Renderer2
Nach Erhalt des Doms, wie bedient man den Dom? Die native domAPI ist eine Option, aber Angular bietet eine bessere plattformübergreifende Möglichkeit, Renderer2. Führen SieRenderer2 ein und fügen Sie es dann in das Konstrukt ein.
// 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; renderer2 bietet eine umfangreiche API zur Verwendung , wie folgt:
, wie folgt:
Über elementRef oder @ viewChild @viewChildren ruft das Element ab und betreibt das Element dann über die von renderer2 bereitgestellte API. Denken Sie jedoch daran, es nicht vor dem ngAfterViewInit-Zyklus zu verwenden. Durch die von Angular bereitgestellten Methoden können die meisten Anforderungen für den Betrieb von DOM erfüllt werden. Wenn es eine spezielle Szene gibt, ist es natürlich besser, das native DOM zu verwenden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Achtung auf die chinesische PHP-Website!Verwandte Empfehlungen:
Native JS und jQuery verwenden jeweils JSONP, um „aktuelle Wetterinformationen“ zu erhalten. 
JavaScript-Fehlerobjekt Analyse von
Das obige ist der detaillierte Inhalt vonSo manipulieren Sie DOM mit Angular richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

