Heim >Web-Frontend >H5-Tutorial >HTML5 Canvas API zum Erstellen eines einfachen Ratespiels
HTML5 Canvas API zum Erstellen eines einfachen Ratespiels
- 不言Original
- 2018-07-03 13:48:382840Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der HTML5-Canvas-API zum Erstellen eines einfachen Wort-Ratespiels vorgestellt. Bei jedem Spiel wird automatisch ein Buchstabe generiert, um zu erraten, um welchen Buchstaben es sich handelt 🎜>
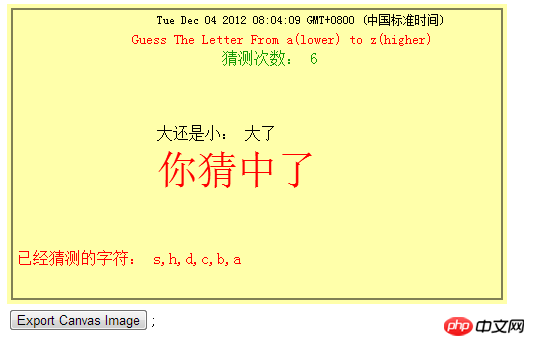
Ohne weitere Umschweife beginnen wir mit den Renderings und dem Quellcode~
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="chp1_guess_the_letter.js"></script>
<script type="text/javascript" src="modernizr.custom.99886.js"></script>
</head>
<body>
<canvas id="canvas_guess_the_letter" width="500" height="300">
你的浏览器不支持HTML5 Canvas
</canvas>
<form>
<input type="button" id="createImageData" value="Export Canvas Image" />;
</form>
</body>
</html>JS-Code
/**
* @author Rafael
*/
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {
};
Debugger.log = function(message) {
try {
console.log(message);
} catch(exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvas_guess_the_letter");
var context = theCanvas.getContext("2d");
initGame();
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}
function eventKeyPressed(e) {
if(!gameOver) {
var letterPressed = String.fromCharCode(e.keyCode);
letterPressed = letterPressed.toLowerCase();
guesses++;
letterGuessed.push(letterPressed);
if(letterPressed == letterToGuess) {
gameOver = true;
} else {
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}
}
drawScreen();
}
}
function drawScreen() {
//背景
context.fillStyle = "#ffffaa";
context.fillRect(0, 0, 500, 300);
//箱子
context.strokeStyle = "#000000";
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = "top";
//日期
context.fillStyle = "#000000";
context.font = "10px _sans";
context.fillText(today, 150, 20);
//消息
context.fillStyle = "#FF0000";
context.font = "14px _sans";
context.fillText(message, 125, 40);
//猜测次数
context.fillStyle = "#109900";
context.font = "16px _sans";
context.fillText("猜测次数: "+guesses, 215, 60);
//大还是小
context.fillStyle = "#000000";
context.font = "16px _sans";
context.fillText("大还是小: "+higherOrLower, 150, 135);
//已经猜测的字符
context.fillStyle = "#FF0000";
context.font = "16px _sans";
context.fillText("已经猜测的字符: "+letterGuessed.toString(), 10, 260);
if(gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("你猜中了", 150, 180);
}
}
function createImageDataPressed(e) {
window.open(theCanvas.toDataURL(), "canvasImage","left=0, top=0, width="+theCanvas.width+", height="+theCanvas.height+", toolbar=0, resizable=0");
}
}Wie der Name des Spiels erkennen lässt, handelt es sich bei diesem Spiel um ein Ratespiel. Das System generiert in jedem Spiel automatisch einen Buchstaben und die Spieler drücken die Tastatur, um zu erraten, um welchen Buchstaben es sich handelt. Nachricht: Textaufforderungen, die den Benutzern Anweisungen zum Spielen des Spiels geben
Buchstaben: Textarray, das eine Sammlung von Wörtern speichert, die wir erraten möchten. In diesem Beispiel werden a bis z verwendet.
heute: das heutige Datum
letterToGuess: der zu erratende Text
higherOrLower: ob er „größer“ oder „kleiner“ ist
letterGuessed: der Text wurde erraten
gameOver: Ob das Spiel vorbei ist, ist eine boolesche Variable. Sie ist am Anfang falsch und wird nach richtiger Schätzung auf true gesetzt
Deklaration der Variablen
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;
Initialisieren Sie das Spiel
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}, indem Sie Maths Funktion random() und floor() verwenden, um den zu erratenden Text basierend auf dem Textarray zu generieren. Anzahl der Vermutungen + 1
Der erratene Text wird zum bereits erratenen Textarray hinzugefügtvar letterPressed = String.fromCharCode(e.keyCode); letterPressed = letterPressed.toLowerCase(); guesses++; letterGuessed.push(letterPressed);Der Rest ist Es geht nur darum, Groß und Klein zu beurteilen.
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}Jetzt ist diese Funktion fast abgeschlossen. Wir haben auch eine kleine Funktion, die darin besteht, die Bildschirmergebnisse durch Drücken der Taste abzurufen. Die verwendete Funktion ist toDataUrl(). Interessierte Freunde können sie studieren. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Verwandte Empfehlungen:
HTML5-Leinwand, um Spezialeffekte von aufblühenden Feuerwerkskörpern zu erzielen
Einführung in das Teilen von HTML5-Leinwand-WeChat-Postern
Canvas realisiert den Effektcode der dynamischen Ballüberlappung
Das obige ist der detaillierte Inhalt vonHTML5 Canvas API zum Erstellen eines einfachen Ratespiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

