Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie negative Randwerte, um die Mittelposition in CSS anzupassen
So verwenden Sie negative Randwerte, um die Mittelposition in CSS anzupassen
- 不言Original
- 2018-06-26 10:57:001909Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Verwendung negativer Randwerte zum Anpassen der Mittelposition in CSS vorgestellt. Der Artikel erwähnt auch einige bemerkenswerte Aspekte dieser gängigen Methode
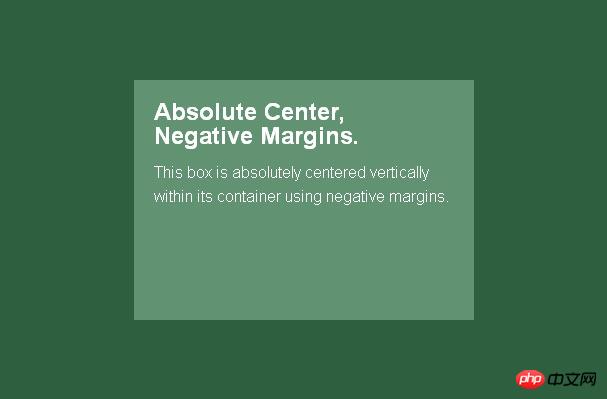
Dies Vielleicht die gebräuchlichste Zentriermethode. Wenn Sie die Größe jedes Elements kennen, legen Sie einen negativen Randwert fest, der der Hälfte der Breite und Höhe entspricht (wenn Sie den Box-Sizing: Border-Box-Stil nicht verwenden, müssen Sie auch einen Füllwert hinzufügen) und passen Sie ihn dann an oben: 50 %; links: 50 %; Stil zentriert das Blockelement. 
Es ist zu beachten, dass dies die einzige Möglichkeit ist, wie erwartet unter IE6-7 zu arbeiten.
.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
} Vorteile:
Browserkompatibilität ist sehr gut, unterstützt sogar IE6-7
Erfordert sehr wenig Codierung
At the Beachten Sie gleichzeitig:
Dies ist eine nicht reagierende Methode. Sie können weder die prozentuale Größe verwenden noch die Maximal- und Minimalwerte von Min-/Max- festlegen.
Der Inhalt kann den Container überschreiten.
Sie müssen Platz zum Auffüllen reservieren oder den Box-Sizing: Border-Box-Stil verwenden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie das position:fixed-Attribut, um ein DIV zu zentrieren
So zentrieren Sie ein CSS Popup-Fenster
Analyse von CSS-Float und -Position
Das obige ist der detaillierte Inhalt vonSo verwenden Sie negative Randwerte, um die Mittelposition in CSS anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

