Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie einen fünfzackigen Stern auf einer HTML5-Leinwand
So zeichnen Sie einen fünfzackigen Stern auf einer HTML5-Leinwand
- 不言Original
- 2018-07-03 10:18:463599Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Zeichnen eines fünfzackigen Sterns auf der HTML5-Leinwand vor. Jetzt kann ich ihn mit Ihnen teilen.
6344bb616d0a4e89803164795ea8043b c2caaf3fc160dd2513ce82f021917f8b ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel werden hauptsächlich die grundlegenden Zeichnungen von HTML5-Canvas und die Methode zum Zeichnen eines fünfzackigen Sterns vorgestellt >
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8bist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags CanvasRenderingContext2D-Objekt Wir können dieses Objekt zum Zeichnen über JavaScript-Skripte steuern.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8bist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt er auch über Höhe und Breite Attribute. Es gibt drei Hauptschritte zum Zeichnen auf dem 5ba626b379994d53f7acf72a64f9b697>-Element: 1. Rufen Sie das DOM-Objekt ab, das einem Canvas-Objekt entspricht die getContext-Methode (des Canvas-Objekts), um ein CanvasRenderingContext2D-Objekt abzurufen.
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.
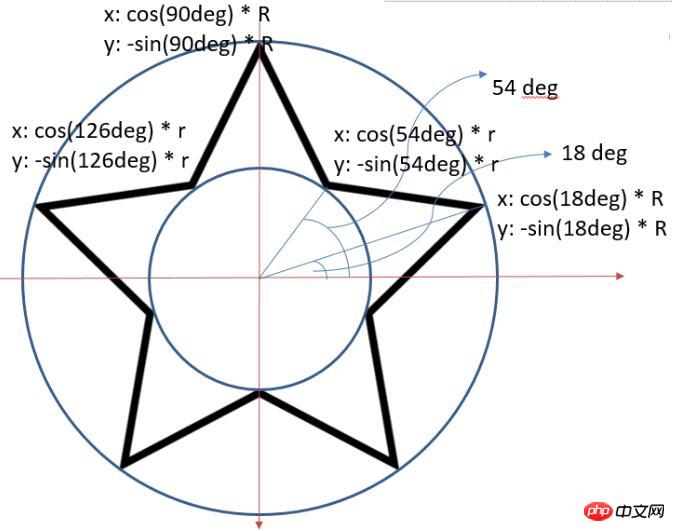
Durch die Analyse des fünfzackigen Sterns können wir die Regeln für die Koordinaten jedes Scheitelpunkts bestimmen. Dabei ist zu beachten: Auf der Leinwand ist die Richtung der Y-Achse nach unten gerichtet.
Der entsprechende Code lautet wie folgt: 
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();Endeffekt:
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. 
html5 verwendet Leinwand, um den Flammeneffekt zu erzielen, der dem Cursor folgt
Verwenden Sie Leinwand zum Zeichnen " Dora A“ Code of „Dream“ Uhr
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen fünfzackigen Stern auf einer HTML5-Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

