Heim >Web-Frontend >CSS-Tutorial >Einführung in das flexible CSS3-Boxmodell
Einführung in das flexible CSS3-Boxmodell
- 不言Original
- 2018-06-26 13:43:521682Durchsuche
Dieser Artikel stellt hauptsächlich die Einführung des CSS3-Flexible-Box-Modells vor. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
CSS3 stellt ein neues Box-Modell vor. — Das Flexbox-Modell bestimmt, wie eine Box auf andere Boxen verteilt wird und wie mit dem verfügbaren Platz umgegangen wird. Mit diesem Modell können Sie ganz einfach ein flüssiges Layout erstellen, das sich an das Browserfenster anpasst, oder ein flexibles Layout, das sich an die Schriftgröße anpasst
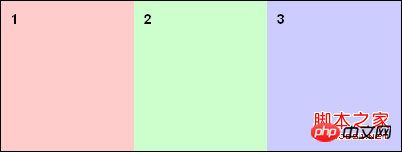
Css3 führt ein neues Boxmodell ein – das flexible Boxmodell, das bestimmt, wie eine Box auf andere Boxen verteilt wird und wie mit dem verfügbaren Platz umgegangen wird. Dies ähnelt XUL (der von Firefox verwendeten Benutzerinteraktionssprache), und andere Sprachen verwenden ebenfalls dasselbe Box-Modell, wie z. B. XAML und GladeXML. Mit diesem Modell können Sie ganz einfach ein flüssiges Layout erstellen, das sich an das Browserfenster anpasst, oder ein flexibles Layout, das sich an die Schriftgröße anpasst. Die Beispiele in diesem Artikel verwenden den folgenden HTML-Code:
<body> <p id="box1">1</p> <p id="box2">2</p> <p id="box3">3</p> </body>
Das traditionelle Box-Modell ordnet Boxen basierend auf dem HTML-Fluss in vertikaler Richtung an. Mit dem Flexbox-Modell können Sie eine bestimmte Reihenfolge festlegen und diese umkehren. Um das flexible Box-Modell zu aktivieren, setzen Sie einfach den Anzeigeattributwert der Box mit untergeordneten Boxen auf box (oder inline-box).
Anzeige: Box;
Horizontale oder vertikale Verteilung
„box-orient“ definiert die Koordinatenachsen der Verteilung: vertikal und horizontal. Diese beiden Werte definieren, wie die Box angezeigt wird.
body{
display: box;
box-orient: horizontal;
}
Umgekehrte Verteilung
„box-direction“ kann die Reihenfolge festlegen, in der die Boxen angezeigt werden . Standardmäßig müssen Sie nur die Verteilungsachse definieren – die Boxen werden mit dem HTML-Flow verteilt. Handelt es sich um eine horizontale Achse, erfolgt die Verteilung von links nach rechts; handelt es sich um eine vertikale Achse, erfolgt die Verteilung von oben nach unten. Definieren Sie den Attributwert von „box-direction“ als „reverse“, um die Reihenfolge der Boxen umzukehren.
body {
display: box;
box-orient: vertical;
box-direction: reverse;
}
Spezifische Verteilung
Das Attribut „box-ordinal-group“ definiert die Reihenfolge der Boxverteilung. Die Verteilungsreihenfolge kann beliebig gesteuert werden. Die Gruppen werden mit einer Nummer beginnend bei „1“ definiert und das Boxmodell verteilt diese Gruppen zuerst und alle diese Boxen befinden sich in jeder Gruppe. Die Verteilung erfolgt von klein nach groß.
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {box-flex:1;box-ordinal-group: 2;}
#box2 {box-flex:2;box-ordinal-group: 2;}
#box3 {box-flex:2;box-ordinal-group: 1;}Boxgröße
Standardmäßig ist die Box nicht elastisch. Wenn der Box-Flex-Attributwert mindestens 1 beträgt, wird sie elastisch. Wie Box-Flex die Breite des übergeordneten Containers aufteilt, sind die drei Unterblöcke auf 1, 2 und 2 eingestellt. Das heißt, der übergeordnete Container ist in 5 Teile unterteilt und nimmt 1/5 (100 Pixel) ein 2/ der Breite der übergeordneten Struktur bzw. 5(200px), 2/5(200px). Wenn die Box nicht elastisch ist, wird sie so breit wie möglich sein, damit ihr Inhalt ohne Überlaufen sichtbar ist, und ihre Größe wird durch „Breite“ und „Höhe“ (oder min-height, min-width, max-width) bestimmt , max. Höhe).
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Beispiel für ein CSS-Box-Modell
Das obige ist der detaillierte Inhalt vonEinführung in das flexible CSS3-Boxmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

