Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie RGBa zum Anpassen der Transparenz in CSS3
So verwenden Sie RGBa zum Anpassen der Transparenz in CSS3
- 不言Original
- 2018-06-25 17:35:362898Durchsuche
In diesem Artikel wird hauptsächlich das Tutorial zur Verwendung von RGBa zum Anpassen der Transparenz in CSS3 vorgestellt. RGBA ist eine Erweiterung des RGB-Farbmodells. Diese Abkürzung stellt die ersten Buchstaben der drei Primärfarben Rot, Grün und Blau dar Die Transparenz oder Deckkraft der Farbe kann sich auf
beziehen. In CSS3 wurde ein Deckkraftattribut hinzugefügt, mit dem Entwickler die Deckkraft von Elementen festlegen können Durch die Deckkraft wird das festgelegte Element geändert, und seine Unterelemente werden gleichzeitig auf die gleiche Transparenz eingestellt. Solche Transparenzregeln sind ziemlich unflexibel und verursachen in der tatsächlichen Entwicklung häufig große Probleme. Tatsächlich gibt es in CSS3 eine weitere Farbtransparenzlösung – RGBa. Im Vergleich zur Opazität kann RGBa die Transparenz für ein einzelnes Element festlegen, ohne dessen Unterelemente zu beeinträchtigen. Allerdings ist die Browserunterstützung von RGBa nicht so umfangreich wie die Opazität und hat daher bei Entwicklern relativ wenig Aufmerksamkeit erregt.
RGBA(R,G,B,A)
Wert:
R: Rotwert. Positive ganze Zahl |. Prozentsatz
G: grüner Wert. Positive ganze Zahl |. Prozent
B: Blauer Wert. Positive ganze Zahl |. Prozent
A: Alpha-Transparenz. Der Wert liegt zwischen 0 und 1.
Das Folgende ist Weiß mit rgba(), um 50 % Transparenz einzustellen.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA ist eine Erweiterung des RGB-Farbmodells. Dieses Akronym steht für die Anfangsbuchstaben der drei Grundfarben Rot, Grün und Blau und der Alpha-Wert stellt die Transparenz/Opazität der Farbe dar.
Das Folgende ist eine detaillierte Einführung in RGBa-Farben.
1. RGBa-Farbbasis
RGBa fügt im Wesentlichen einen Alphakanal zu den eingestellten Elementen hinzu, also zusätzlich zu den drei Farbkanälen Rot, Grün und Blau ein Kanal, der Transparenz darstellt, in dem der RGB-Wert die bekannten drei ganzen Zahlen von 0 bis 255 verwendet, um Rot, Grün bzw. Blau darzustellen, während der Alpha-Wert zwischen 0 und 1 liegt (eine Dezimalstelle). Das Folgende ist ein Beispiel, um seine spezifische Verwendung zu veranschaulichen:
In CSS 2.1 wird die Verwendung von RGB-Farbdeklarationen unterstützt (obwohl Entwickler möglicherweise eher daran gewöhnt sind, hexadezimale Darstellungen wie #343434 zu verwenden), zum Beispiel „Setzen“. Um die Hintergrundfarbe für das p-Element mit der ID von Beispiel #343434 zu ändern, können Sie
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }schreiben und dann RGBa verwenden, um die Hintergrundfarbe im Beispiel so zu ändern, dass sie eine Transparenz von 0,5 hat.
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
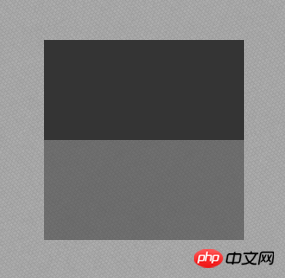
#example-a {background: rgba(52, 52, 52, .5); }Die Effekte vor und nach dem Hinzufügen von Transparenz sind wie folgt (um den Effekt der Transparenz deutlicher darzustellen, fügt der Körper im Beispiel eine Hintergrundtextur hinzu): 
Es ist ersichtlich, dass RGBa nur einen Parameter zum ursprünglichen RGB hinzufügt. Obwohl diese Änderung gering ist, bietet sie Entwicklern großen Komfort.
Darüber hinaus kann RGBa zusätzlich zum Hintergrundattribut in den Farb- und Rahmenattributen verwendet werden (Hinweis: Der Effekt der Verwendung von RGBa für das Rahmenattribut in Firefox unterscheidet sich geringfügig von dem in anderen Browsern).
2. Browser-Unterstützung und progressive Verbesserung
Obwohl RGBa in gängigen modernen Browsern gute Unterstützung erhalten hat, ist die Unterstützung von Webkit für RGBa die früheste, und Chrome wurde seitdem zumindest von RGBa unterstützt Version 0.415 kann in dieser Hinsicht als sehr leistungsfähig bezeichnet werden. Darüber hinaus haben die Gecko- und Presto-Kernel seit IE9 schrittweise die Unterstützung für RGBa implementiert. Eine spezifischere Browserunterstützung ist wie folgt:
Chrome 0.4.154.33+, Firefox 3.0+, Safari 3.2.1+, Opera 10.10+, IE9+
Eine detailliertere Browserunterstützung finden Sie hier .
Für Browser, die RGBa nicht unterstützen, kann eine progressive Verbesserungslösung verwendet werden, die eine reservierte Farbe angibt. Erstens müssen sich Entwickler darüber im Klaren sein, dass Browser, die RGBa nicht unterstützen, CSS-Eigenschaftswerte, die RGBa verwenden, als Syntaxfehler behandeln und daher die CSS-Eigenschaftseinstellung ignorieren. Daher können Entwickler zunächst ein Attribut festlegen, das keine Transparenz verwendet, bevor sie die RGBa-Farbe festlegen, um zu vermeiden, dass überhaupt keine Farbe vorhanden ist, wenn der Browser RGBa nicht unterstützt. Das Folgende ist eine erweiterte Erklärung des obigen Beispiels:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); Unterstützt RGBa nicht. Der Browser ignoriert die Einstellung des zweiten Hintergrundattributs und stellt die Hintergrundfarbe des Elements entsprechend dem ersten Attributwert ein. Obwohl der Effekt zwischen den Browsern nicht gleich sein kann, wurde ein ähnlicher Effekt erzielt und spiegelt eine gute progressive Verbesserungslösung wider .
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->Hier ist zu beachten, dass der Filter die gleiche Farbe und Transparenz wie im obigen Beispiel verwendet, jedoch eine hexadezimale Darstellung verwendet. 3. Beeinflusst nicht die untergeordneten Elemente
Wie am Anfang des Artikels erwähnt, besteht der Vorteil von RGBa gegenüber der Deckkraft darin, dass es seine untergeordneten Elemente nicht beeinflusst, d. h. Sie kann individuell für Elemente festgelegt werden. Legt die Transparenz fest, untergeordnete Elemente sind von dieser Einstellung jedoch nicht betroffen. Lassen Sie uns unten ein konkretes Beispiel geben, bei dem RGBa und Opazität als Elemente zum Festlegen der Transparenz verwendet werden, um den Unterschied zwischen den beiden zu veranschaulichen.
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>
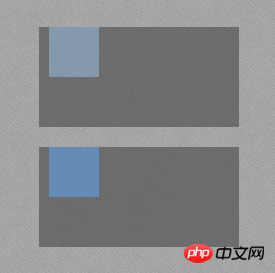
具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie RGBa zum Anpassen der Transparenz in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

