Heim >Web-Frontend >js-Tutorial >Einführung in den Namen der Vue-Komponente
Einführung in den Namen der Vue-Komponente
- 不言Original
- 2018-07-04 10:32:153496Durchsuche
Wenn Sie ein Vue-Projekt schreiben, werden Sie auf verschiedene Namen für Komponenten stoßen. Als Nächstes werde ich Ihnen in diesem Artikel eine Zusammenfassung der Rolle von Vue-Komponentennamen geben
Wir sind hier. Wenn Sie ein Vue-Projekt schreiben, werden Sie auf die Benennung der Komponente stoßen. Der Name hier ist nicht erforderlich. Er scheint nutzlos zu sein, aber tatsächlich gibt es hier eine ganze Reihe von Verwendungsmöglichkeiten
export default {
name:'xxx'
}
1 Wenn das Projekt Keep-Alive verwendet, kann es mit dem Komponentennamen für die Cache-Filterung verwendet werden
Zum Beispiel: Wir haben eine Komponente mit dem Namen detail. Nachdem der Dom geladen wurde, laden wir die Daten in die Hook-Funktion mountexport default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}
Da wir Keep-in App.vue Alive verwenden, wird die Seite nicht erneut angefordert, wenn wir sie zum zweiten Mal aufrufen, d. h. die gemountete Funktion wird ausgelöst. Es gibt zwei Lösungen. Eine besteht darin, die Funktion „activated()“ hinzuzufügen und die Daten jedes Mal abzurufen, wenn Sie eine neue Seite aufrufen. Eine andere Lösung besteht darin, einen Filter in Keep-Alive hinzuzufügen, wie unten gezeigt:
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
2.DOM Beim Rekursivmachen Komponenten
Zum Beispiel gibt es eine list.vue-Unterkomponente in der detail.vue-Komponente. Bei rekursiver Iteration müssen Sie ihren eigenen Namen nennenlist.vue:
<p>
<p v-for="(item,index) of list" :key="index">
<p>
<span class="item-title-icon"></span>
{{item.title}}
</p>
<p v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</p>
</p>
</p>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
</script>
Listendaten:
const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
}]
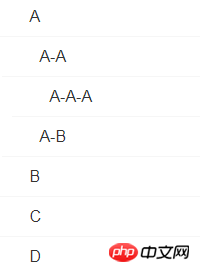
Das Ergebnis der Iteration ist wie folgt: 
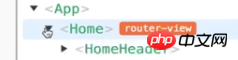
3. Wenn Sie vue-tools verwenden
Der im Debugging-Tool vue-devtools angezeigte Gruppenname wird durch bestimmt Komponentenname in Vue
Einführung in die Mehrfachauswahlmenüfunktion mit unendlichen Ebenen, die von einer einzigen Vue-Komponente implementiert wird
Verwenden Sie Vue, um Tastaturkomponentenmethoden für Zahlen anzupassen
Das obige ist der detaillierte Inhalt vonEinführung in den Namen der Vue-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

