Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie in CSS3 gleichzeitige Neigungs- und Rotationsanimationseffekte
So erzielen Sie in CSS3 gleichzeitige Neigungs- und Rotationsanimationseffekte
- 不言Original
- 2018-06-26 15:29:142161Durchsuche
In diesem Artikel wird hauptsächlich anhand von Beispielcode erläutert, wie Sie mithilfe von CSS3 den Animationseffekt des Kippens und Drehens gleichzeitig erzielen. Den vollständigen Beispielcode finden Sie im Artikel. Freunde in Not Wir können daraus lernen, schauen wir uns das unten an.
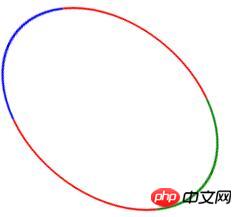
Sehen Sie sich zuerst den statischen Effekt an, der Effekt wird nach dem Laufen besser sein

Der Beispielcode lautet wie folgt
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>css3学习</title>
<style type="text/css">
.d{width: 200px;height: 200px;border-radius: 50%;border: 2px solid red;border-left-color: green;border-right-color: blue;
-webkit-animation:abc 2s infinite linear;
animation:abc 2s infinite linear;
}
/*chrome,Safari,ff,o测试没问题,IE11一闪一闪的*/
@keyframes abc{
0% {transform:skew(20deg) rotate(0deg);}
50% {transform:skew(20deg) rotate(180deg);}
100% {transform:skew(20deg) rotate(360deg);}
}
@-webkit-keyframes abc{
0% {-webkit-transform:skew(20deg) rotate(0deg);}
50% {-webkit-transform:skew(20deg) rotate(180deg);}
100% {-webkit-transform:skew(20deg) rotate(360deg);}
}
</style>
</head>
<body>
<p id="abc" class="d"></p>
</body>
</html>
Das Obige ist der Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Verwenden Sie CSS3-Randradius, um Tai Chi und Liebesmuster zu zeichnen
Verwenden Sie CSS3, um Text zu realisieren Code für Lichteffekt
Das obige ist der detaillierte Inhalt vonSo erzielen Sie in CSS3 gleichzeitige Neigungs- und Rotationsanimationseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- HTML5 & CSS3 für die reale Welt, zweite Ausgabe
- Fantastische Front-End-Ressourcen und CSS-Animationskurs
- Verwenden Sie Fontello, um nur Symbolschriften zu laden, die Sie benötigen
- Erstellen Sie die ultimative Suche nach Ihrem Unternehmen, genau wie Google und Amazon
- ELEMENTETRAGE HEUTE HEUTE VERWENDUNG DER EQCSS

