Heim >Web-Frontend >js-Tutorial >HTML5 Shiv löst perfekt das Problem, dass IE (IE6/IE7/IE8) nicht mit HTML5-Tags_Javascript-Fähigkeiten kompatibel ist
HTML5 Shiv löst perfekt das Problem, dass IE (IE6/IE7/IE8) nicht mit HTML5-Tags_Javascript-Fähigkeiten kompatibel ist
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:29:481677Durchsuche
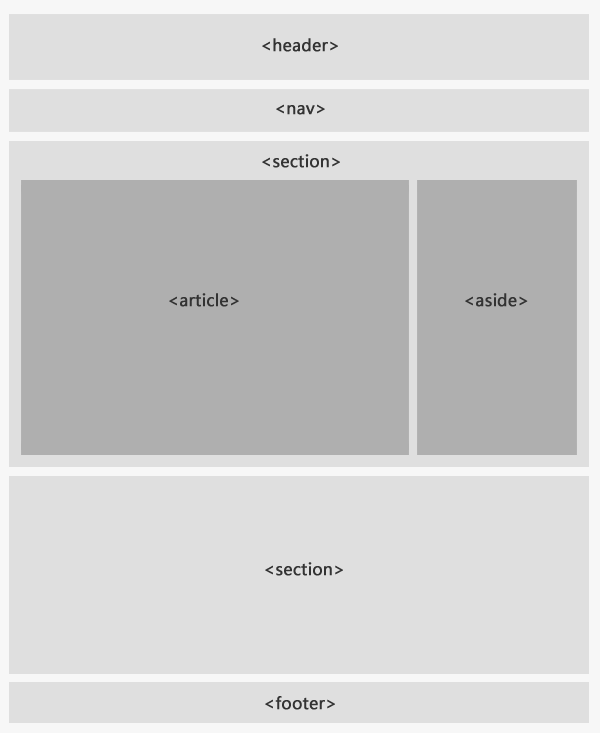
Die semantischen Tags und Attribute von HTML5 ermöglichen Entwicklern die einfache Implementierung klarer Webseitenlayouts. In Verbindung mit der CSS3-Effektwiedergabe ist es sehr einfach, schnell umfangreiche und flexible Webseiten zu erstellen.
Die neuen Tag-Elemente von HTML5 sind:
1aa9e5d373740b65a0cc8f0a02150c53Definieren Sie den Header der Seite oder des Abschnitts
a3118e67e254c6ee72ecc4804938e0baDefinieren Sie die Fußzeile der Seite oder des Abschnitts
c787b9a589a3ece771e842a6176cf8e9Definieren Sie den Navigationsbereich einer Seite oder eines Abschnitts;
c0aa3cf4895f74092c771fac967496a8 Ein logischer Bereich oder eine Kombination von Inhalten auf einer Seite;
cafda75ad7a9d49a0a9e340006848c1eText oder einen vollständigen Inhalt definieren
4c140d628b8855c42fa2accb4990ecfbDefinieren Sie ergänzende oder verwandte Inhalte;
Ihre Verwendung kann die Codesemantik intuitiver machen und die SEO-Optimierung erleichtern. Dieses neue HTML5-Tag wird jedoch in IE6/IE7/IE8 nicht erkannt und erfordert eine JavaScript-Verarbeitung. Hier sind einige Möglichkeiten.
 Methode 1: JavaScript codieren
Methode 1: JavaScript codieren
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->Zweite Methode: Verwenden Sie das html5shiv-Paket von Google (empfohlen)
Aufgrund der inländischen Google-Serverzugriffskarte wird empfohlen, das inländische CDN anzurufen
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
Code kopieren
Aber wenn Benutzer von ie6/7/8 Skripte deaktivieren, wird es zu einer nicht gestalteten „Whiteboard“-Webseite. Wie sollen wir das Problem lösen?
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

