Heim >Web-Frontend >js-Tutorial >Einführung in Getter und Setter in JavaScript
Einführung in Getter und Setter in JavaScript
- 不言Original
- 2018-07-05 17:34:082006Durchsuche
Dieser Artikel stellt hauptsächlich die Einführung von Gettern und Settern in JavaScript vor. Jetzt kann ich ihn mit Ihnen teilen.
Die Eigenschaften eines Objekts werden dargestellt durch den Eigenschaftsnamen name , den Wertschlüssel und andere Merkmale (beschreibbar, aufzählbar, konfigurierbar). Getter und Setter wurden aus ES5 entwickelt und werden bereitgestellt, um die Erfassung und Einstellung von Attributwerten jeweils an Methoden zu binden, die als „Accessoren“ bezeichnet werden. Mit Gettern und Settern können wir einige Operationen beim Ändern und Abrufen von Attributwerten implementieren.
Einfacher Getter, Setter
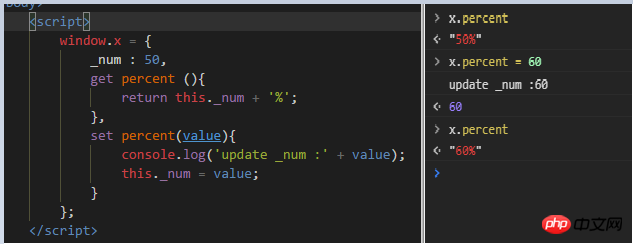
Erstellen Sie den Getter und Setter der Eigenschaft direkt im Objekt und testen Sie ihn. 
Achten Sie auf die Syntaxregeln, bei denen es sich um die Getter- und Setter-Funktionen des Prozentattributs handelt, das durch die Schlüsselwörter get und set erstellt wird. Die Get-Funktion hat keine Parameter und die Set-Funktion verwendet den Wert auf der rechten Seite des Gleichheitszeichens als Parameter . Wenn auf das Prozentattribut zugegriffen wird, wird _num plus % zurückgegeben. Wenn der Prozentsatz festgelegt ist, wird das Protokoll gedruckt und der Wert wird _num zugewiesen.
Verwenden Sie defineProperty
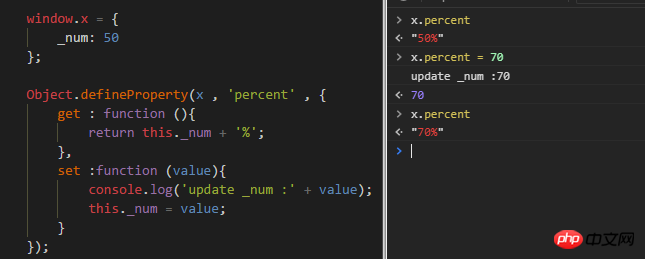
Wie füge ich Getter und Setter zu vorhandenen Objekten hinzu? Object.defineProperty(,,) ,obj为将要操作的对象,prop是将要定义或者修改的属性名,descriptor是将要被修改或者定义的描述符。看实例

Beim Hinzufügen oder Ändern von Eigenschaften mit defineProperty() müssen Sie Folgendes beachten:
1. Der konfigurierbare Datendeskriptor gibt an, dass die Eigenschaft dies kann kann geändert werden. Kann gelöscht werden, der Standardwert ist „false“
2. Der Datendeskriptor aufzählbar markiert, ob das Attribut aufzählbar ist, der Standardwert ist „false“. Nur aufzählbare Eigenschaften werden in for in durchlaufen und in Object.keys() zurückgegeben. Darüber hinaus sind alle integrierten Methoden nicht aufzählbar, z. B.: toString
3. Der Datendeskriptorwert ist standardmäßig undefiniert und beschreibbar ist standardmäßig falsch. Daher können die von defineProperty standardmäßig hinzugefügten Eigenschaften nicht vom Zuweisungsoperator geändert werden.
4. Die Zugriffsdeskriptoren werden standardmäßig auf undefiniert festgelegt und abgerufen
5. Set/get kann nicht mit Wert oder beschreibbar verwendet werden, denn wenn es sich um ein Zugriffsattribut handelt, wird es gesetzt, wenn set gesetzt ist markiert beschreibbar, und wenn es gesetzt ist, wird get als lesbar markiert, und der Wert wird auch über die get-Funktion zurückgegeben, sodass er nicht gleichzeitig verwendet werden kann.
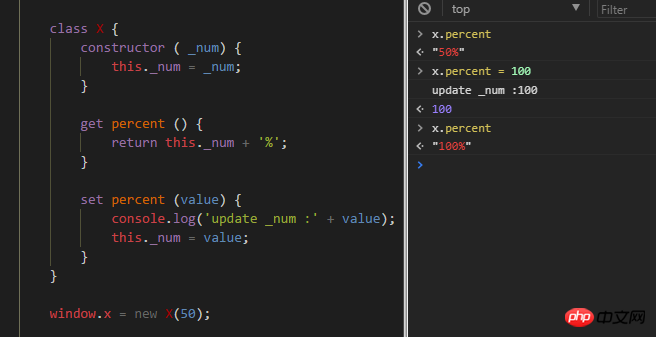
Getter-Setter in Klasse
ES6 fügt das Konzept der Klasse hinzu, was die Art und Weise des Schreibens konstruierter Objekte ändert. Accessoren können auch in Klassen festgelegt werden.

Getter und Setter in TypeScript
Die Klassensyntax von ts unterscheidet sich geringfügig von der von ES6 Chestnut zeichnet die Getter und Setter in ts auf. Das Szenario sieht wie folgt aus. Es gibt eine Datumsauswahlkomponente, die die Zeitebene auf 5 Minuten oder Tage anpassen kann. Auf verschiedenen Ebenen muss die Datepicker-Komponente unterschiedliche Anpassungen vornehmen.

Führen Sie die folgende Verarbeitung durch: Es gibt @input in der Datepicker-Komponente, um die Pegelanpassung zu akzeptieren und einige Vorgänge im Satz auszuführen
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}
Wenn verschiedene Ebenen ausgewählt werden, ändert sich die an die Datepicker-Komponente übergebene Ebene. Zu diesem Zeitpunkt führt der Satz einige benutzerdefinierte Vorgänge für die Komponente aus, um die Anforderungen zu erfüllen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie jQuery, um eine einfache Neun-Quadrat-Raster-Lotterie zu implementieren
So erhalten Sie Elementui und el-upload wann Wird im V-for-Index verwendet
Das obige ist der detaillierte Inhalt vonEinführung in Getter und Setter in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

