Heim >Web-Frontend >js-Tutorial >Wie man mit dem Timeout-Problem bei Vue-Axios-Anfragen umgeht
Wie man mit dem Timeout-Problem bei Vue-Axios-Anfragen umgeht
- 不言Original
- 2018-06-29 14:45:061655Durchsuche
In diesem Artikel wird hauptsächlich die perfekte Lösung für das Timeout von Vue-Axios und das Einrichten einer erneuten Anforderung vorgestellt. Außerdem wird die grundlegende Verwendung von Axios vorgestellt.
Seit der Verwendung von Vue2 Das offiziell empfohlene Axios-Plugin zum Aufrufen der API. Wenn der Server oder das Netzwerk instabil ist und Pakete verloren gehen, wie soll ich damit umgehen?
Spezifischer Grund
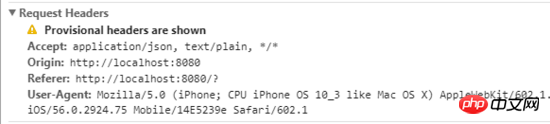
Kürzlich arbeitet das Unternehmen an einem Projekt, bei dem die serverseitige Datenschnittstelle die API-Ausgabe von PHP verwendet wird manchmal als „Der Prozess schlägt fehl“ bezeichnet, und in Google Chrome werden vorläufige Header angezeigt.

Laut den von der Suchmaschine angegebenen Lösungen kann mein Problem nicht gelöst werden
Vor kurzem studiere ich das Konzept der AOP-Entwicklungsprogrammierung In den Axios-Entwicklungsanweisungen sollten die erwähnten axios.Interceptors dieser Mechanismus sein, der die Codekopplung reduziert, die Wiederverwendbarkeit von Programmen verbessert und die Entwicklungseffizienz verbessert.
Lösung 1 mit Fallstricken
Meine Erfahrung ist begrenzt und ich denke, das Einzige, was ich tun kann, ist, nach den Axios eine neue Anfrage zu stellen Anfrage läuft ab. Stellen Sie anhand der Gebrauchsanweisung von Axios ein Timeout = 6000 ein
axios.defaults.timeout = 6000;
und fügen Sie dann einen Spaltenschneider hinzu.
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});
Die Funktion dieses Interceptors besteht darin, dass der Interceptor bei einer Zeitüberschreitung der Anfrage die Informationen erfassen und dann mit dem nächsten Schritt fortfahren kann, das heißt, ich möchte eine erneute Anfrage stellen.
Hier sind die relevanten Seitendatenanfragen.
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
});
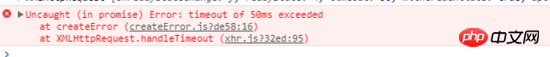
Nach dem Timeout wird ein Fehler „Uncaught (in Promise) Error: Timeout of xxx ms überschritten“ gemeldet.

In Catch wird ein error.request-Fehler zurückgegeben, sodass die Retry-Funktion hier ausgeführt wird. Nach dem Testen kann die Re-Request-Funktion ausgeführt werden Die Funktion zum erneuten Anfordern nach einer Zeitüberschreitung ist implementiert, aber sie ist sehr mühsam. Sie erfordert das Festlegen der erneuten Anforderung in jeder Seitenanforderungs-API.

Schau oben, mein Projekt hat Dutzende von .vue-Dateien. Wenn jede Seite die Timeout- und Neuanforderungsfunktion festlegen muss, werde ich verrückt
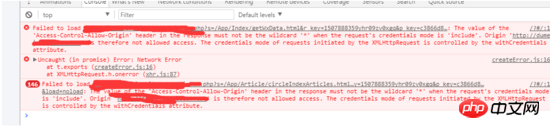
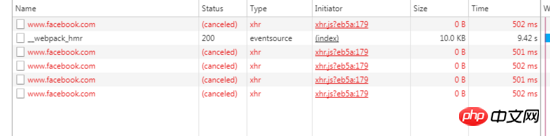
Und es gibt einen schwerwiegenden Fehler in diesem Mechanismus. Wenn der angeforderte Link aus anderen Gründen fehlschlägt oder nicht normal aufgerufen werden kann, schlägt dieser Mechanismus fehl. Er wartet nicht auf die von mir festgelegten 6 Sekunden und wird fortgesetzt Beim Putzen können Dutzende von Anfragen pro Sekunde den Server leicht zum Absturz bringen. Sehen Sie sich das Bild unten an. Im Handumdrehen werden 146 Anfragen gesendet. 
Lösung 2 mit Fallstricken
Untersuchen Sie den Quellcode von Axios Fehlermeldung wird im Interceptor axios.interceptors.response abgefangen und error.code = „ECONNABORTED“, der spezifische Link https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters /xhr.js#L95-L101// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};
Meine Lösung für den globalen Timeout-Abruf sieht also so aus.
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});
Diese Methode kann auch neue Anfragen umsetzen, es gibt jedoch zwei Probleme: 1. Sie fordert nur einmal erneut an Ich habe gerade aufgehört und werde nicht noch einmal fragen. Das zweite Problem besteht darin, dass ich auf jeder Seite viele Vorgänge mit Datenanforderungen ausführe, beispielsweise Vorgänge nach . this.$axios.get(url).then
Perfekte Lösung
Bei der AOP-Programmierung benötige ich eine globale Funktion für die erneute Timeout-Anfrage, die in axios.Interceptors durchgeführt werden muss Nachdem ich hart gearbeitet hatte, suchte ich in der Axios-Ausgabe auf Github nach einigen Lösungen von anderen und fand schließlich eine perfekte Lösung, nämlich die folgende. https://github.com/axios/axios/issues/164#issuecomment-327837467//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.__retryCount = config.__retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.__retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.__retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});
Die anderen Dutzende Die bekommen und Post-Methoden von auf der .vue-Seite müssen ihren Code überhaupt nicht ändern. this.$axios

Ergänzung:
Grundlegende Verwendung von Axios
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
64ef857bf01c92051864c8a6698b61742cacc6d41bbb37262a98f745aa00fbf0
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}
有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));
最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});
本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonWie man mit dem Timeout-Problem bei Vue-Axios-Anfragen umgeht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

