Heim >Web-Frontend >H5-Tutorial >Canvas simuliert den Code zur Implementierung elektronischer Lotterie-Rubbellos
Canvas simuliert den Code zur Implementierung elektronischer Lotterie-Rubbellos
- 不言Original
- 2018-07-02 11:50:015056Durchsuche
Heute zeige ich Ihnen ein kleines Beispiel eines Rubbelspiels ~ Es basiert auf HTML5-Canvas und ist sehr wertvoll. Wenn Sie interessiert sind, können Sie es kennenlernen.
Heute zeige ich Ihnen ein kleines Beispiel einer Rubbellotterie ~ basierend auf HTML5-Canvas. Wenn Sie interessiert sind, können Sie es auf die Android-Version oder eine andere Version umstellen ~
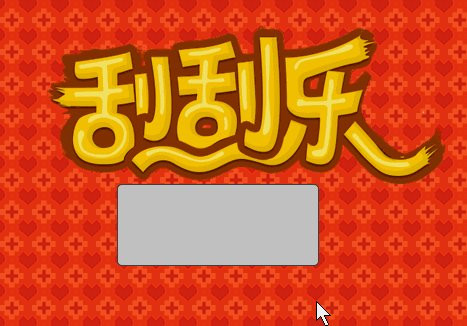
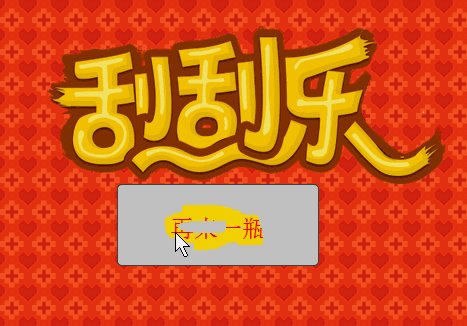
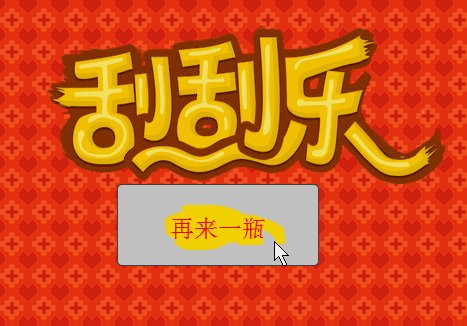
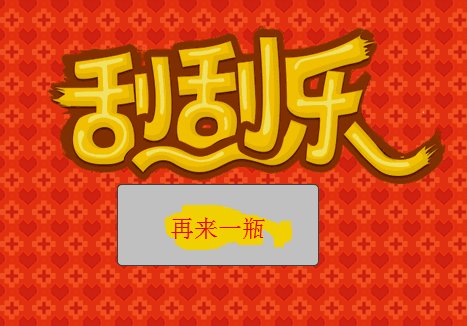
Rendering :

Posten Sie ein Foto von mir, wie ich 5 Millionen gewinne, was soll ich tun, wie kann ich es ausgeben~

Okay, fangen wir mit dem Prinzip an:
1. Es gibt zwei Leinwände im Kratzbereich, eine vorne und eine hinten.
2. Die Leinwand wird standardmäßig mit einem Rechteck gefüllt, das die darunter liegende Leinwand abdeckt, dann auf das Mausereignis hört und den rechteckigen Bereich auf der vorderen Leinwand entsprechend den X- und Y-Koordinaten der Mausbewegung löscht. und dann die folgenden Canvas-Renderings anzeigen.
Es ist ganz einfach~ Hehe~
1. Inhalt der HTML-Datei:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="canvas2d.js"></script>
<script type="text/javascript" src="GuaGuaLe2.js"></script>
<script type="text/javascript">
$(function ()
{
var guaguale = new GuaGuaLe("front", "back");
guaguale.init({msg: "¥5000000.00"});
});
</script>
<style type="text/css">
body
{
background: url("s_bd.jpg") repeat 0 0;
}
.container
{
position: relative;
width: 400px;
height: 160px;
margin: 100px auto 0;
background: url(s_title.png) no-repeat 0 0;
background-size: 100% 100%;
}
#front, #back
{
position: absolute;
width: 200px;
left: 50%;
top: 100%;
margin-left: -130px;
height: 80px;
border-radius: 5px;
border: 1px solid #444;
}
</style>
</head>
<body>
<p class="container">
<canvas id="back" width="200" height="80"></canvas>
<canvas id="front" width="200" height="80"></canvas>
</p>
</body>
</html>2. Zuerst habe ich eine Canvas-Hilfsklasse verwendet, die ich Wird heute verwendet. Einige Methoden:
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 13-12-17
* Time: 下午9:42
* To change this template use File | Settings | File Templates.
*/
function Canvas2D($canvas)
{
var context = $canvas[0].getContext("2d"),
width = $canvas[0].width,
height = $canvas[0].height,
pageOffset = $canvas.offset();
context.font = "24px Verdana, Geneva, sans-serif";
context.textBaseline = "top";
/**
* 绘制矩形
* @param start
* @param end
* @param isFill
*/
this.drawRect = function (start, end, isFill)
{
var w = end.x - start.x , h = end.y - start.y;
if (isFill)
{
context.fillRect(start.x, start.y, w, h);
}
else
{
context.strokeRect(start.x, start.y, w, h);
}
};
/**
* 根据书写的文本,得到该文本在canvas上书写的中心位置的左上角坐标
* @param text
* @returns {{x: number, y: number}}
*/
this.caculateTextCenterPos = function (text)
{
var metrics = context.measureText(text);
console.log(metrics);
// context.font = fontSize + "px Verdana, Geneva, sans-serif";
var textWidth = metrics.width;
var textHeight = parseInt(context.font);
return {
x: width / 2 - textWidth / 2,
y: height / 2 - textHeight / 2
};
}
this.width = function ()
{
return width;
}
this.height = function ()
{
return height;
}
this.resetOffset = function ()
{
pageOffset = $canvas.offset();
}
/**
* 当屏幕大小发生变化,重新计算offset
*/
$(window).resize(function ()
{
pageOffset = $canvas.offset();
});
/**
* 将页面上的左边转化为canvas中的坐标
* @param pageX
* @param pageY
* @returns {{x: number, y: number}}
*/
this.getCanvasPoint = function (pageX, pageY)
{
return{
x: pageX - pageOffset.left,
y: pageY - pageOffset.top
}
}
/**
* 清除区域,此用户鼠标擦出刮奖涂层
* @param start
* @returns {*}
*/
this.clearRect = function (start)
{
context.clearRect(start.x, start.y, 10, 10);
return this;
};
/**
*将文本绘制到canvas的中间
* @param text
* @param fill
*/
this.drawTextInCenter = function (text, fill)
{
var point = this.caculateTextCenterPos(text);
if (fill)
{
context.fillText(text, point.x, point.y);
}
else
{
context.strokeText(text, point.x, point.y);
}
};
/**
* 设置画笔宽度
* @param newWidth
* @returns {*}
*/
this.penWidth = function (newWidth)
{
if (arguments.length)
{
context.lineWidth = newWidth;
return this;
}
return context.lineWidth;
};
/**
* 设置画笔颜色
* @param newColor
* @returns {*}
*/
this.penColor = function (newColor)
{
if (arguments.length)
{
context.strokeStyle = newColor;
context.fillStyle = newColor;
return this;
}
return context.strokeStyle;
};
/**
* 设置字体大小
* @param fontSize
* @returns {*}
*/
this.fontSize = function (fontSize)
{
if (arguments.length)
{
context.font = fontSize + "px Verdana, Geneva, sans-serif";
return this;
}
return context.fontSize;
}
}Diese Klasse kapselt auch einfach das Canvas-Objekt, legt Parameter fest, zeichnet Grafiken usw. Es ist relativ einfach, diese Klasse zu verbessern~
3. GuaGuaLe.js
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-24
* Time: 上午11:36
* To change this template use File | Settings | File Templates.
*/
function GuaGuaLe(idFront, idBack)
{
this.$eleBack = $("#" + idBack);
this.$eleFront = $("#" + idFront);
this.frontCanvas = new Canvas2D(this.$eleFront);
this.backCanvas = new Canvas2D(this.$eleBack);
this.isStart = false;
}
GuaGuaLe.prototype = {
constructor: GuaGuaLe,
/**
* 将用户的传入的参数和默认参数做合并
* @param desAttr
* @returns {{frontFillColor: string, backFillColor: string, backFontColor: string, backFontSize: number, msg: string}}
*/
mergeAttr: function (desAttr)
{
var defaultAttr = {
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};
for (var p in desAttr)
{
defaultAttr[p] = desAttr[p];
}
return defaultAttr;
},
init: function (desAttr)
{
var attr = this.mergeAttr(desAttr);
//初始化canvas
this.backCanvas.penColor(attr.backFillColor);
this.backCanvas.fontSize(attr.backFontSize);
this.backCanvas.drawRect({x: 0, y: 0}, {x: this.backCanvas.width(), y: this.backCanvas.height()}, true);
this.backCanvas.penColor(attr.backFontColor);
this.backCanvas.drawTextInCenter(attr.msg, true);
//初始化canvas
this.frontCanvas.penColor(attr.frontFillColor);
this.frontCanvas.drawRect({x: 0, y: 0}, {x: this.frontCanvas.width(), y: this.frontCanvas.height()}, true);
var _this = this;
//设置事件
this.$eleFront.mousedown(function (event)
{
_this.mouseDown(event);
}).mousemove(function (event)
{
_this.mouseMove(event);
}).mouseup(function (event)
{
_this.mouseUp(event);
});
},
mouseDown: function (event)
{
this.isStart = true;
this.startPoint = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
},
mouseMove: function (event)
{
if (!this.isStart)return;
var p = this.frontCanvas.getCanvasPoint(event.pageX, event.pageY);
this.frontCanvas.clearRect(p);
},
mouseUp: function (event)
{
this.isStart = false;
}
};übergibt die beiden vom Benutzer übergebenen Canvas-IDs, generiert dann ein Objekt, führt Initialisierungsvorgänge durch und legt Ereignisse fest. Natürlich bietet es Benutzern auch die Möglichkeit, optionale Parameter, verschiedene Farben, nach dem Scraping angezeigte Informationen usw. festzulegen, die durch Übergabe von
{
frontFillColor: "silver",
backFillColor: "gold",
backFontColor: "red",
backFontSize: 24,
msg: "谢谢惠顾"
};an die Init-Methode festgelegt werden können.
Okay, dann ist es im Grunde genommen fertig:
Es erkennt grundsätzlich das Abkratzen der Ebene, aber es gibt ein kleines Problem, nämlich wenn der Benutzer sehr schnell gleitet Einige Unterbrechungen können natürlich ignoriert werden, aber wir sind bereit, eine Lösung bereitzustellen:

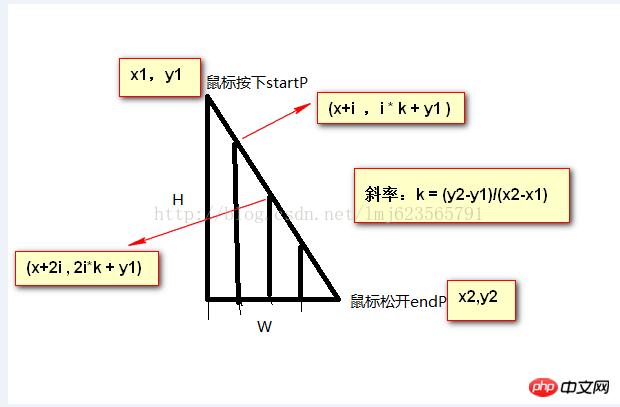
Ursache: Haltepunkt wurde generiert, weil sich die Maus zu schnell bewegte; Lösung: Mausbewegung Klicken Sie zweimal mit der linken Seite der Maus und teilen Sie ihn in mehrere Haltepunktkoordinaten auf:

Verbinden Sie die beiden Punkte wie im Bild oben gezeigt mit einer Linie und teilen Sie sie in mehrere auf Haltepunkte entsprechend der Steigung werden verwendet, um die Koordinaten auf dem Liniensegment zu erhalten (es gibt vier Möglichkeiten. Wenn Sie interessiert sind, können Sie ein Bild zeichnen und es berechnen. Der Code lautet wie folgt):
var k;
if (p.x > this.startPoint.x)
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i < p.x; i += 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + (i - this.startPoint.x) * k)});
}
} else
{
k = (p.y - this.startPoint.y) / (p.x - this.startPoint.x);
for (var i = this.startPoint.x; i > p.x; i -= 5)
{
this.frontCanvas.clearRect({x: i, y: (this.startPoint.y + ( i - this.startPoint.x ) * k)});
}
}
this.startPoint = p;4. Veröffentlichen Sie abschließend den gesamten Inhalt von GuaGuaLe.js
Ich hoffe, dass er für das Studium aller hilfreich ist die chinesische PHP-Website! Verwandte Empfehlungen:So verwenden Sie HTML5 Canvas zum Zeichnen von Schatteneffekten
Code zum Zeichnen von Smileys mit Canvas in HTML5
HTML5- und CSS3-Code zur Implementierung der 3D-Anzeige von Produktinformationen
Das obige ist der detaillierte Inhalt vonCanvas simuliert den Code zur Implementierung elektronischer Lotterie-Rubbellos. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

