Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie Schatteneffekte mit HTML5 Canvas
So zeichnen Sie Schatteneffekte mit HTML5 Canvas
- 不言Original
- 2018-07-02 11:30:152542Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von HTML5 Canvas zum Zeichnen von Schatteneffekten vorgestellt, einschließlich eines Beispiels für das Schreiben von Text mit 3D-Schatten- und Kantenunschärfeeffekten, und es wird weiter auf die Verwendung von Schatteneffekten eingegangen.
Um einen Schatteneffekt zu erzeugen, müssen Sie die folgenden 4 Eigenschaften bedienen:
1.context.shadowColor: Schattenfarbe.
2.context.shadowOffsetX: Schatten-X-Achsen-Verschiebung. Positive Werte gehen nach rechts, negative Werte gehen nach links.
3.context.shadowOffsetY: Verschiebung der Y-Achse des Schattens. Positive Werte sinken, negative Werte steigen.
4.context.shadowBlur: Schattenunschärfefilter. Je größer die Daten, desto größer die Streuung.
Solange das erste und eines der verbleibenden drei Attribute festgelegt ist, wird der Schatteneffekt erzielt. Normalerweise müssen jedoch alle vier Eigenschaften festgelegt werden.
Um beispielsweise einen roten Schatten zu erstellen, der um 5 Pixel nach rechts unten verschoben und um 2 Pixel unscharf ist, können Sie ihn so schreiben.
context.shadowColor = "red"; context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur= 2;
Es ist zu beachten, dass es sich beim Schatten hier, wie auch bei anderen Attributeinstellungen, um zustandsbasierte Einstellungen handelt. Wenn Sie also nur einen Schatten anstelle eines globalen Schattens auf ein bestimmtes Objekt anwenden möchten, müssen Sie diese vier Eigenschaften des Schattens vor der nächsten Zeichnung zurücksetzen.
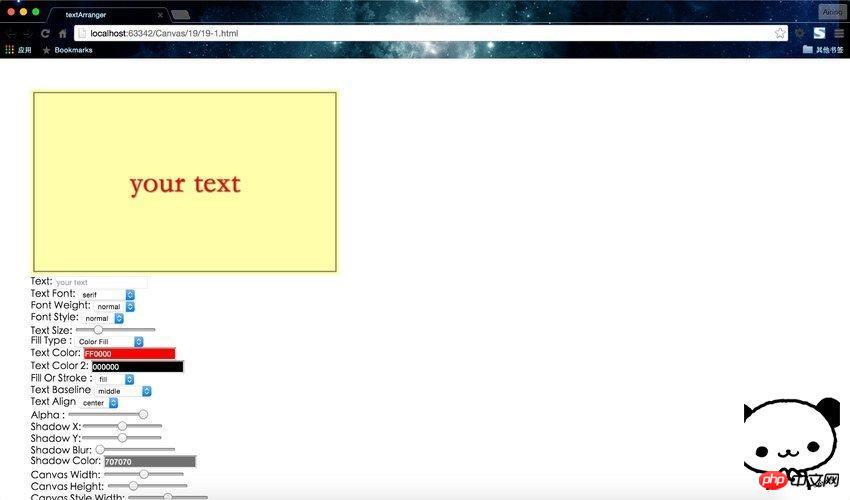
Laufergebnis: 
Schattentext:
Solange die Werte von ShadowOffsetX und ShadowOffsetY sind Wenn die Werte beide positive Zahlen sind, wird der Schatten von der unteren rechten
Seite des Textes versetzt. Wenn alle Werte negativ sind, wird der Schatten relativ zur oberen linken Ecke des Textes versetzt.
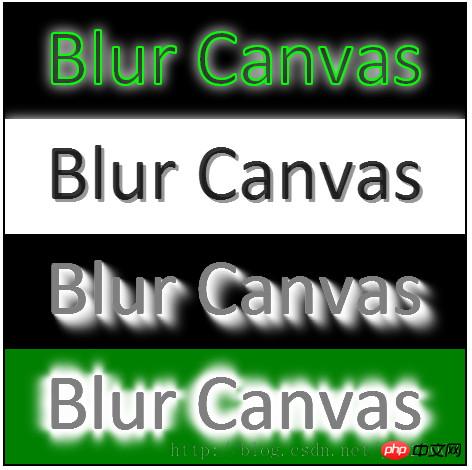
3D-Schatteneffekt:
Wiederholt Text an derselben Position zeichnen und dabei die Werte vonshadowOffsetX,shadowOffsetY,shadowBlur
von klein auf ändern groß Mit zunehmendem Offset nimmt auch die Transparenz zu. Sie erhalten den Schatteneffekttext.
Text mit Kantenunschärfeeffekt:
Wiederholen Sie den Vorgang basierend auf dem 3D-Schatteneffekt in vier Richtungen, um den Kantenverlaufseffekt für Text zu erhalten.
Betriebseffekt: 
Programmcode:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Clip Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
// section one - shadow and blur
context.fillStyle="black";
context.fillRect(0, 0, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "white";
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 20;
context.fillText("Blur Canvas", 40, 80);
context.strokeStyle = "RGBA(0, 255, 0, 1)";
context.lineWidth = 2;
context.strokeText("Blur Canvas", 40, 80);
// section two - shadow font
var hh = canvas.height/4;
context.fillStyle="white";
context.fillRect(0, hh, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "RGBA(127,127,127,1)";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.shadowBlur = 0;
context.fillStyle = "RGBA(0, 0, 0, 0.8)";
context.fillText("Blur Canvas", 40, 80+hh);
// section three - down shadow effect
var hh = canvas.height/4 + hh;
context.fillStyle="black";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
// section four - fade effect
var hh = canvas.height/4 + hh;
context.fillStyle="green";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = -i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = -i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Clip Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke Clip

