Heim >Web-Frontend >js-Tutorial >Verwenden Sie jQuery, um die schwebende @ ID-Anzeige in WordPress zu implementieren
Verwenden Sie jQuery, um die schwebende @ ID-Anzeige in WordPress zu implementieren
- 不言Original
- 2018-07-02 15:31:391744Durchsuche
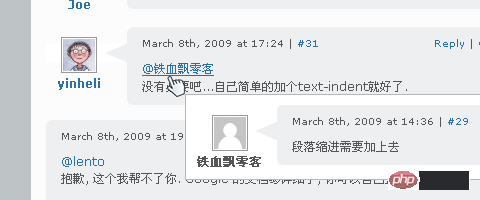
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript zum Implementieren der Funktion der schwebenden ID-Anzeige von Kommentaren in WordPress vorgestellt, die darin besteht, den Hauptinhalt des Kommentars in einem Kommentar im Gebäude-in-einem-Gebäude-Stil anzuzeigen beziehen Sie sich darauf
Zum Beispiel: A hat eine Nachricht hinterlassen und B hat A mit @ geantwortet, daher könnte die Antwort von B so lauten:
@A
Wie viel Geld haben Sie? ?
Das heißt, wenn Sie mit der Maus über @A fahren, wird der Kommentarinhalt von A in einem schwebenden Bereich angezeigt.

Umsetzungsschritte
Hier nehmen wir zur Erläuterung das iNove-Theme als Beispiel.
1. Speichern Sie den folgenden Code als commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)2. Platzieren Sie die Datei commenttips.js im Verzeichnis inove/js.
3. css Wie folgt:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}4. Fügen Sie Code zum Aufrufen von JavaScript im Theme hinzu. Öffnen Sie templates/end.php und fügen Sie den folgenden Code in die Zeile vor 36cc49f0c466276486e50c850b7e4956 ein Andere Plug-Ins oder bereits Die jQuery-Bibliothek wurde hinzugefügt, sodass die erste Codezeile nicht hinzugefügt werden muss.)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>5 Okay, aktualisieren Sie die Seite mit der @-Antwort und warten Sie, bis die Seite geladen ist, fahren Sie mit der Maus über die @-Antwort. Sie werden den Effekt sehen.
Warum kann es nicht seitenübergreifend angezeigt werden?
Wegen dem Funktionsprinzip Wenn sich die Maus auf @{Benutzername} bewegt, wird dieser auf dieser Seite gefunden. Der entsprechende Kommentar wird in die Kommentarliste eingefügt und in absoluter Position angezeigt. Wenn sich der Kommentar nicht auf dieser Seite befindet, kann das Objekt nicht gefunden werden Natürlich erfolgt keine Nachbearbeitung
Wie bekomme ich Seitenübergreifende Kommentarinformationen?
Wenn der entsprechende Kommentar auf dieser Seite nicht gefunden werden kann, können Sie ihn mit AJAX zurückgeben Kommentarinformationen werden im Hintergrund über die Kommentar-ID abgefragt. Wenn die Maus über den @-Kommentar fährt, wird das Eingabeaufforderungsfeld „Laden...“ angezeigt. Wenn der Vorgang erfolgreich ist, wird der gefundene Kommentar angezeigt am Ende der Kommentarliste eingefügt und der Inhalt des Kommentars wird im Feld „Laden...“ ersetzt. Mit anderen Worten, er wurde geladen. Die Kommentare bleiben immer auf dieser Seite und dort Ein erneutes Laden ist nicht erforderlich, wenn die Maus erneut über den @-Kommentar bewegt wird.
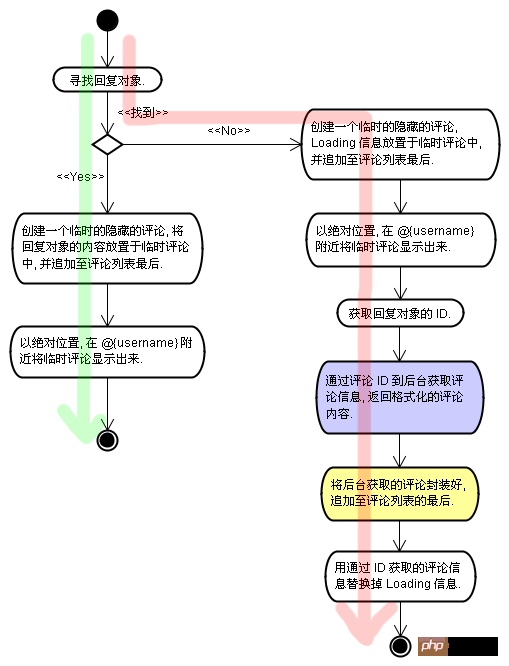
Schauen wir uns an, wie mit seitenübergreifenden Kommentaren umgegangen wird:
Auf der aktuellen Seite erfahren Sie, wie Sie den entsprechenden Kommentar finden durch @{username}?
1 Jeder Kommentar hat eine ID, die Struktur ist wie folgt: comment-{commentId}, dies soll das Auffinden des Kommentars über den Ankerpunkt erleichtern Gleichzeitig ist es auch zu einer notwendigen Bedingung geworden, die @-Kommentaraufforderung zu vervollständigen.2. Jeder @{Benutzername} ist tatsächlich ein Ankerpunkt, der auf den Kommentar verweist, und natürlich kann die Kommentar-ID abgerufen werden.
document.getElementById(_commentId);Wenn der Zielkommentar gefunden werden kann, wird ein versteckter temporärer Kommentar erstellt , und der Zielkommentar wird als Inhalt im @{username}-Anhang verwendet. Wenn der Zielkommentar nicht gefunden wird, verwenden Sie die ID, um den entsprechenden Kommentar im Hintergrund zu finden und eine seitenübergreifende Verarbeitung durchzuführen Wie lade ich Kommentare seitenübergreifend?
Die Essenz von Cross-Page besteht darin, Kommentare dynamisch zu laden und die erhaltenen Kommentare an das Ende der Kommentarliste anzuhängen, damit die Kommentare angezeigt werden können Der Unterschied besteht darin, dass diese Kommentare nicht über die CSS-Verarbeitung angezeigt werden. Wenn sich der Kommentar nicht auf dieser Seite befindet, wird er nachher angezeigt Wenn der Kommentar zur aktuellen Seite hinzugefügt wird, wird eine Aktion ausgeführt, um die Ladeinformationen im Eingabeaufforderungsfeld durch den Kommentarinhalt zu ersetzen. Wenn der Benutzer mit der Maus hierher fährt @{Benutzername}, befindet sich der Kommentar bereits auf der aktuellen Seite Es ist nicht erforderlich, es erneut zu laden. Nehmen Sie stattdessen den grünen Pfad und rufen Sie das Kommentarfeld auf.
 Wie erhalte ich Kommentare und formatiere sie im Hintergrund?
Wie erhalte ich Kommentare und formatiere sie im Hintergrund?
Hier können Sie Ihre eigene Methode zum Verarbeiten von Kommentaren schreiben Die Informationen werden formatiert, oder der formatierte HTML-Code kann über die Rückrufmethode des Kommentars abgerufen werden (WordPress 2.7 oder höher kann die Rückrufmethode des Kommentars definieren).
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
Hinweis: „custom_comments“ ist der Methodenname von my Rückruffunktion.
JavaScript-Code
JS-Code basierend auf jQuery. Wenn Sie keinen anderen JS-Frame verwenden, ändern Sie ihn bitte entsprechend den Verarbeitungsideen Code unterhalb der Kommentarliste.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
}); PHP-Code
Dieser Code stammt aus dem PhilNa2-Theme. Es wird empfohlen, den Code an function.php anzuhängen.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Ajax-Bootstrap-Code zum Verschönern von Webseiten und zum Implementieren von Seitenlade-, Lösch- und Anzeigedetailsjquery $ Einführung in die Implementierung von .fn- und Bildlaufeffekten
Das obige ist der detaillierte Inhalt vonVerwenden Sie jQuery, um die schwebende @ ID-Anzeige in WordPress zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

