Heim >Web-Frontend >js-Tutorial >So nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen
So nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen
- 不言Original
- 2018-06-29 15:01:333330Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Vue-Ressourcen zur Vervollständigung der Interaktion in VUE vor. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Dieser Artikel stellt die Verwendung von Vue-Ressource zur Vervollständigung der Interaktion in VUE vor und teilt sie mit allen. Die Details sind wie folgt
Verwendung von Vue-Ressource
Einführung in vue-resource
vue-resource ist wie $.ajax in jQuery, das für die Interaktion mit dem Backend verwendet wird Plug-In für Vue. Bevor wir also mit der Verwendung von Vue beginnen, müssen wir die Datei vue-resource.js einführen
<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
Grundlegende Syntax
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
Verwenden Sie nach dem Senden der Anfrage die Methode then, um das Antwortergebnis zu verarbeiten. Der erste Parameter ist die Rückruffunktion, wenn die Antwort erfolgreich ist Der zweite Parameter ist die Rückruffunktion, wenn die Antwort fehlschlägt.
Optionsobjekt

Instanz:
GET-Anfrage
Im folgenden Beispiel: Wir erstellen eine Summationsfunktion, der Effekt ist wie folgt:

get-Methode:
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});
In In diesem Beispiel haben wir eine PHP-Datei vorbereitet, die hauptsächlich die von der Rezeption über get übergebenen Parameter empfängt und die Summe der beiden Parameter berechnet. Der Code lautet wie folgt:
<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
HTML-Code:
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>
Erläuterung: Antwort ist der von der zurückgegebene Parameter Hintergrund, der die folgenden Attribute enthält:

POST-Anfrage
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
JSONP
Die Syntax von jsonp ist ähnlich wie bei get und post, aber die übergebenen Daten sind unterschiedlich. Als nächstes verwenden wir JSONP, um eine Baidu-Suchfunktion abzuschließen.
1. Bereiten Sie zunächst eine Instanzschnittstelle vor, bei der es sich um die Suchschnittstelle von Baidu handelt (einige Schnittstellen können wir selbst zum Testen finden), wie folgt:
https://sp0.baidu.com /5a1Fazu8AA54nxGko9WTAnF6hhy /su?wd=a&cb=show
2. Layout vorbereiten
3. Funktionsbeschreibung 
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p>
<input type="text" placeholder="请输入搜索内容" v-model="t1" />bei der Eingabe von Inhalten in die Suche Box: Führen Sie eine Methode aus, die hauptsächlich zum Senden einer Anfrage zum Abrufen der zugehörigen Wörter des Eingabeinhalts verwendet wird.
data:{
myData:[],
t1:""
}
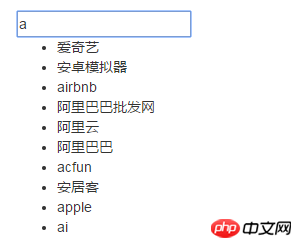
<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>An dieser Stelle können die zugehörigen Wörter, nach denen wir gesucht haben, in der Liste angezeigt werden unten gezeigt:
Wir können Folgendes erreichen: Wenn Sie die Auf- und Ab-Tasten drücken, wählen Sie das Wort 
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>
Vollständiger Code:
/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
}
Das Obige ist der gesamte Inhalt dieses Artikels, I Ich hoffe, es wird allen beim Lernen nützlich sein. Bitte achten Sie auf die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
Einführung in die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server mit VueMethode von Vue der Implementierung einer bidirektionalen Bindung
Das obige ist der detaillierte Inhalt vonSo nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

