Heim >Web-Frontend >js-Tutorial >vue implementiert eine zeitnahe Aktualisierung der Liste nach dem Klicken auf die Schaltfläche „Folgen'.
vue implementiert eine zeitnahe Aktualisierung der Liste nach dem Klicken auf die Schaltfläche „Folgen'.
- 不言Original
- 2018-07-05 17:42:212238Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung von vue vor, um die Liste rechtzeitig zu aktualisieren, nachdem ich auf „Folgen“ geklickt habe. Jetzt kann ich ihn mit Ihnen teilen

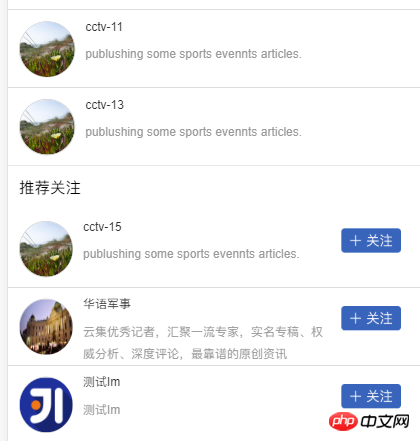
Wie im Bild gezeigt, möchte ich die Liste rechtzeitig nach dem Klicken auf „Folgen“ auf die neueste Liste aktualisieren.
Die Idee ist sehr einfach, hauptsächlich zwei Punkte:
1 Nachdem Sie auf „Folgen“ geklickt haben, führen Sie eine Aktion aus, um eine neue Folgeliste anzufordern.
2 watch überwacht die folgende Liste und die empfohlene Beobachtungsliste
Der Hauptcode lautet wie folgt:
Komponente:
Folgende Methoden:
followMethod(item){
if(this.token){
this.$store.dispatch('follow',{followUserId:item.pubId,page:this.page,size:this.size}); this.$set(item,"followStatus",true);// this.$store.dispatch('refreshFollowList',{page:0,size:this.size});
}else{
Toast({
message: "请先登录",
duration: 800
});
setTimeout(function () { this.$router.push('/login');
},800)
}
},watch:
followList(curVal, oldVal){
console.log(curVal)
},
userFollowList(curVal, oldVal){
console.log(curVal)
}, followList.js Vuex-Listenmoduldatei:
Aktion:
follow({dispatch,commit},payload){
axios({
method:"post",
url:"web/follow/add",
headers: {'w-auth-token': Cookies.get('token')},
params:{
page:payload.page,
size:payload.size
},
data:{
followUserId:payload.followUserId
}
}).then((res) => {
Toast("关注成功"); return dispatch('refreshFollowList')
}).catch((error) => {
Toast("关注出错,请重试!");
});
}rrreeMutation:
refreshFollowList({state,commit}){ if(token){
axios.all([
axios({
method:"get",
url:"web/pub/recommend",
headers: {'w-auth-token': token},
}),
axios({
method:"get",
url:"web/pub/list_pub_and_top_news",
headers: {'w-auth-token': Cookies.get('token')},
})
]).then(axios.spread(function(res1,res2){
commit("REFRESHFOLLOWLIST",res1);
commit("REFRESHUSERFOLLOWLIST",res2);
}));
}else{
axios({
method:"get",
url:"web/pub/recommend",
}).then(function(res){
commit("REFRESHFOLLOWLIST",res);
});
}
},Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es Wird für das Lernen aller nützlich sein. Bitte beachten Sie die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
Einführung in das Vue-basierte Lazy-Loading-Plug-in vue-view-lazy
Vue+mui implementiert lokal Bildverarbeitungs-Cache
Das obige ist der detaillierte Inhalt vonvue implementiert eine zeitnahe Aktualisierung der Liste nach dem Klicken auf die Schaltfläche „Folgen'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

