Heim >Web-Frontend >js-Tutorial >Informationen zur Implementierung der .vue-Dateianalyse
Informationen zur Implementierung der .vue-Dateianalyse
- 不言Original
- 2018-06-29 16:39:421412Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung der detaillierten Analyse von .vue-Dateien vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
vue single file
vue ist heute eines der sehr beliebten Frameworks, das ich habe Ich habe vor kurzem damit begonnen, dieses Framework zu verwenden, um einige Projekte durchzuführen und aus der Praxis zu lernen. Nachdem ich die offiziellen Dokumente durchgesehen hatte, begann ich, schnell ein Vue-Projekt zu erstellen und aus der Praxis zu lernen. Nachdem ich mir die Projektdateistruktur angesehen habe, bin ich sehr verwirrt über die einzelne Datei mit der Endung .vue. Die spezifischen Probleme sind wie folgt:
Was ist 5cf81efddd5bea9b6719939c4d636861 geben. Wenn Sie mehrere Tags wie a6f776b766579c28d02706af09482172 schreiben, wird ein Fehler gemeldet, wie unten gezeigt
<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue-Datei kann HTML-CSS-JS enthalten, Webpack packt sie automatisch in drei Dateien?
In der .vue-Datei kann die Dom-Struktur unter dem Tag dcdc0fa59b5fea5bdae0d810c3919fcd geschrieben werden, und die Stildatei für die Dom-Struktur ist als b24612a2e806cfdd7d37fb9c71f7d539 existiert, und das gleiche Skript, das die DOM-Struktur steuert, wird in ein anderes Geschwisterelement 7239f9c7b7d151b366b41e07a1e7636c geschrieben Stil. In derselben Datei wird es nicht mit anderen Komponenten verwechselt.

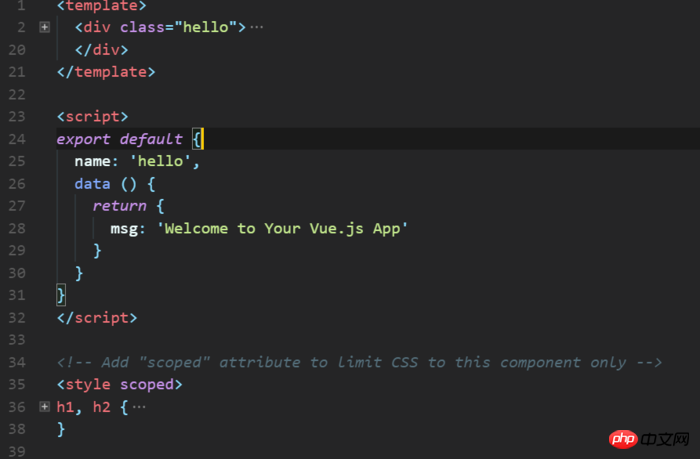
Offizielle hello.vue-Instanz
Was sind die Attribute des Style-Tags? Was bedeutet Unterschied? Das Tag
e5323b80b7cdba5fa628a1c89784fa75 enthält Bereichs- und Modulattribute, die den CSS-Bereich bzw. das CSS-Modul darstellen Der Stil gilt nur für die aktuelle Komponente und der Vorlagenteil seiner Unterkomponenten wird wirksam.
Was bedeutet die Exportvorgabe im Skript-Tag?
Sie können dem einzigen Bild im Volltext entnehmen, dass die erste Codezeile unter dem Tag 7239f9c7b7d151b366b41e07a1e7636c export default {…} ist Neu in ES6 Die Syntax des hinzugefügten Modulteils übernimmt die Modulmethode. Jede Datei ist ein eigenes Modul, und Export und Import werden verwendet, um die Schnittstelle verfügbar zu machen und zu referenzieren. In einer Datei oder einem Modul kann es mehrere Exporte und Importe geben, es kann jedoch nur einen Exportstandard geben. Nach Verwendung dieses Befehls müssen andere Module den Namen der zu ladenden Modulvariablen nicht kennen
Was kann unter Exportstandard geschrieben werden?
Sie können viele Dinge schreiben, einschließlich Variablen, Methoden, Objekte usw. Sie können es als offene Schnittstelle schreiben. Schreiben Sie im Allgemeinen data() in die .vue Datei {} und Methode usw., Daten beziehen sich auf die in der Komponente definierten Vorlagendaten, und wenn Sie eine Klickmethode an das Element in dcdc0fa59b5fea5bdae0d810c3919fcd binden, z. B.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

