Heim >Web-Frontend >CSS-Tutorial >Informationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS
Informationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS
- 不言Original
- 2018-06-26 15:13:061609Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Fenstereinheiten und Prozenteinheiten in CSS erläutert. Es handelt sich um Grundkenntnisse für den Einstieg in das Erlernen von CSS.
Viewport Unit
Viewport-Einheiten sind relative Einheiten, das heißt, sie haben keine objektive Größe. Ihre Größe wird durch die Größe des Ansichtsfensters bestimmt. Im Folgenden sind vier Einheiten aufgeführt, die sich auf das Ansichtsfenster beziehen. 
Ich werde mich auf die ersten beiden Einheiten konzentrieren, da diese eher zum Einsatz kommen.
In vielen Fällen überschneiden sich Ansichtsfenstereinheiten (vh und vw) und Prozenteinheiten hinsichtlich ihrer Leistung. Allerdings hat jeder von ihnen seine eigenen Vor- und Nachteile. Zusammenfassend:
Beim Umgang mit der Breite ist die %-Einheit besser geeignet. Beim Umgang mit Höhen sind vh-Einheiten besser.
Element in voller Breite: % > vw
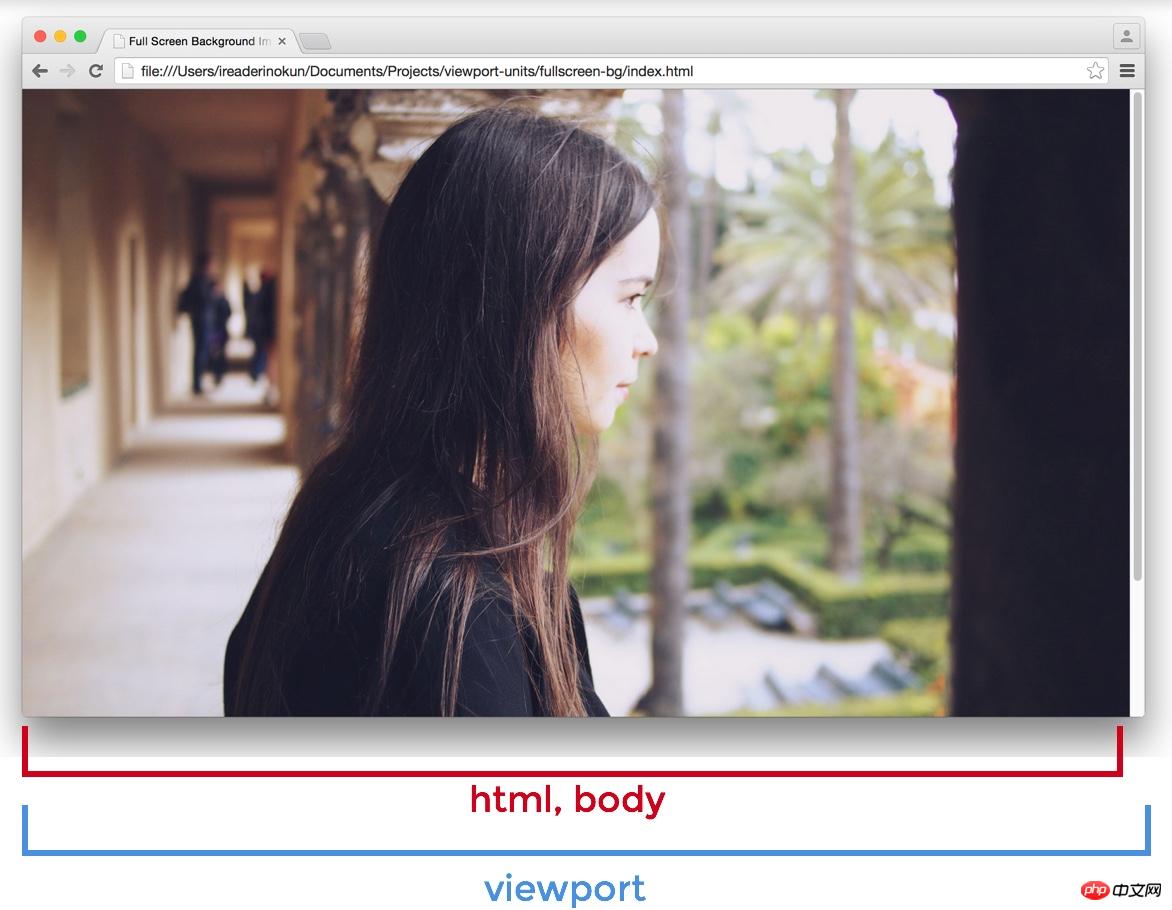
Wie ich bereits erwähnt habe, bestimmt die VW-Einheit ihre Größe anhand der Breite des Ansichtsfensters. Der Browser berechnet die Fenstergröße jedoch basierend auf dem Browserfenster, einschließlich des Platzes für Bildlaufleisten. 
Wenn die Seite über die Höhe des Ansichtsfensters hinausgeht (Bildlaufleisten werden angezeigt), ist die Breite des Ansichtsfensters größer als die Breite des HTML-Elements.
Viewport > html > body
Wenn Sie also ein Element auf 100vw setzen, geht das Element über den Bereich der HTML- und Body-Elemente hinaus. In diesem Beispiel umschließe ich das HTML-Element mit einem roten Rand und lege dann die Hintergrundfarbe für das Abschnittselement fest. 
Aufgrund dieses subtilen Unterschieds ist es besser, Prozenteinheiten anstelle der Breite des Ansichtsfensters zu verwenden, wenn sich ein Element über die gesamte Breite der Seite erstreckt.
Elemente in voller Höhe: vh > %
Wenn sich ein Element hingegen über die gesamte Höhe der Seite erstreckt, ist vh weitaus besser als die prozentuale Einheit.
Da die Größe eines in Prozent definierten Elements durch sein übergeordnetes Element bestimmt wird, können wir nur dann ein Element haben, das die gesamte Höhe des Bildschirms ausfüllt, wenn das übergeordnete Element auch die gesamte Höhe des Bildschirms ausfüllt. Dies bedeutet normalerweise, dass wir das zu reparierende Element positionieren müssen, um das übergeordnete Element des Elements zu einem HTML-Element zu machen, oder uns auf ein Programm verlassen müssen.
Mit vh ist es jedoch so einfach wie das Schreiben:
.example {
height: 100vh;
}Egal wie verschachtelt das .example-Element ist, seine Größe kann immer noch relativ zum Ansichtsfenster angepasst werden Größe . Das Problem der Bildlaufleisten ist ebenfalls weniger problematisch, da die meisten Seiten heutzutage normalerweise keine horizontalen Bildlaufleisten haben.
Hier sind einige Beispiele, wie wir mit vh-Einheiten ganz einfach einige Designs erstellen können.
Vollbild-Hintergrundbild
Eine typische Verwendung der vh-Einheit besteht darin, ein Hintergrundbild zu erstellen, das sich über die gesamte Höhe und Breite des Bildschirms erstreckt, unabhängig von der Größe des Geräts . Dies ist mit vh leicht zu erreichen:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
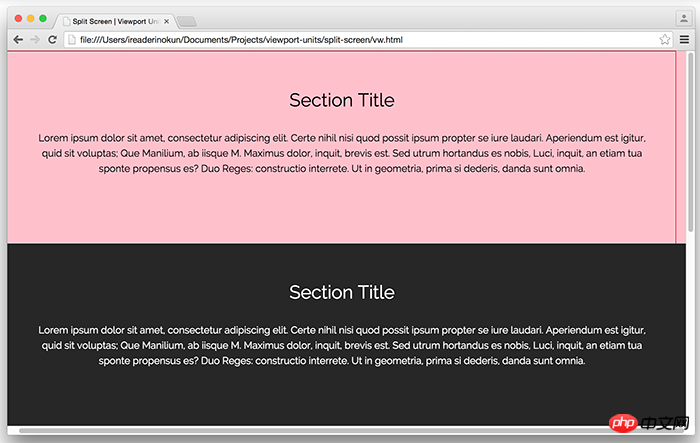
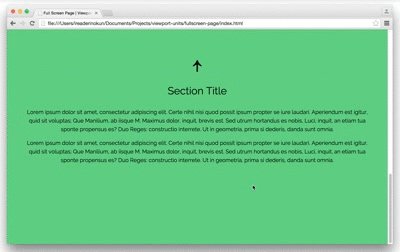
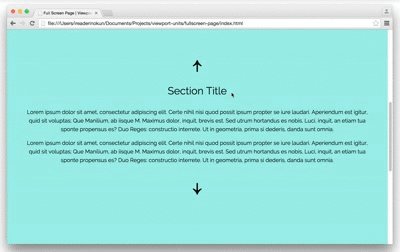
Der Inhaltsblock, der den gesamten Bildschirm ausfüllt, ist wie „mehrseitig“. "
In ähnlicher Weise können wir auch einen „Mehrseiten“-Effekt erzielen, indem wir jeden Inhaltsblock der Seite über die gesamte Höhe und Breite des Ansichtsfensters erstrecken.
section {
width: 100%;
height: 100vh;
}
Wir können Javascript verwenden, um die Illusion des Umblätterns von Seiten zu erreichen.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
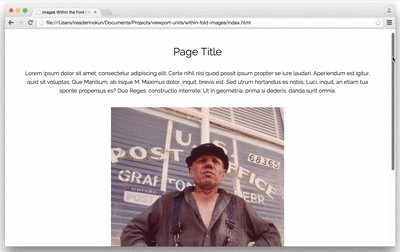
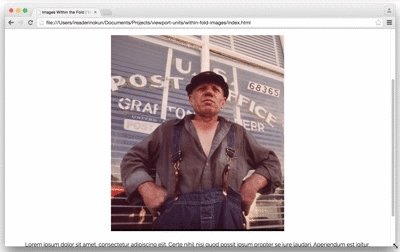
})Bilder innerhalb des Bereichs
Mit der vh-Einheit kann auch die Größe von Bildern innerhalb der Seite gesteuert werden. In einem Artikel möchten wir beispielsweise, dass jedes Bild unabhängig von der Bildschirmgröße vollständig auf der Seite angezeigt werden kann.
Dazu können wir es so lösen:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
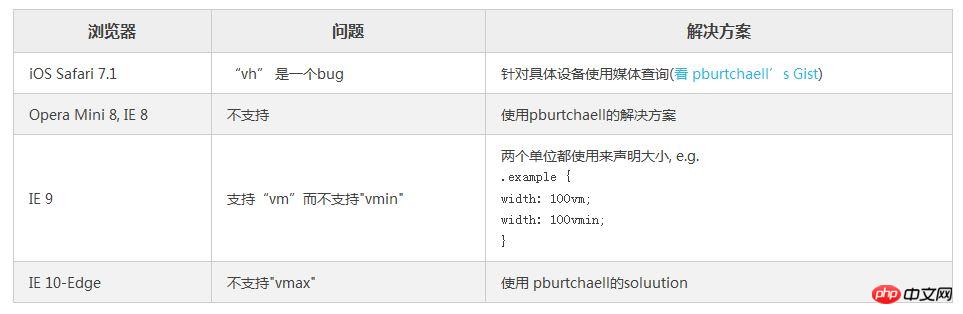
Browser-Unterstützung
Da diese Einheiten relativ neu sind, gibt es bei der Verwendung in einigen Browsern noch einige Probleme. So lösen Sie diese Probleme - 
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Achtung auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Analyse zu Gewicht, Kaskadierung und Wichtigkeit (!wichtig) in CSS
Die Verwendung von CSS3 realisiert die Blinkeffekt einer Textschleife nach rechts
So implementieren Sie eine benutzerdefinierte „W“-förmige Laufbahn in CSS3
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

