Heim >Web-Frontend >js-Tutorial >Einführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt
Einführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt
- 不言Original
- 2018-06-29 10:51:452206Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der nativen APP-Verpackung des Vue-Webapps über HBulider vor. Jetzt teile ich ihn als Referenz.
Das Vue-Webapp-Projekt verpackt die native APP über HBulider
1. Das Webapp-Projekt wurde über das von vue-cli erstellte Gerüst geschrieben und dann in eine Bereitstellungsdateiliste gepackt über Webpack wie folgt:

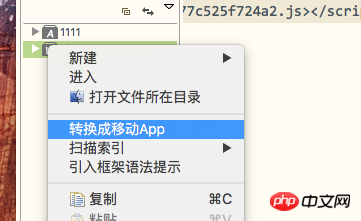
2. Öffnen Sie HBulider, öffnen Sie das Verzeichnis, wählen Sie diese Liste aus und ändern Sie den Projektnamen selbst. (Oder erstellen Sie direkt ein neues App-Projekt, behalten Sie dann das Entpacken und Manifest darin und ersetzen Sie die anderen durch den Inhalt Ihrer eigenen Dist-Datei.)

Das ist ein Webprojekt und muss in ein APP-Projekt geändert werden (wenn Sie direkt eine neue App erstellen, ignorieren Sie diesen Schritt bitte)

Vor dem Ändern: 
Nach der Änderung: 
3. Öffnen Sie diesen Dist in HB. Sie können sehen, dass es eine manifest.json-Datei gibt. Diese Datei wird zum Konfigurieren von Anwendungsinformationen verwendet. Die Eintragsdatei muss gut übereinstimmen. Ich habe VUE verwendet, um eine einseitige Anwendung zu schreiben, daher gibt es nur eine index.html.

Dann konfigurieren Sie das Symbol

Konfigurieren Sie es einfach entsprechend den Anforderungen Ihres eigenen Projekts, z unten in HB aufgeführt. Sehr detailliert.
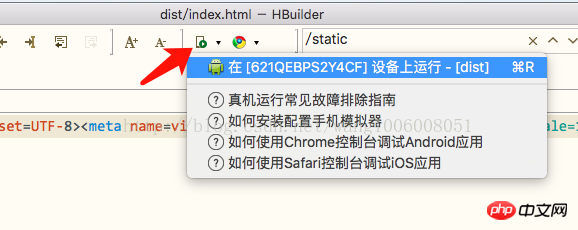
4. Als nächstes können Sie das Mobiltelefon mit einem USB-Kabel an den Computer anschließen, um ein echtes Maschinen-Debugging durchzuführen. (Die Verbindung muss über ein USB-Kabel erfolgen. HB unterstützt keine drahtlose Verbindung.) Es erübrigt sich zu erwähnen, dass Windows-Computer mithilfe von 360-Assistenten oder ähnlichem gelöst werden können. Wenn Sie ein Android-Telefon haben, ist das auf einem Apple-Computer nicht so einfach. Später habe ich es auch durch Baidu und meine eigene Erkundung herausgefunden. Die Methode besteht darin, die Android File Transfer-Software auf Ihren Apple-Computer herunterzuladen. Wenn Sie aufladen möchten, klicken Sie einfach auf die Testversion. Sie müssen das USB-Debugging auf dem Telefon aktivieren und dann Interne CD auswählen, um eine Verbindung zum Apple-Computer herzustellen. Das Telefon selbst verfügt auch über Eingabeaufforderungen (wirklich herzerwärmend)

Nach erfolgreicher Verbindung kann ein echtes Geräte-Debugging durchgeführt werden.

Hinweis: Viele Leute im Internet sagen, dass ihr VUE-Projekt leer geöffnet wird. Denken Sie daran, den Exportpfad des Bulid-Moduls in index.js unter config zu ändern. Da der Inhalt in index.html über Skript-Tags eingeführt wird und Ihr Pfad falsch ist, ist er beim Öffnen definitiv leer. Schauen wir uns zunächst den Standardpfad an.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
Der Standard-AssetsPublicPath ist „/“, das Stammverzeichnis. Unsere index.html und static befinden sich im selben Verzeichnis. Daher muss es in „./‘ geändert werden.
Es gibt noch etwas zu beachten. Der Standardmodus in der Routing-Konfiguration von router/index.js in src ist Hash. Wenn Sie ihn in den Verlaufsmodus ändern, ist er beim Öffnen leer. Ändern Sie es also in Hash oder löschen Sie die Moduskonfiguration direkt und machen Sie sie zur Standardeinstellung.
// mode: 'history' // 默认hash
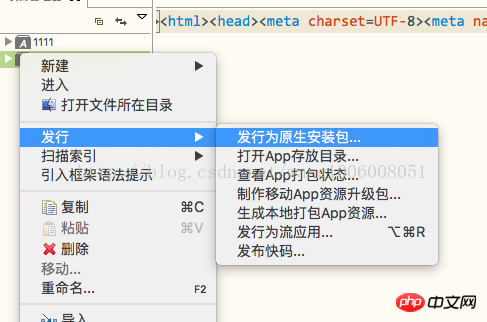
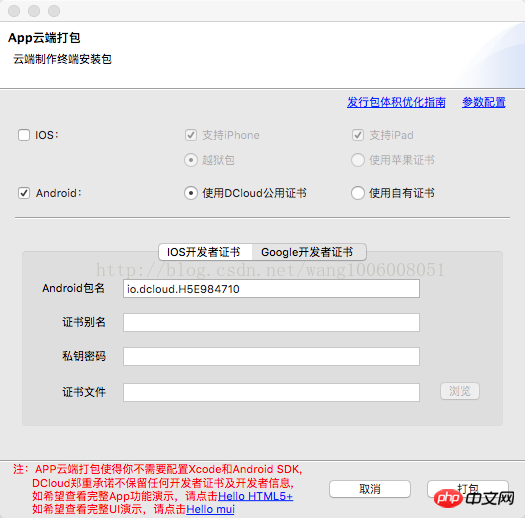
5. Wenn es beim echten Maschinentest kein Problem gibt. Dann können Sie es tatsächlich in eine APP packen.





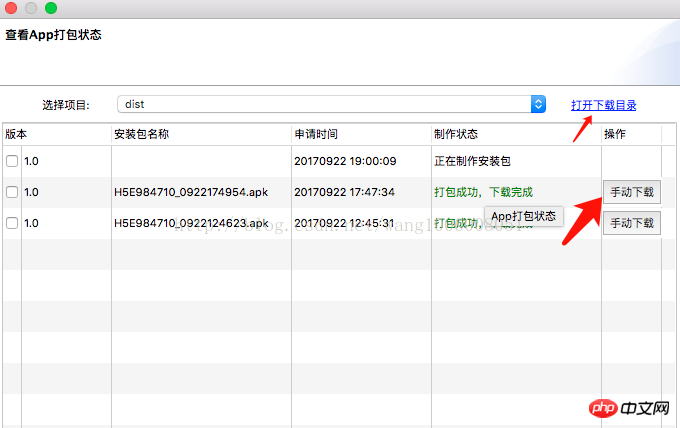
Nachdem das Paket erfolgreich gepackt wurde, können Sie es manuell herunterladen oder die heruntergeladene Datei direkt im Download-Verzeichnis öffnen. Senden Sie diese xxxx.apk-Datei über QQ oder andere an Ihr Mobiltelefon und klicken Sie zum Installieren. Das ist es.
6. Zeigen Sie abschließend die Wirkung auf dem Mobiltelefon.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem der leeren Seite beim Öffnen des Vue-Projekts nach dem Verpacken
Anleitung Lösen Sie den Routing-Verlauf unter Vue. Die Seite ist nach dem Packen im Modus leer
Einführung in die Startbildschirmoptimierung der Vue SPA-Einzelseitenanwendung
Das obige ist der detaillierte Inhalt vonEinführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

