Heim >Web-Frontend >CSS-Tutorial >CSS erzielt den Effekt, dass Text Bilder umschließt
CSS erzielt den Effekt, dass Text Bilder umschließt
- 不言Original
- 2018-06-26 10:19:447546Durchsuche
In diesem Artikel werden hauptsächlich die Probleme und Lösungen ausführlich vorgestellt, die bei CSS-Textumbruchbildern auftreten.
CSS zum Erzielen eines Textumbruchbildeffekts
Text um das Bild fließen lassen Klicken Sie in Word einfach mit der rechten Maustaste und passen Sie die Eigenschaften an. In HTML-Dokumenten gibt es jedoch keine direkten Attribute. Wir können also CSS verwenden, um diesen Effekt zu erzielen.
Wir legen zunächst den Float-Parameter fest. Wenn das Bild linksbündig sein muss, stellen Sie ihn auf „links“ ein. Wenn es rechtsbündig sein muss, stellen Sie ihn auf „rechts“ ein. Darüber hinaus können wir den Abstand zwischen Bildern und Text nach Bedarf festlegen und auch CSS-Padding anwenden.
Beispiel:
<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
Fügen Sie diese Bildidentifikationserklärung in die Mitte des Textes auf der Seite ein, und schon ist es in Ordnung!
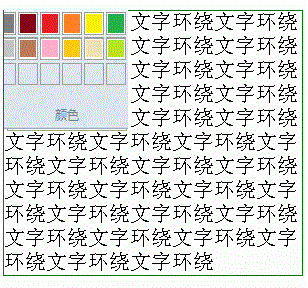
(1) Beispiel für ein Textumbruchbild
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendering:

(2) Probleme und Lösungen, die mit CSS-Text um Bilder herum auftreten:
1 Vorwort
I Ich musste den Effekt erzielen, dass Text ein Bild umgibt, ich dachte, das wäre so einfach.
1) Codeteil
<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>Dies ist ein Stück Chinesisch. Dies ist ein Stück Chinesisch. Dies ist ein Stück Chinesisch. Dies ist ein Stück Chinesisch. Dies ist ein Stück Chinesisch. Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Dies ist ein Stück Chinesisch Chinesisch Das ist ein Stück Chinesisch Das ist ein Stück Chinesisch Das ist ein Stück Chinesische388a4556c0f65e1904146cc1a846bee0cba36f12cf561cef14ffa62bcdafa2c
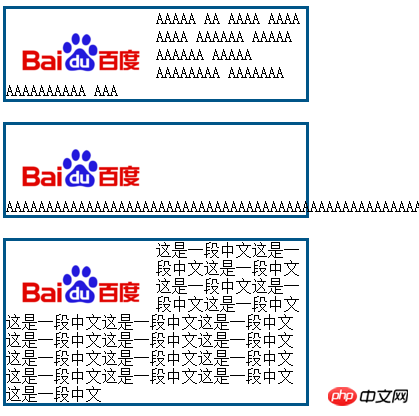
2) Wirkung Bild

Es ist einfach, den gewünschten Effekt zu erzielen. Der wichtigste Code: Bewegen Sie das Bild einfach nach links. Ist das nicht ganz einfach?
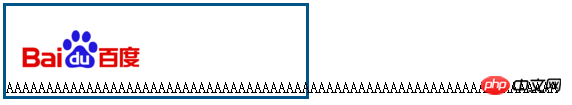
2. Aufgetretene Probleme
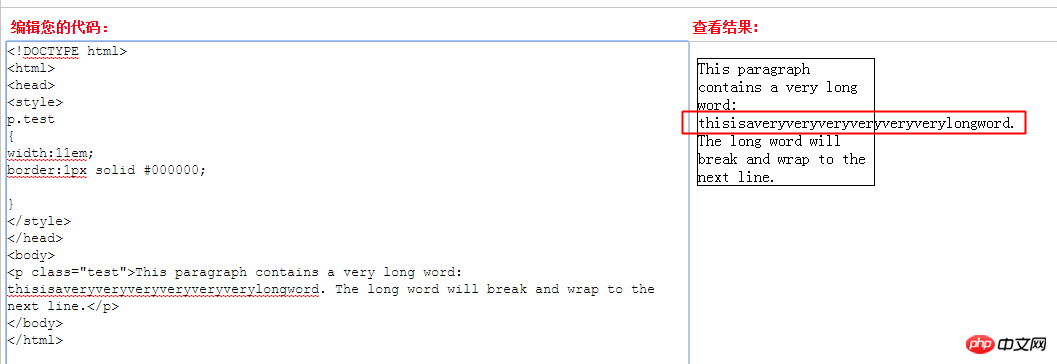
Beim Ersetzen des mittleren Textes durch aufeinanderfolgende englische Buchstaben tritt ein Problem auf, wie im Bild gezeigt

Also suchte ich nach relevanten Informationen und nachdem ich die Ergebnisse getestet hatte, fand ich Folgendes:
Wenn der Browser standardmäßig Englisch oder Zahlen analysiert, erfolgt die Analyse nach Wörtern.
Mit anderen Worten, jedes Wort ist ein Ganzes, und wenn nicht genügend Platz vorhanden ist, wird das Wort nicht geteilt.
Aus diesem Grund tritt die obige Situation auf.
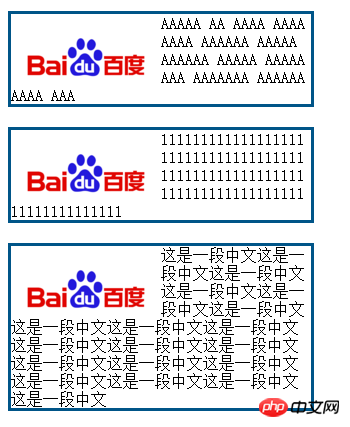
Letzte Vergleichstabelle

3. Überlegung: Gibt es relevante Attribute in CSS? Kann der Text umbrochen werden?
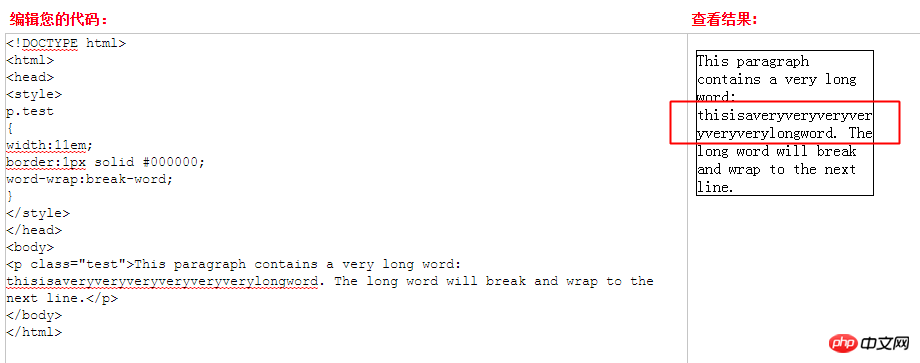
Natürlich gibt es eine Antwort: word-break: break-all;Das wird das Problem lösen.
Nachtrag: Zeilenumbruch, Wortumbruch
Auf der Suche nach Informationen Als ich nachschaute, stellte ich fest, dass es ein weiteres Attribut gibt: word-wrap: break-word; Warum gibt es doppelte Attribute?
Tatsächlich ist dies nicht der Fall. Ich habe erneut nach Informationen gesucht und festgestellt, dass es immer noch einen Unterschied zwischen den beiden gibt: 1) Zeilenumbruch: Wortumbruch;--lange Wörter sind erlaubt. Umbruch in die nächste Zeile. Wenn die Länge eines Wortes die Breite von p überschreitet, wird es standardmäßig nicht umgebrochen: wie unten gezeigtWenn der Zeilenumbruch eingestellt ist: break-word; Dieses Wort wird in einer neuen Zeile angezeigt
2) word-break: break-all;
Verwenden von CSS3 zum Erzielen des Materialdesign-Effekts
So verwenden Sie RGBa zum Anpassen der Transparenz in CSS3
Das obige ist der detaillierte Inhalt vonCSS erzielt den Effekt, dass Text Bilder umschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

