Heim >Web-Frontend >js-Tutorial >Tutorial zur Installation des Angular6.0-Frameworks
Tutorial zur Installation des Angular6.0-Frameworks
- 不言Original
- 2018-06-30 09:38:381539Durchsuche
In diesem Artikel wird hauptsächlich die Installation des Angular6.0-Frameworks im Angular6.0-Entwicklungs-Tutorial vorgestellt. Der Inhalt ist jetzt recht gut und dient als Referenz.
Am 4. Mai begrüßte die Angular-Familie die neueste Version – Angular6.0, und die Angular6.0-Ära ist offiziell angebrochen. Version 6.0 konzentriert sich auf die Toolkette und die Geschwindigkeit der in Angular ausgeführten Toolkette. Angular6.0 hat gegenüber dem ursprünglichen Angular5 große Verbesserungen vorgenommen.
Die CLI-Version von Angular6.0 entspricht offiziell der Angular-Version, die ebenfalls 6.0 ist, während die CLI-Version in Angular5 Version 1.7.3 ist.
Angular 6.0 verfügt über eine neue Update-Upgrade-Funktion. Wenn es in Zukunft eine neue Version von Angular gibt, können Sie über ein Update direkt auf die neueste Version aktualisieren.
Angular6.0 hat eine neue Add-Funktion...
Angular6.0 wurde im Vergleich zu Angular5 auch in Bezug auf Parsing und Laufgeschwindigkeit erheblich verbessert.
Wie installiere ich angle6.0? Dies ist dasselbe wie eckig.
Schritt eins: Node.js installieren
Dies ist dasselbe wie die Installation anderer Windows-Software. Laden Sie die neueste Version von der offiziellen NodeJS herunter und doppelklicken Sie dann auf Installieren Sie es. https://nodejs.org/en/
Schritt 2: Installationstyp
npm install -g type typings
muss zuerst installiert werden Typ, da Angular mit Typ geschrieben wird
Schritt 3: Angular6.0 installieren
npm install -g @angular/cli
Dadurch wird installiert Befehlszeilentool Angular CLI global. Der Installationsvorgang kann einige Zeit dauern, da er von einem fremden Server heruntergeladen und installiert wird.
Schritt 4: Überprüfen Sie die Version
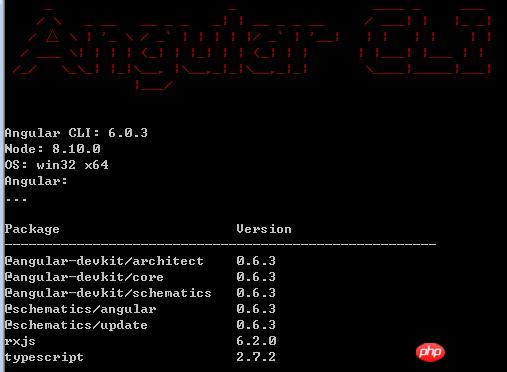
ng -v Dadurch werden die Angular-Versionsnummer und die CLI-Version sowie die Typversionsnummer angezeigt

Wenn eine Ansicht wie oben angezeigt wird, bedeutet dies, dass angle6.0 erfolgreich installiert wurde. Als nächstes können wir Winkelprojekte erstellen und entwickeln.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Informationen zur grundlegenden Verwendung integrierter Direktiven in Angular4
So deaktivieren Sie das Vorlagen-Caching AngularJs
Das obige ist der detaillierte Inhalt vonTutorial zur Installation des Angular6.0-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

