Heim >Web-Frontend >js-Tutorial >Einführung in die Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt
Einführung in die Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt
- 不言Original
- 2018-06-29 16:07:155178Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt vor. Er ist sehr gut und hat einen gewissen Referenzwert.
1 . Installation
1. Routing Vue-Router installieren:
npm install vue-router

Die Abhängigkeitsdatei node_modules des Vue-Projekts weist eine Vue-Router-Abhängigkeit auf, was darauf hinweist, dass die Installation erfolgreich war

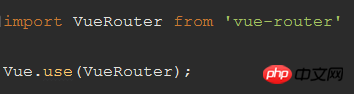
2. Die vue-Projekt stellt vue-ruoter vor:

2. Anwendung
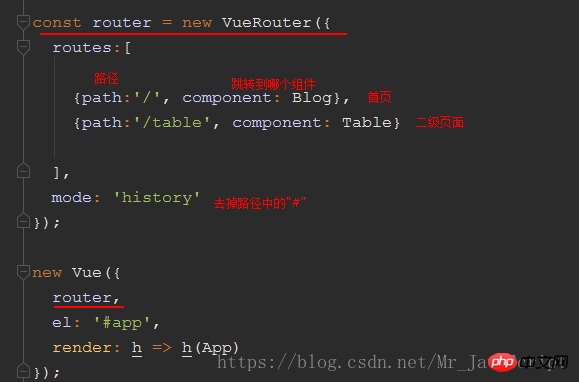
1 . Pfadkonfiguration (Seitensprungübertragung):
Methode 1: Wenn nicht viele Seiten gewechselt werden müssen, können Sie sie direkt in der Datei main.js konfigurieren.

Methode 2: Wenn viele Seiten umgeschaltet werden müssen, können Sie eine js-Datei speziell für das Routing erstellen und den Pfad darin konfigurieren.
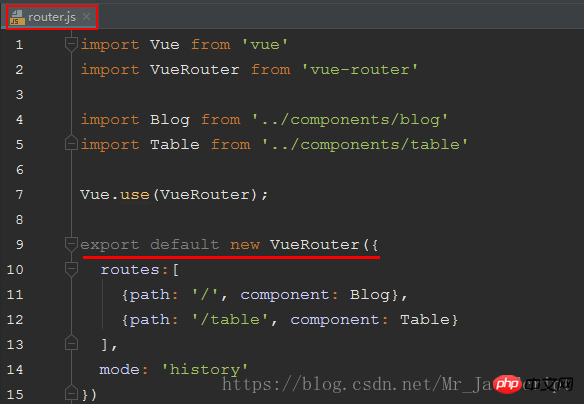
1) router.js-Konfigurationsdatei

2) Einführung der router.js-Routingdatei in main.js

2. Rufen Sie die Komponente auf
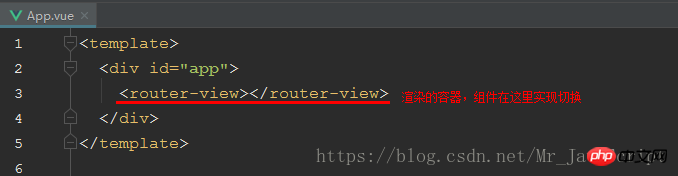
1) Verwenden Sie das Router-View-Tag, um einen Container für den Sprung des Vue bereitzustellen Komponente

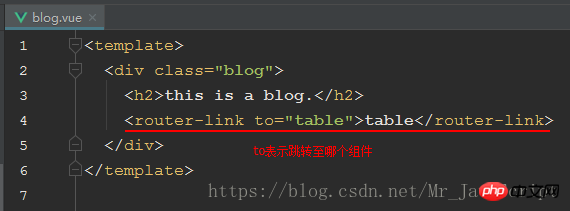
2) Verwenden Sie das Router-Link-Tag, um den Sprung zu implementieren (es ähnelt dem a-Tag, der Unterschied besteht darin, dass der Router-Link-Sprung keine Aktualisierung erfordert der Seite)

Zur Tabellenkomponente springen:

3 die Wirkung
Projekt-Startseite:

Klicken Sie auf die Tabelle, um zu springen:

Das Obige ist der gesamte Inhalt des Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Vue-Methode, um die Bildlaufleiste von div nach dem Rendern der Seite unten zu belassen
vue Projektoptimierungsmethode durch Keep-Alive-Daten-Caching
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

