Heim >Web-Frontend >CSS-Tutorial >Über CSS3-Steuerelemente zum Verschönern von Formularen
Über CSS3-Steuerelemente zum Verschönern von Formularen
- 不言Original
- 2018-06-28 09:41:432618Durchsuche
In diesem Artikel werden hauptsächlich die Techniken zum Verschönern von Formularsteuerelementen, Dropdown-Steuerelementen, Optionsfeldern und Kontrollkästchen vorgestellt.
Standardsteuerelemente des Formulars Die Stile sind in verschiedenen Browsern unterschiedlich und die Benutzererfahrung ist schlecht. CSS3 kann verwendet werden, um Formularsteuerelemente zu verschönern und eine bessere Benutzererfahrung zu bieten. Der Nachteil sind Probleme mit der Browserkompatibilität.
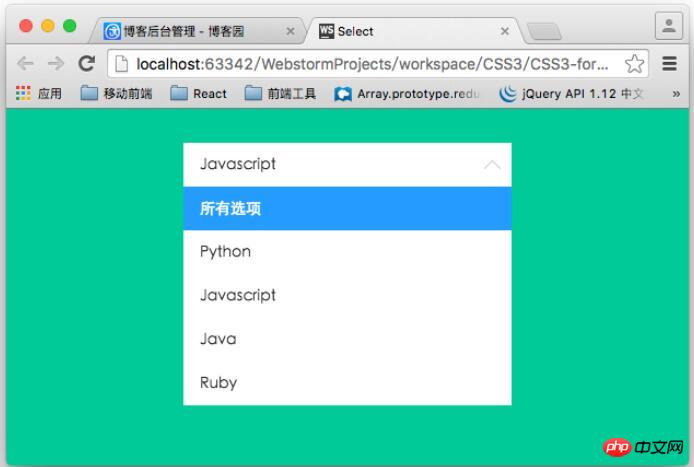
1. Dropdown-Steuerelement
Rendering:

Layoutstruktur des Dropdown-Steuerelements:
<p class="container">
<p class="select">
<p>所有选项</p>
<ul>
<li class="selected" data-value="所有选项">所有选项</li>
<li data-value="Python">Python</li>
<li data-value="Javascript">Javascript</li>
<li data-value="Java">Java</li>
<li data-value="Ruby">Ruby</li>
</ul>
</p>
</p>ul wird verwendet, um eine Dropdown-Liste zu simulieren. Während der tatsächlichen Verwendung kann sie basierend auf den vom Hintergrund zurückgegebenen Daten dynamisch generiert werden. Das p-Element wird zum Rendern der ausgewählten Option verwendet.
Kernstil:
.container .select{
width: 300px;
height: 40px;
font-size: 14px;
background-color:#fff;
margin-left: auto;
margin-right: auto;
position: relative;
}
/*下拉箭头的样式*/
.container .select:after{
content: "";
display: block;
width: 10px;
height: 10px;
position: absolute;
top: 11px;
rightright: 12px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transition: transform .2s ease-in, top .2s ease-in;
transition: transform .2s ease-in, top .2s ease-in;
}
/*
被选中的列表项显示的区域
*/
.container .select p{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
/*
下拉列表的样式
默认高度为0
*/
.container .select ul{
list-style: none;
background-color: #fff;
width: 100%;
overflow-y: auto;
position: absolute;
top: 40px;
left: 0;
max-height:0;
-webkit-transition: max-height .3s ease-in;
transition: max-height .3s ease-in;
}
.container .select ul li{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
.container .select ul li:hover{
background-color: #e0e0e0;
}
.container .select ul li.selected{
background-color: #39f;
color: #fff;
}
/*下拉控件动画*/
@-webkit-keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
@keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
.container .select.on ul{
/*
默认情况下,ul的高度为0,当点击控控件的时候,
设置下拉列表的高度。
*/
max-height: 300px;
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
animation: slide-down .5s ease-in;
}
/*下拉选项被选中后控制箭头的方向*/
.container .select.on:after{
-webkit-transform: rotate(-225deg);
transform: rotate(-225deg);
top: 18px;
}Dies ist nur ein statischer Stil. Wenn Sie den „Auswahl“-Prozess implementieren möchten, müssen Sie ihn mit JavaScript implementieren.
$(function(){
var selected = $('.select > p');
//控制列表显隐
selected.on('click', function(event){
$(this).parent('.select').toggleClass('on');
event.stopPropagation();
});
//点击列表项,将列表项的值添加到p标签中
$('.select li').on('click', function(event){
var self = $(this);
selected.text(self.data('value'));
});
//点击文档其他区域隐藏列表
$(document).on('click', function(){
$('.select').removeClass('on');
});
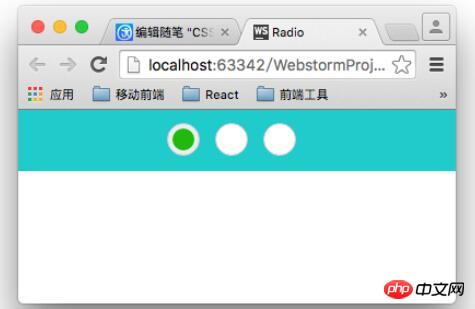
});2. Verschönern Sie das Optionsfeld
Lable-Tag kann mit dem Optionsfeld über das for-Attribut verknüpft werden. Wir nutzen diese Funktion, um das Optionsfeld zu verschönern, was auch das Prinzip ist. Vergessen Sie auch nicht, das echte Optionsfeld (type="radio") auszublenden.
/*用过label标签来模拟radio 的样式*/
.radio-block label{
display: inline-block;
position: relative;
width: 28px;
height: 28px;
border: 1px solid #cccccc;
background-color: #fff;
border-radius: 28px;
cursor: pointer;
margin-right:10px;
}
input[type="radio"]{
display: none;
}
.radio-block label:after{
content: '';
display: block;
position: absolute;
width: 20px;
height: 20px;
left: 4px;
top: 4px;
background-color: #28bd12;
border-radius: 20px;
/*通过scale属性来控制中心点*/
-webkit-transform: scale(0);
transform: scale(0);
}
/*选中样式*/
input[type="radio"]:checked + label{
background-color :#eee;
-webkit-transition: background-color .3s ease-in;
transition: background-color .3s ease-in;
}
/*选中之后的样式*/
input[type="radio"]:checked + label:after{
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: transform .2s ease-in;
transition: transform .2s ease-in;
}Endeffekt:

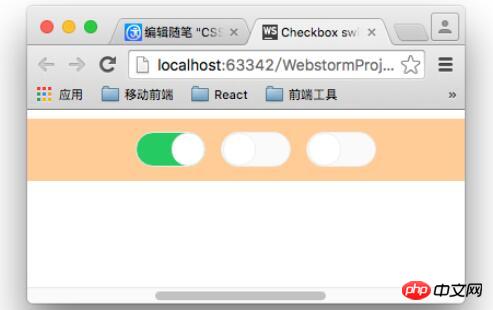
3. Kontrollkästchen „Verschönern“

Das Prinzip ähnelt der Art und Weise, wie ein Optionsfeld erstellt wird. Wenn diese Option aktiviert ist, werden der linke Wert des Kreises und der Hintergrund der Beschriftung angezeigt.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Drei Möglichkeiten zur Überprüfung von CSS-Steuerstilen durch Prioritätsvergleich
Informationen zur CSS-Bannerbild-Reaktionsmethode von zentrierte Anzeige
So verwenden Sie negative Randwerte in CSS, um die Mittelposition anzupassen
Das obige ist der detaillierte Inhalt vonÜber CSS3-Steuerelemente zum Verschönern von Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Wie kann ich das Farbeingabefeld in Webkit-Browsern anpassen?
- Wie kann ich fließende Layoutübergänge erzielen, ohne Medienabfragen zu verwenden?
- Warum funktioniert „position: sticky' in meiner Fußzeile nicht, wenn die Höhe des Seitenkörpers und das #main-Element angegeben sind?

