Heim >Web-Frontend >CSS-Tutorial >Dreidimensionale CSS3-Verformung zur Realisierung eines dreidimensionalen Quadrats
Dreidimensionale CSS3-Verformung zur Realisierung eines dreidimensionalen Quadrats
- 不言Original
- 2018-06-28 10:51:233046Durchsuche
Dieser Artikel führt Sie hauptsächlich in die CSS3-Methode zur Verwendung dreidimensionaler Verformungen ein. Der Artikel enthält einen vollständigen Beispielcode. Interessierte Freunde können ihn nur selbst ausführen Sie werden besser. Werfen wir einen Blick auf die folgenden Erkenntnisse.
Vorwort
Dreidimensionale Transformationen verwenden dieselben Eigenschaften wie zweidimensionale Transformationen. Wenn Sie mit zweidimensionalen Transformationen vertraut sind, Sie werden feststellen, dass die Funktionen von 3D-Transformationen und 2D-Transformationen ähnlich funktionieren. Der größte Unterschied zwischen 3D-Verformung und 2D-Verformung besteht darin, dass die Referenzkoordinatenachsen unterschiedlich sind. Die Koordinatenachsen der 2D-Verformung sind planar und bestehen nur aus X- und Y-Achsen, während die Koordinatenachsen der 3D-Verformung aus drei Achsen bestehen: X, Y und Z. Im dreidimensionalen Raum zeigt die positive Richtung der X-Achse nach rechts, die positive Richtung der Y-Achse nach unten und die positive Richtung der Z-Achse nach außen Bildschirm.
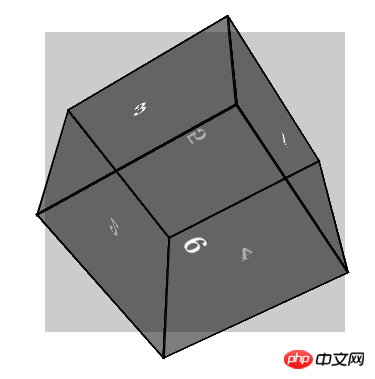
Das statische Rendering ist wie folgt:

Beispielcode
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>CSS3三维变形</title>
<!-- -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
position:relative;
top: 100px;
width:300px;
height: 300px;
margin: 0 auto;
background-color: #ccc;
/*
透视效果
越大透视距离越平面,反之亦然
*/
perspective:800px;
}
.content {
/*3d视图*/
transform-style: preserve-3d;
/*过度动画*/
transition: all 3s linear;
width:200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
/*
经过顺时针旋转
*/
.content:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*
方块公共样式
*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #000;
background: rgba(0,0,0,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*
前
*/
.side1 {
transform: translateZ(100px);
}
/*
后
*/
.side2 {
transform: rotateX(180deg) translateZ(100px);
}
/*
左
*/
.side3 {
transform: rotateY(-90deg) translateZ(100px);
}
/*
右
*/
.side4 {
transform: rotateY(90deg) translateZ(100px);
}
/*
上
*/
.side5 {
transform: rotateX(90deg) translateZ(100px);
}
/*
下
*/
.side6 {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- begin -->
<p class="box">
<p class="content">
<p class="side side1">1</p>
<p class="side side2">2</p>
<p class="side side3">3</p>
<p class="side side4">4</p>
<p class="side side5">5</p>
<p class="side side6">6</p>
</p>
</p>
<!-- end -->
</body>
</html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist Achtung auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Über die Verwendung von CSS3-Bildrand border-image
Ungefähr 20 von CSS3 erstellte Ladeanimationen Wirkung
Über die Methode zum Zeichnen von Sechsecken in CSS3
Das obige ist der detaillierte Inhalt vonDreidimensionale CSS3-Verformung zur Realisierung eines dreidimensionalen Quadrats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

