Heim >Web-Frontend >js-Tutorial >JavaScript implementiert das Zeichnen von Grafiken mithilfe von Canvas
JavaScript implementiert das Zeichnen von Grafiken mithilfe von Canvas
- 不言Original
- 2018-06-25 14:36:173212Durchsuche
In diesem Artikel wird hauptsächlich das grundlegende Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas vorgestellt. Es hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
Da HTML5 in den letzten zwei Jahren sehr beliebt geworden ist, habe ich kürzlich einige Nachforschungen angestellt. Ich hatte die Idee, HTML-bezogene Funktionen zu verwenden, also muss ich es auch sorgfältig lernen.
Nachdem ich mir die Funktionen von Canvas genau angesehen habe, habe ich das Gefühl, dass HTML5 in der clientseitigen Interaktion immer funktionaler wird. Heute habe ich mir ein paar Beispiele angesehen zur späteren Verwendung aufbewahren.
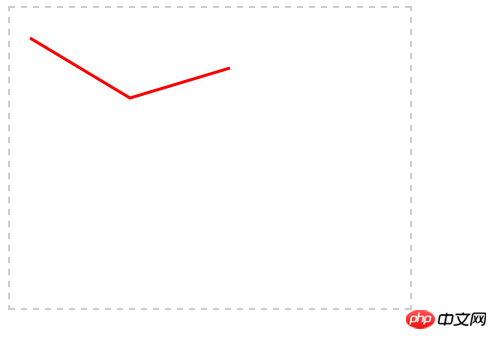
1. Zeichnen Sie mit Canvas eine gerade Linie:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Hier verwendet Die beiden API-Methoden moveTo und lineTo sind die Startpunkt- und Endpunktkoordinaten des Liniensegments. Die Variablen sind (X-Koordinate, Y-Koordinate), StrokeStyle und Stroke bzw. Pfadzeichnungsstil und Zeichnungspfad.
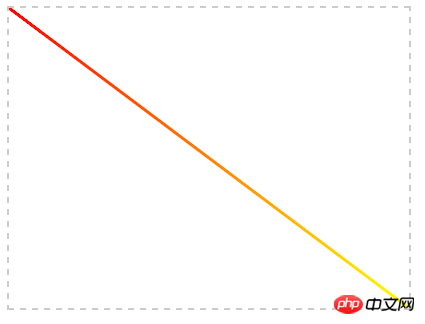
2. Verlaufslinien zeichnen

Verlaufslinien haben natürlich einen Farbverlaufseffekt Richtung des Pfades. Sie können auch nicht der Richtung des Pfades folgen:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
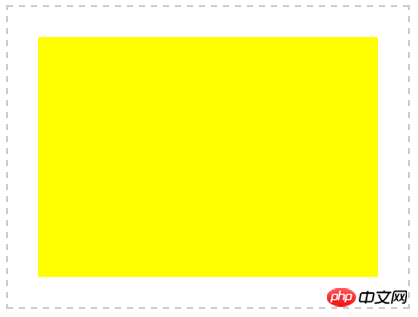
3. Zeichnen Sie ein Rechteck oder Quadrat:

Wenn Sie HTML4 verwenden, kann diese Art von rechteckigem Rahmen nur mit dem Hintergrundcode generiert werden. Jetzt kann die von HTML5 bereitgestellte Canvas-Funktion einfach gezeichnet werden, sodass HTML5 überlegen ist ist ziemlich hoch.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
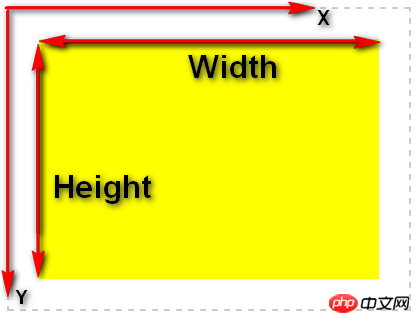
Hier wird eine Methode verwendet - fillRect(). Aus der wörtlichen Bedeutung können Sie auch erkennen, dass es sich hierbei um das Füllen eines Rechtecks handelt Es lohnt sich, fillRect(X, Y, Breite, Höhe) zu erklären. Dies unterscheidet sich von den Koordinaten in der Mathematik. Weitere Informationen finden Sie unter

, wobei X und Y relativ zueinander sind Startpunkt der oberen linken Ecke der Leinwand. Ja, denken Sie daran! !
Zeichnen Sie ein einfaches rechteckiges Feld
Im obigen Beispiel geht es darum, einen rechteckigen Block zu zeichnen und ihn mit Farbe zu füllen erreicht wird.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Das ist ganz einfach, genau wie im obigen Beispiel, ersetzen Sie einfach „fill“ durch „Stroke“. obiges Beispiel.
5. Zeichnen Sie ein Rechteck mit linearem Farbverlauf
Farbverlauf ist ein ziemlich guter Fülleffekt. Durch die Kombination von Beispiel 2 und Beispiel 3 können wir ein Rechteck mit Farbverlauf erstellen

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Ich werde es nicht erklären, denken Sie nur an fillRect(X,Y,Width,Height).
6. Füllen Sie einen Kreis
Kreise werden häufig verwendet und umfassen natürlich auch Ellipsen.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Die Verwendung der Bogenmethode hier ist arc(X,Y,Radius,startAngle,endAngle,gegen den Uhrzeigersinn), Es bedeutet (X-Koordinate des Kreismittelpunkts, Y-Koordinate des Kreismittelpunkts, Radius, Startwinkel (Bogenmaß), Endwinkel im Bogenmaß, ob im Uhrzeigersinn gezeichnet werden soll);
Vergleich der Parameter in arc:
a, cans.arc(200,150,100,0,Math.PI,true);
c、cans.arc(200,150,100,0,Math.PI /2,true);[/code]

c, cans.arc(200,150,100,0,Math.PI/2,true);

d , cans.arc(200,150,100,0,Math.PI/2,false);

7

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
Ich werde es hier nicht erklären. Wie im obigen Beispiel steuert lineWidth die Breite von die Linie.
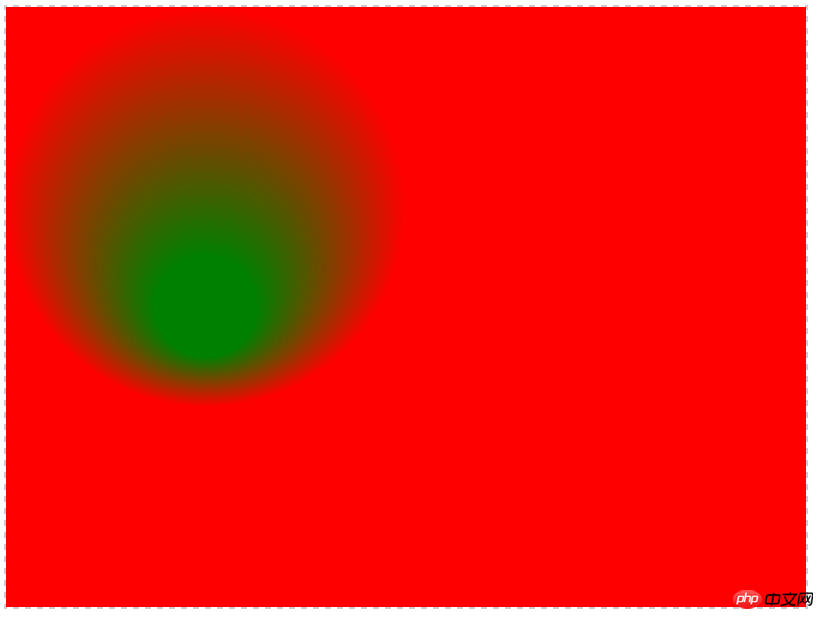
8. Kreisförmiger Farbverlauf

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
</html>

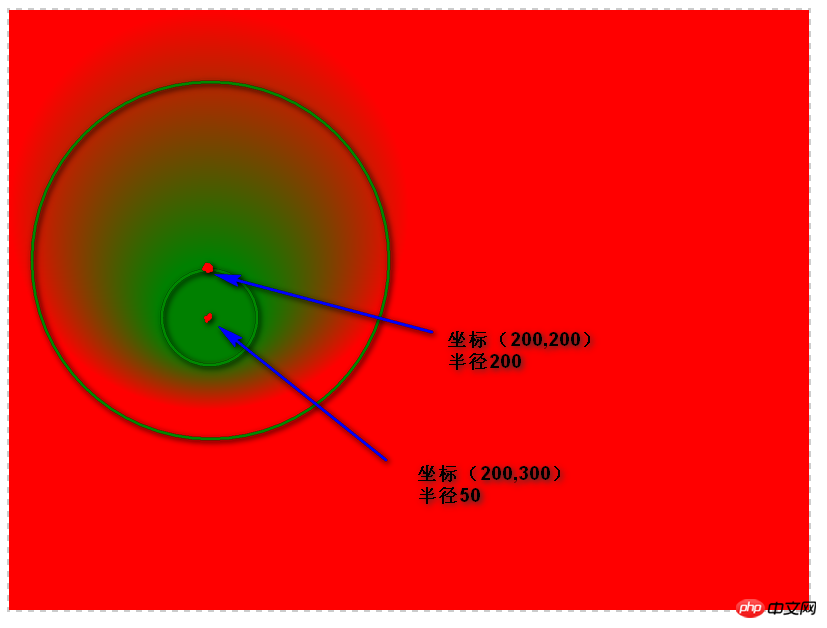
Was hier erklärt werden muss, ist die Methode createRadialGradient. Die Parameter sind (Xstart, Ystart, radiusStart, XEnd, YEnd, radiusEnd). Ursprünglicher KreisEiner ist ein Verlaufskreis. Tatsächlich können mit dieser Methode der Koordinaten- und Radiussteuerung viele Stile erreicht werden, z. B.
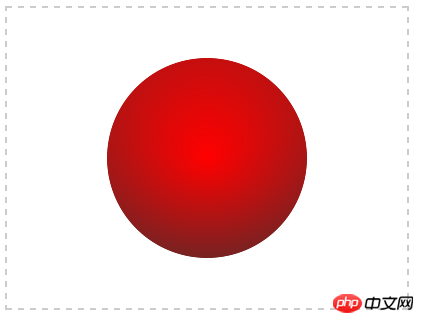
Dreidimensionaler Kreis

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
JavaScript和html5 canvas如何绘制一个小人的代码
Das obige ist der detaillierte Inhalt vonJavaScript implementiert das Zeichnen von Grafiken mithilfe von Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

