Heim >Backend-Entwicklung >PHP-Tutorial >Einführung in den Umgebungsanpassungsprozess von Laravel 5.4 + Vue + Vux + Element mit PHP-Beispielen
Einführung in den Umgebungsanpassungsprozess von Laravel 5.4 + Vue + Vux + Element mit PHP-Beispielen
- jackloveOriginal
- 2018-06-26 17:12:351535Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Umgebungsabgleich von Laravel 5.4 + Vue + Vux + Element ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor braucht Freunde, bitte folgen Sie dem Herausgeber, um gemeinsam zu lernen.
Vorwort
Aufgrund der Anforderungen des Projekts ist es in letzter Zeit notwendig, eine solche Umgebung anzupassen. Ich habe noch nie zuvor etwas verwendet, das ich gemacht habe. Ich habe lange im Internet gesucht und festgestellt, dass es entweder zu einfach oder einfach nicht machbar war. Ich habe es schließlich geschafft, es zu finden.
Der Vorgang ist wie folgt
Laden Sie zuerst laravel5.4 herunter, gehen Sie direkt zur offiziellen Website für ein Ein-Klick-Installationspaket oder laden Sie Composer herunter oder Gerüste, jetzt kann auf die Laravel-Umgebung zugegriffen werden.
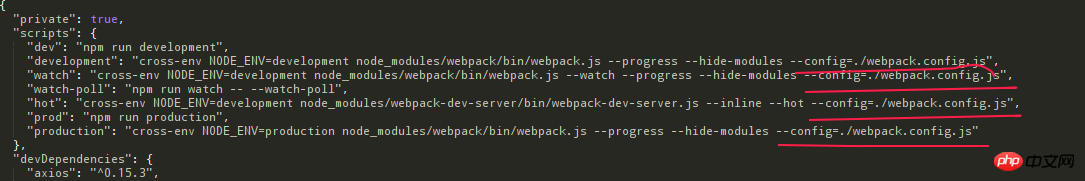
Öffnen Sie die package.json-Datei in Laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
Ändern Sie den roten Teil in:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
Geben Sie dann das Projektstammverzeichnis im Terminal ein und führen Sie
cnpm installWenn kein Taobao-Spiegel vorhanden ist, können Sie Folgendes tun:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。Bei der Konfiguration jeder abhängigen Bibliothek in der Datei package.json ist Folgendes zu beachten Oben muss es auf der spezifischen Version basieren, sonst werden Sie in viele Fallstricke geraten (fragen Sie mich nicht, warum ich das weiß! ~)

, aber es ist immer noch die Seite, die mit Laravel geliefert wird. npm run dev
npm install vue-cli -g / cnpm install vue-cli -gdann installiere es vux:
npm install vux --saveNun, es ist eigentlich ziemlich schnell~~
npm install vux-loader --saveInstallieren Sie less-loader, um weniger Quellcode korrekt zu kompilieren:
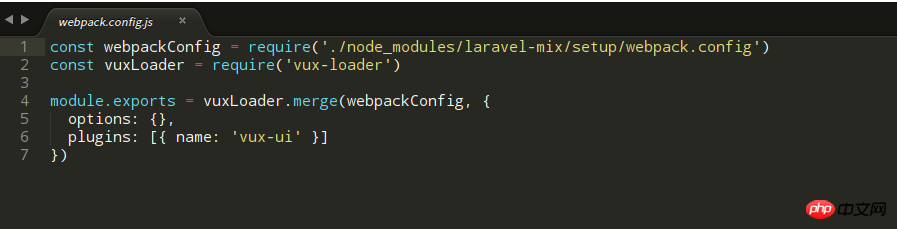
npm install less less-loader –-saveOK, nach erfolgreicher Installation in das Stammverzeichnis des Projekts verkaufen, eine neue Datei mit dem Namen webpack.config.js erstellen und sie konfigurieren it:


npm run watch
Zusammenfassung
Artikel, die Sie interessieren könnten:php-fpm Beispiel für das Hinzufügen einer Service-PHP-Instanz
php-fpm Service-Startskript-Methode PHP-Beispiel
PHP-Vier-Sortieralgorithmus-Implementierung und Effizienzanalyse_php-Fähigkeiten
Das obige ist der detaillierte Inhalt vonEinführung in den Umgebungsanpassungsprozess von Laravel 5.4 + Vue + Vux + Element mit PHP-Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

