Heim >Web-Frontend >js-Tutorial >So legen Sie die Anmeldeberechtigung für das Routing in Vue fest
So legen Sie die Anmeldeberechtigung für das Routing in Vue fest
- 不言Original
- 2018-07-03 14:05:161850Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Festlegen der Anmeldeberechtigung für das Routing in Vue vor. Er ist sehr gut und hat einen gewissen Referenzwert.
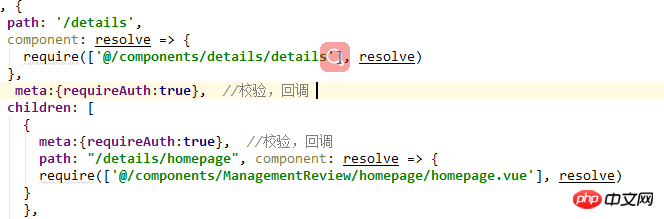
index.js
Metaattribute für Routen festlegen, die Anmeldeberechtigungen erfordern

meta:{requireAuth:true},
main.js
Schreiben Sie die Überprüfung des Routings direkt in main.js
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});
Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
So verwenden Sie Vue zum Anpassen der numerischen Tastaturkomponente
Informationen zur Aufzeichnung der Bildlaufposition durch den Vue-Scroller Code-Einführung
Das obige ist der detaillierte Inhalt vonSo legen Sie die Anmeldeberechtigung für das Routing in Vue fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

