Heim >Backend-Entwicklung >PHP-Tutorial >Implementierung von PHP mit Echarts zur Erstellung statistischer Berichte
Implementierung von PHP mit Echarts zur Erstellung statistischer Berichte
- jackloveOriginal
- 2018-07-03 17:59:153043Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode von PHP vorgestellt, der Echarts zum Generieren von statistischen Datenberichten verwendet. Freunde, die ihn benötigen, können sich auf
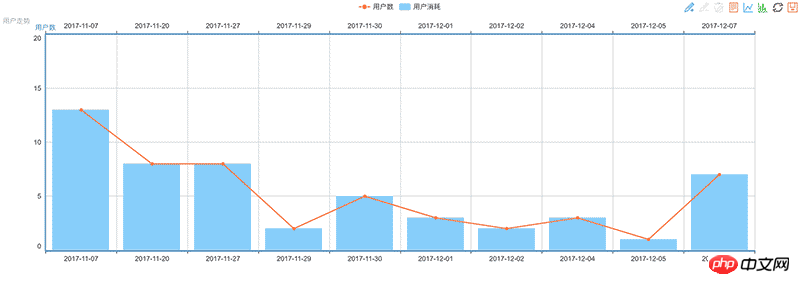
Echarts-Statistiken beziehen, ein einfaches Beispiel
Sehen Sie sich zuerst die Renderings an

Sehen Sie sich den Code an
Die HTML-Seite bereitet einen Dom für ECharts vor, mit angepasster Breite und Höhe
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
js-Datei kann auf die offizielle Website verweisen oder hier herunterladen, importieren
06859e852224fa1f314a70be813519972cacc6d41bbb37262a98f745aa00fbf0
Das Folgende ist die spezifische Methode
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>
Fragen Sie die ab Daten, die Sie in der Steuerung benötigen (hier abgefragtes Datum und entsprechende Menge)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}
An diesem Punkt liegt ein einfaches Echarts-Statistikdiagramm vor
Einige Parameter in Echarts sind nicht sehr klar. Wenn Sie es verstanden haben, können Sie sich auf die offizielle Echarts-Dokumentation beziehen
Verwandte Empfehlungen:
PHP ermittelt den Betreiber anhand der Mobiltelefonnummer
Laravel5 .2 Verwenden Sie Captcha, um Bestätigungscodes für die Anmeldung zu generieren
Detaillierte Erläuterung der Bucket-Sortierung des PHP-Sortieralgorithmus Serie
Das obige ist der detaillierte Inhalt vonImplementierung von PHP mit Echarts zur Erstellung statistischer Berichte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

