Heim >Web-Frontend >js-Tutorial >Einführung in Proxy-Muster in JavaScript-Entwurfsmustern
Einführung in Proxy-Muster in JavaScript-Entwurfsmustern
- 不言Original
- 2018-07-03 14:24:211625Durchsuche
In diesem Artikel wird hauptsächlich der Proxy-Modus des JavaScript-Entwurfsmusters vorgestellt. Er beschreibt kurz das Konzept, die Funktion und den Aufbau des Proxy-Modus und kombiniert das Beispielformular mit einer detaillierteren Analyse der Definition und Verwendung des JavaScript-Proxy-Modus . Freunde, die es brauchen Sie können sich auf das
-Beispiel in diesem Artikel über das Proxy-Muster von JavaScript-Entwurfsmustern beziehen. Teilen Sie es als Referenz mit allen:
1 Das Konzept des Agenturmodells
Agent besteht, wie der Name schon sagt, darin, anderen dabei zu helfen, Dinge zu tun Agenturmodell wie folgt:
Agent-Modus (Proxy) stellt einen Proxy für andere Objekte bereit, um den Zugriff auf dieses Objekt zu steuern. Das Proxy-Muster ermöglicht es Proxy-Objekten, Verweise auf bestimmte Objekte zu steuern. Ein Proxy kann fast jedes Objekt sein: eine Datei, eine Ressource, ein Objekt im Speicher oder etwas, das schwer zu kopieren ist.
Erklärung: Eine Immobilienagentur kann dem Verkäufer helfen, das Haus an den Käufer zu verkaufen. In der Zwischenzeit kann der Verkäufer einfach den Preis für den Verkauf des Hauses nennen, und der Käufer kann dies auch Schlagen Sie ihm die Art des Hauses vor, das er kaufen möchte. Ein Vermittler kann Ihnen bei den Zwischenschritten behilflich sein. Endlich kommt ein Deal zustande. Ein Vermittler kann bei vielen Hausverkaufs- und Mietangelegenheiten gleichzeitig als Vermittler fungieren.
Die Zusammensetzung des Proxy-Musters:
Abstrakte Rolle: Geschäftsmethoden, die durch die Deklaration realer Rollen über Schnittstellen oder abstrakte Klassen implementiert werden.
Agentenrolle: Implementiert eine abstrakte Rolle und ist ein Agent der realen Rolle. Sie implementiert die abstrakte Methode über die Geschäftslogikmethode der realen Rolle und kann ihre eigenen Operationen anhängen.
Echte Rolle: Implementieren Sie eine abstrakte Rolle, definieren Sie die Geschäftslogik, die von der realen Rolle implementiert werden soll, und rufen Sie sie von der Agentenrolle auf.
2. Die Funktionen und Vorsichtsmaßnahmen des Proxy-Modus
Modusfunktionen:
1. Remote-Proxy (ein Objekt stellt lokal Objekte in verschiedenen Räumen dar)
2. Virtueller Proxy (erstellen Sie nach Bedarf teure Objekte, z. B. das Rendern von Webseiten und verwenden Sie vorübergehend Platzhalter, um echte Bilder zu ersetzen)
3. Sicherheits-Proxy (kontrollieren Sie die Zugriffsrechte bestätigter Objekte)
4. Intelligente Anleitung (Aufruf des Objekt-Proxys, um andere Dinge wie den Garbage-Collection-Mechanismus zu verwalten)
Hinweise:
1 Missbrauchen Sie den Proxy nicht, manchmal erhöht er nur die Komplexität Code
3. Agent-Modus-Code und praktische Zusammenfassung
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>代理模式</title>
</head>
<body>
<script>
//代理模式需要三方
//1.买家
function maijia(){
this.name = "小明";
this.money = "30万";
}
//2.中介
function zhongjie(){
}
zhongjie.prototype.maifang = function(){
//new fongdong(new maijia()).maifang("20万");
new fongdong(new maijia()).maifang("20万");
}
//3.卖家
function fongdong(maijia){
this.maijia_name = maijia.name;
this.maijia_money = maijia.money;
this.maifang = function(money){
// console.log("收到了来自【"+this.maijia_name+"】"+money+"人民币");
console.log("收到了来自【"+this.maijia_name+"】"+this.maijia_money+"人民币");
}
}
(new zhongjie()).maifang();
</script>
<script>
// A2B
function A(){
this.money = "20RMB";
}
function to(){
if(!(this instanceof to)){
return new to;
}
}
to.prototype.maifang = function(){
var a = new A();
new B().maifang(a.money);
}
function B(){
this.maifang = function(money){
console.log("收到了钱"+money);
}
}
(new to()).maifang();
to().maifang();
</script>
</body>
</html>
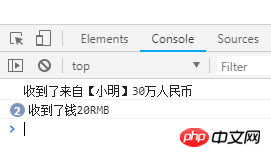
Der Betriebseffekt ist wie folgt:

Oben ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Verwendung von RegExp-Objekten und Klammern in regulären JS-Ausdrücken
jQuery verhindert Ereignis-Bubbling Beispiel Analyse
Das obige ist der detaillierte Inhalt vonEinführung in Proxy-Muster in JavaScript-Entwurfsmustern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

