Heim >Web-Frontend >CSS-Tutorial >Über die Gründe, warum das Ausblenden von Überläufen (overflow:hidden) fehlschlägt
Über die Gründe, warum das Ausblenden von Überläufen (overflow:hidden) fehlschlägt
- 不言Original
- 2018-06-28 10:07:4516586Durchsuche
Dieser Artikel stellt hauptsächlich die Gründe für das Scheitern des Überlaufversteckens vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen Probleme im Projekt Ein Klassenkamerad ist auf ein solches Problem gestoßen. Das Phänomen bestand darin, dass overflow:hidden für das Element festgelegt war, der Teil außerhalb des Containers jedoch nicht ausgeblendet war.
Tatsächlich gibt es vernünftige Erklärungen für scheinbar unvernünftige Phänomene.
Wir wissen, dass die Überlaufattributwerte die folgenden Typen haben:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。 hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。 scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。 auto:声明决策将依赖于客户端,优先使用scroll。
Der W3C-Standard besagt:
Normalerweise ist der Inhalt einer Box auf die Grenzen der Box beschränkt. Aber manchmal kommt es zu einem Überlauf, das heißt, ein Teil oder der gesamte Inhalt läuft außerhalb der Grenzen der Box. Ein Überlauf tritt auf, wenn eine der folgenden Bedingungen erfüllt ist:1. 一个不换行的行元素宽度超出了容器盒子宽度。 2. 一个宽度固定的块元素放在了比它窄的容器盒子内。 3. 一个元素的高度超出了容器盒子的高度。 4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。 5. text-indent属性引起的行内元素在盒子的左右边界外。 6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
Wenn ein Überlauf auftritt, legt das Überlaufattribut fest, ob die Containerbox den Teil abschneidet, der über ihre innere Grenze hinausgeht, und bestimmt, ob eine Bildlaufleiste angezeigt wird um auf den ausgeschnittenen Inhalt zuzugreifen. Dies wirkt sich auf das Ausschneiden des gesamten Inhalts des Elements aus, es gibt jedoch eine Ausnahme, die in Punkt 6 oben erwähnt wird: Der enthaltende Block des untergeordneten Elements des Elements (enthaltende Blöcke) ist das gesamte Ansichtsfenster (Ansichtsfenster) oder der Vorgänger Element des Elements, der Inhalt wird nicht abgeschnitten. Was ist ein enthaltender Block? Einfach ausgedrückt handelt es sich um einen Block, der die Position und Größe eines Elements bestimmen kann. Normalerweise wird der enthaltende Block eines Elements durch die Inhaltsgrenzen seines nächsten Vorgängers auf Blockebene bestimmt. Wenn ein Element jedoch auf absolute Positionierung eingestellt ist, wird der enthaltende Block durch das nächstgelegene Vorgängerelement bestimmt, dessen Position nicht statisch ist.
Es scheint etwas verworren zu sein, hören wir uns eine einfache Geschichte an.
HTML-Fragment:
<p class=”ocean”>
<p class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</p>
</p>Stil:
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
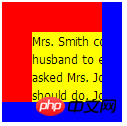
}Der obige Code erzählt eine Geschichte: Es gibt eine rote Erde im blauen Ozean, und es gibt eine rote Erde im Rote Erde. Ein pornografischer Witz. Aufgrund der Einstellung des Absatzstils geht ein Teil seines Inhalts über die rote Erde hinaus. Um zu verhindern, dass gelbe Witze den blauen Ozean verunreinigen, sorgt die rote Erde dafür, dass der gelbe Teil jenseits der Erde abgeschnitten wird, und was wir sehen, wird eine so harmonische Szene sein, wie in Abbildung gezeigt 1:
 Abbildung 1: Harmonischer Planet
Abbildung 1: Harmonischer Planet
Wenn alles so logisch und geordnet wäre, wäre die Welt nicht friedlich. Nicht lange danach hatte Huang Duanzi das Gefühl, dass er aufgrund seines herausragenden Status nicht von der roten Erde kontrolliert werden sollte, also zerbrach er sich den Kopf, um sich in eine absolute Position zu verwandeln, und entledigte sich plötzlich der Fesseln der Erde, wie gezeigt in Abbildung 2:
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}
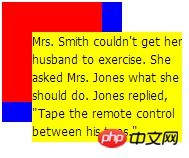
 Bild 2: Ausufernde Witze
Bild 2: Ausufernde Witze
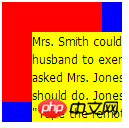
Warum passiert das? Dadurch entsteht die oben erwähnte sechste Bedingung. Wenn sich der gelbe Absatz in „position:absolute“ ändert, wurde sein enthaltender Block von der ursprünglichen Inhaltsgrenze der roten Erde zum blauen Ozean hochgestuft, wo die Position, die ihm am nächsten liegt, nicht statisch ist. Der Ozean weiß derzeit nichts davon. Er hat das Attribut „overflow:hidden“ nicht festgelegt, sodass alle Teile der pornografischen Witze sichtbar sind, die nicht nur den Ozean verschmutzen, sondern sich auch auf ihn auswirken Der gesamte Planet ist äußerst dringend. Selbst wenn der Ozean zu diesem Zeitpunkt auf Überlauf eingestellt ist, kann er nur den gelben Teil hinter dem blauen Ozean abschneiden. Genau wie in Abbildung 3 ist der Ozean zu diesem Zeitpunkt ratlos.
 Bild 3: Ozean der Unschuldigen
Bild 3: Ozean der Unschuldigen
Wie das Sprichwort sagt, ist der Teufel größer als der Teufel, und die Person, die die Glocke bindet, muss der sein Einer, der es lösen kann. Wie kann die rote Erde bereit sein, Witze zu machen? Schließlich ist die Erde das Urelement von Duanzi. Wie kann er also bereit sein, Duanzi tun und lassen zu lassen, was er will? Also hat Dadi viele Schwierigkeiten durchgemacht, das geheime Buch gefunden, seinem Stil das Attribut „position:relative“ hinzugefügt und den enthaltenden Block des Absatzes so geändert, dass Dadi entscheidet. Nun wurde Duanzi gehorsam eingesperrt. Der Planet sieht aus, als wäre er wieder in seinem ursprünglichen Zustand.
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}Versteckt ist also nicht ungültig, aber es ist möglich, dass die Situation, auf die wir gestoßen sind, zufällig die sechste Bedingung erfüllt, was dazu führt, dass sich der enthaltende Block des Elements ändert. In der obigen Geschichte wird auch erwähnt, dass Sie den enthaltenden Block des Elements nach Bedarf ändern können, um den Zweck der Gerechtigkeit zu erreichen, wenn Sie auf eine Situation stoßen, in der „versteckt“ fehlschlägt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie die Methode overflow:auto invalid in ie7Über den Pseudoklassen-Hover in IE-Nutzung und BUGWie man CSS3 verwendet, um eine 0,5 Pixel dünne Linie zu erstellenDas obige ist der detaillierte Inhalt vonÜber die Gründe, warum das Ausblenden von Überläufen (overflow:hidden) fehlschlägt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

